华为云Astro轻应用
华为云Astro轻应用
- 最新动态
- 功能总览
- 产品介绍
- 计费说明
- 快速入门
-
用户指南(低代码)
- AstroZero低代码使用流程
- 授权用户使用AstroZero并购买实例
- 添加AstroZero开发者用户
- 使用AstroZero创建应用
-
使用AstroZero开发应用后端
- 应用后端开发概述
- 对象
- 事件
- 脚本
-
服务编排
- AstroZero服务编排概述
- 创建空白AstroZero服务编排
- 定制已有AstroZero服务编排
-
为AstroZero服务编排设置图元
- 为AstroZero服务编排添加子服务编排图元
- 为AstroZero服务编排添加脚本图元
- 为AstroZero服务编排添加记录创建图元
- 为AstroZero服务编排添加记录删除图元
- 为AstroZero服务编排添加记录查询图元
- 为AstroZero服务编排添加记录更新图元
- 为AstroZero服务编排添加发送邮件图元
- 为AstroZero服务编排添加发送事件图元
- 为AstroZero服务编排添加赋值图元
- 为AstroZero服务编排添加循环图元
- 为AstroZero服务编排添加跳出循环图元
- 为AstroZero服务编排添加决策图元
- 为AstroZero服务编排添加等待图元
- 为AstroZero服务编排添加BO图元
- 为AstroZero服务编排添加连接器图元
- 为AstroZero服务编排添加生成文档图元
- 管理AstroZero服务编排
- 自定义AstroZero服务编排的URL
- 触发器
- 工作流
- 定时任务
-
使用AstroZero开发应用前端
- 应用前端开发概述
-
标准页面
- AstroZero标准页面概述
- 创建空白AstroZero标准页面
- 使用模板创建AstroZero标准页面
- 为AstroZero标准页面添加组件
-
设置AstroZero标准页面组件属性
- 设置AstroZero标准页面容器组件属性
- 设置AstroZero标准页面表单组件属性
- 设置AstroZero标准页面表格组件属性
- 设置AstroZero标准页面分栏组件属性
- 设置AstroZero标准页面栅格容器组件属性
- 设置AstroZero标准页面列表视图组件属性
- 设置AstroZero标准页面表格(新)组件属性
- 设置AstroZero标准页面图片组件属性
- 设置AstroZero标准页面二维码组件属性
- 设置AstroZero标准页面分页组件属性
- 设置AstroZero标准页面模态框组件
- 设置AstroZero标准页面输入框组件属性
- 设置AstroZero标准页面下拉框组件属性
- 设置AstroZero标准页面按钮组件属性
- 设置AstroZero标准页面上传组件属性
- 设置AstroZero标准页面面包屑组件属性
- 设置AstroZero标准页面视频播放组件属性
- 添加事件实现AstroZero组件间交互
- 添加库扩展AstroZero标准页面功能
- 查看AstroZero标准页面性能
- 调测AstroZero标准页面
- 将AstroZero标准页面保存为模板
- 管理AstroZero标准页面
-
高级页面
- AstroZero高级页面概述
- 创建AstroZero高级页面
- 为AstroZero高级页面添加组件
-
设置AstroZero高级页面预置组件属性
- 设置AstroZero高级页面轮播组件属性
- 设置AstroZero高级页面图片组件属性
- 设置AstroZero高级页面文本编辑组件属性
- 设置AstroZero高级页面自定义背景框组件属性
- 设置AstroZero高级页面基本柱图组件属性
- 设置AstroZero高级页面基本折线图组件属性
- 设置AstroZero高级页面基本饼图组件属性
- 设置AstroZero高级页面水位图组件属性
- 设置AstroZero高级页面散点图组件属性
- 设置AstroZero高级页面雷达图组件属性
- 设置AstroZero高级页面仪表盘组件属性
- 设置AstroZero高级页面翻牌器组件属性
- 设置AstroZero高级页面路由导航和路由视图组件属性
- 为AstroZero高级页面添加自定义组件
- 为AstroZero高级页面组件绑定数据
- 添加事件或宏实现AstroZero高级页面组件交互
- 调测AstroZero高级页面
- 查看AstroZero高级页面性能
- 管理AstroZero高级页面
- 报表
- 使用AstroZero进行应用集成开发
- 使用AstroZero对应用进行个性化设置
- 发布并部署AstroZero开发的应用
- 管理AstroZero中已安装的应用
- AstroZero低代码平台管理中心
-
经典版开发指导
- 经典版入门必读
- 应用
- 对象
- 标准页面
- 高级页面
- 服务编排
- 脚本开发
- BPM服务编排
- API接口
- 集成开发
- 消息事件
- 触发器
- 报表和仪表板
- CICD持续集成与交付
- 服务组件(BO)
- 调测能力
- 工程能力
- 原生服务
- 其他功能
- 管理中心
- 白名单特性
- 用户指南(零代码)
- 最佳实践
- API参考
-
常见问题
- 高频常见问题
- 产品咨询类
-
应用后端开发
- 如何区分不同账户间的数据库对象?
- 在AstroZero对象中删除字段后重新创建时,引用的地方报错
- 如何刷新AstroZero对象的页面布局?
- 如何彻底删除AstroZero应用目录树中的数据?
- AstroZero自定义对象预置的owner字段,用于记录什么用户?
- AstroZero脚本支持使用哪些语言和库?
- 在AstroZero脚本中执行sql语句时,可以不用@useObject修饰数据对象吗?
- 在AstroZero脚本中,如何返回zip压缩文件内容?
- 如何通过AstroZero脚本,导出xls文件让用户下载?
- AstroZero脚本中是否支持multipart/form-data请求?
- AstroZero服务编排中涉及数据操作的脚本图元,在其他图元操作失败的情况下,是否可以回滚?
- 事件触发的AstroZero服务编排,发送事件后,服务编排没有运行?
- 在AstroZero服务编排或工作流中,引用的资源无法编辑
- 如何实现一个资源被多个AstroZero应用的服务编排调用?
- 在AstroZero服务编排中,支持跨应用引用资源吗?
- 在AstroZero服务编排、工作流或脚本中,邮件发送功能不可用?
- AstroZero开发者如何使用自己的邮箱发送邮件?
-
应用前端开发
- 在AstroZero标准页面中,如何调用服务编排或脚本?
- 在AstroZero标准页面组件较多时,如何快速选中组件?
- 表格字段太多,导致AstroZero标准页面无法完整显示,该如何处理?
- 在AstroZero标准页面中,如何实现有子表的表格?
- 在AstroZero标准页面中,如何实现下拉框选项值的筛选功能?
- 在AstroZero标准页面中,如何实现移动端上拉异步加载数据功能?
- 如何查看AstroZero标准页面的URL格式?
- 在AstroZero标准页面弹窗的onOk事件中,不想关闭弹窗该怎么处理?
- 在AstroZero中编排高级页面时,如何实现不加载组件库资源?
- 在AstroZero中自定义高级页面组件(widget)时,修改了JS文件,修改部分不生效?
- 在AstroZero组件库中,部分组件在组件详情页看不到更新和编辑入口
- 在AstroZero高级页面中,如何进行统一的HTTP状态拦截?
- 配置高级页面组件桥接器实例属性时,如何设置下拉框中的选项值?
- 在AstroZero高级页面中,如何实现所有组件都加载完成后,再执行某段逻辑?
- 在AstroZero中,如何实现多人协作开发?
- 在AstroZero运行环境中,如何实现游客访问标准页面?
- 应用发布与部署
- Astro轻应用平台管理中心
- 视频帮助
- 文档下载
- 通用参考
链接复制成功!
如何使用关联组件?
操作场景
关联组件通常和数据标题搭配使用,所以在介绍关联组件前,请先了解一下什么是数据标题?
数据标题是表单的标识,即关键字段的组合,代表整个表单,类似于日常发送邮件前,会写上邮件的标题,让收件人对邮件内容一目了然,数据标题也起到同样的作用。
下面以员工订餐场景为例,希望员工打开问卷选择用餐时,可自动带出餐品及价格。订餐应用包括员工点餐收集、菜品信息和安全员信息三个表单,员工点餐收集表单用于给用户进行填报,菜品信息表单用于工作人员导入餐品信息,安全员信息表单用于安全员统一管辖各自员工,统一收款和采购。
约束与限制
导出/克隆应用时,应用中表单创建的关联关系会丢失。导出/克隆完成后,请重新创建表单间的关联关系。
使用关联组件
- 参考登录零代码工作台中操作,登录AstroZero零代码工作台。
- 在全部应用中,单击应用后的“...”,选择“编辑”,进入编辑应用页面。
- 在员工点餐收集表单中,拖入两个关联组件,设置热销午餐和热销晚餐。
- 在员工点餐收集表单中,单击员工点餐收集后的
 ,进入表单编辑页面。
图1 进入表单编辑页面
,进入表单编辑页面。
图1 进入表单编辑页面
- 在左侧“数据组件”中,拖拽“关联组件”到画布中间。
图2 拖拽关联组件到画布中间

- 在右侧属性面板中,设置关联组件属性。
图3 设置关联组件属性

- 显示名称:修改为“热卖午餐”。
- 关联目标:设置为“菜品信息”中的“热卖中”。
- 显示方式:设置为“选项列表”,并设置为“竖排”。
- 验证:选中“必填”。
- 字段属性:为了只让选择就餐的用户看到菜单,这里可以做一个跳题。即设置为“隐藏”,并在右侧设置例外条件,选择字段午餐就餐。
图4 字段属性设置

- 按照上述操作,设置一个热销晚餐,如图5。
- 在员工点餐收集表单中,单击员工点餐收集后的
- 在菜品信息表单中,设置数据标题。
- 在菜品信息表单中,单击菜品信息后的
 ,进入表单编辑页面。
,进入表单编辑页面。 - 单击页面右上角的“表单设置”,在数据标题中勾选要显示的字段。
图6 设置数据标题

- 单击页面左上角的“保存”,保存设置,并返回应用开发页面。
- 在菜品信息表单中,单击菜品信息后的
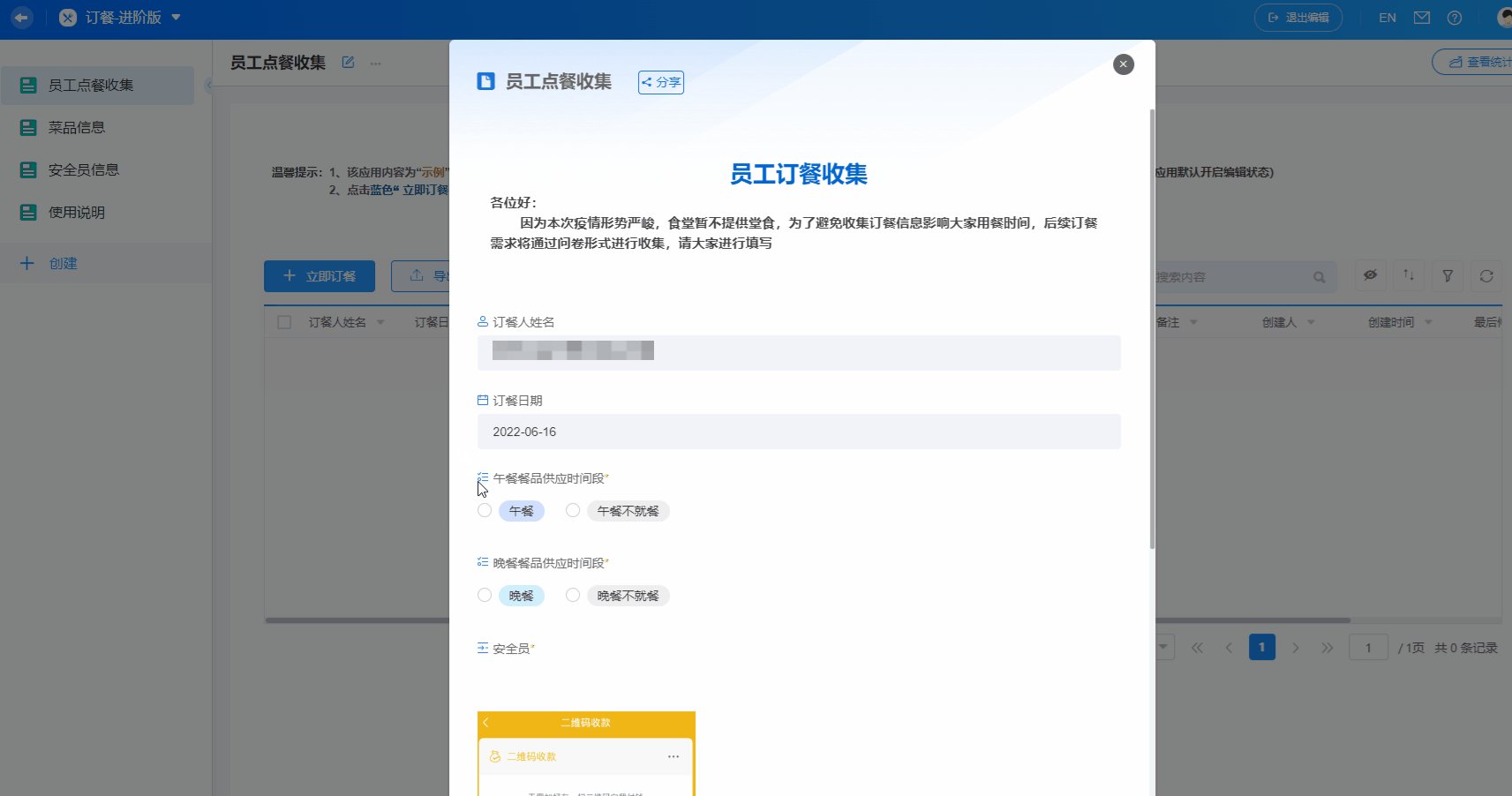
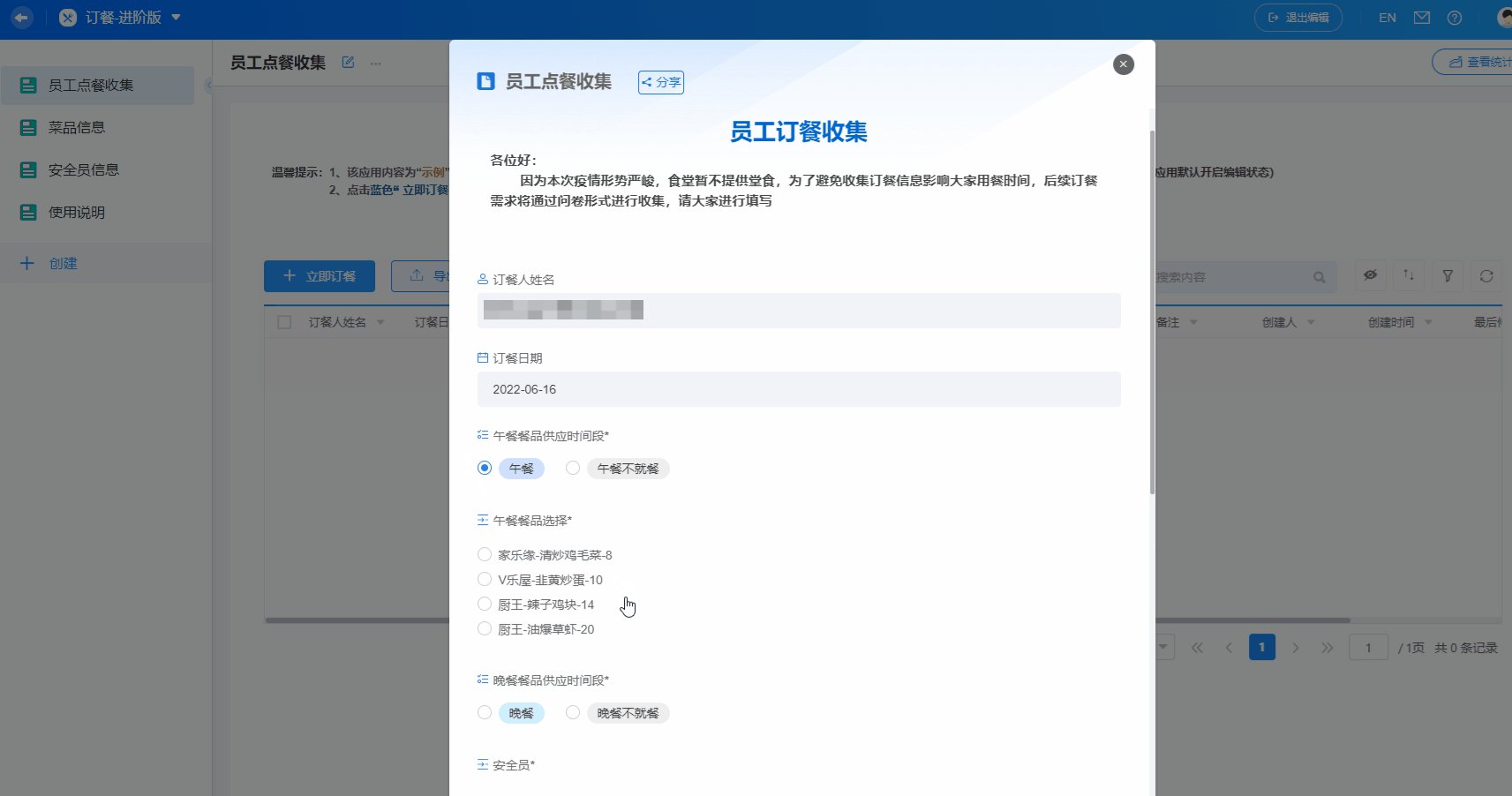
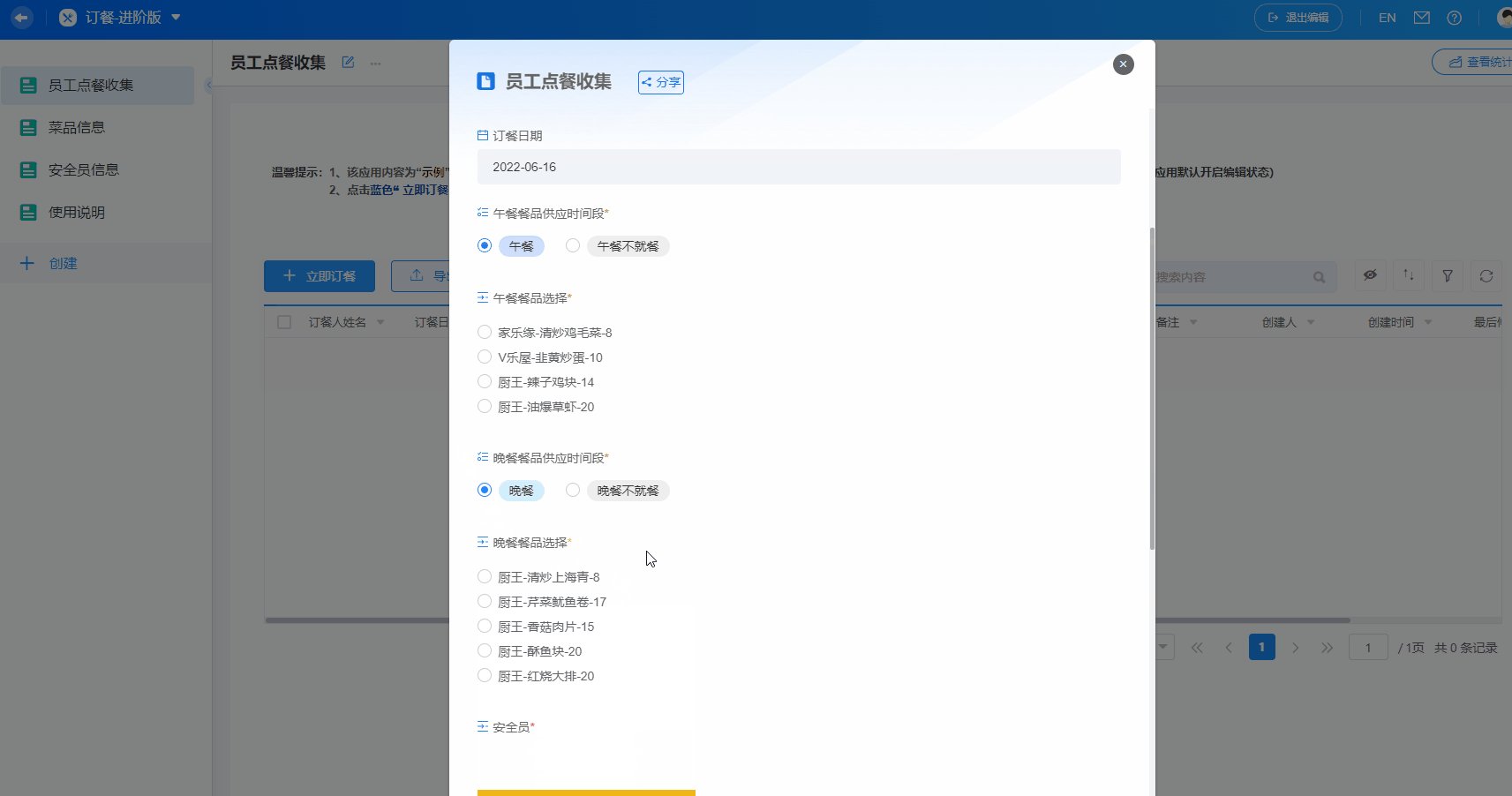
- 在员工点餐收集中,单击“立即订餐”,预览效果。
图7 关联组件最终效果

父主题: 零码课堂









