如何实现页面组件间的交互
组件之间的交互主要依托数据的变化和传输实现,将组件的属性与对应的数据进行绑定。当其他组件的事件、服务编排、事件等使属性绑定值发生变化时,绑定的属性也随即发生变化,实现了组件之间的交互。
数据绑定方式
- 在标准页面开发界面,选中任意组件,在右侧“属性”页签进行数据绑定。
- 数据绑定分为值绑定和属性绑定,如图2所示,绑定会在指定组件上,创建双向数据绑定。
- 值绑定:表单、表格、列表视图对应的数据绑定,以及输入框、下拉框等基础组件对应的value绑定,类似Vue的v-model。
- 属性绑定:将组件的某个属性,如只读、禁用、必填等与具体的模型字段相绑定,绑定后组件的属性随模型字段的值变化而变化,类似Vue的v-bind。
图1 数据绑定配置面板

值绑定
值绑定类似vue中的v-model语法,组件上创建双向数据绑定。值绑定会根据组件类型,自动选取正确的方法来更新元素。同时,负责监视各类引起绑定数据变化的事件以更新数据。
为了方便演示说明,新建一个标准页面,向页面中拖动一个“按钮”组件和一个“模态框”组件。将模态框绑定在一个数据模型上,当按钮被单击时模态框弹出,实现组件间通过数据模型交互的效果,如图2。
选中“模态框”组件,在右侧属性配置面板配置值绑定,选择一个数据模型进行绑定,此处新建一个自定义模型“modalShow”,如图3,单击“下一步”,再次单击“下一步”,单击“确定”,选中该模型。


 选中“按钮”组件,在按钮组件的事件配置面板,为按钮组件添加“点击”事件。
选中“按钮”组件,在按钮组件的事件配置面板,为按钮组件添加“点击”事件。

在弹出的编辑面板,单击左侧“设置模型实例数据”,将代码粘贴到编辑面板。将模型名称替换为待修改的模型“modalShow”,值设置为“true”。

单击 ,保存页面后,单击
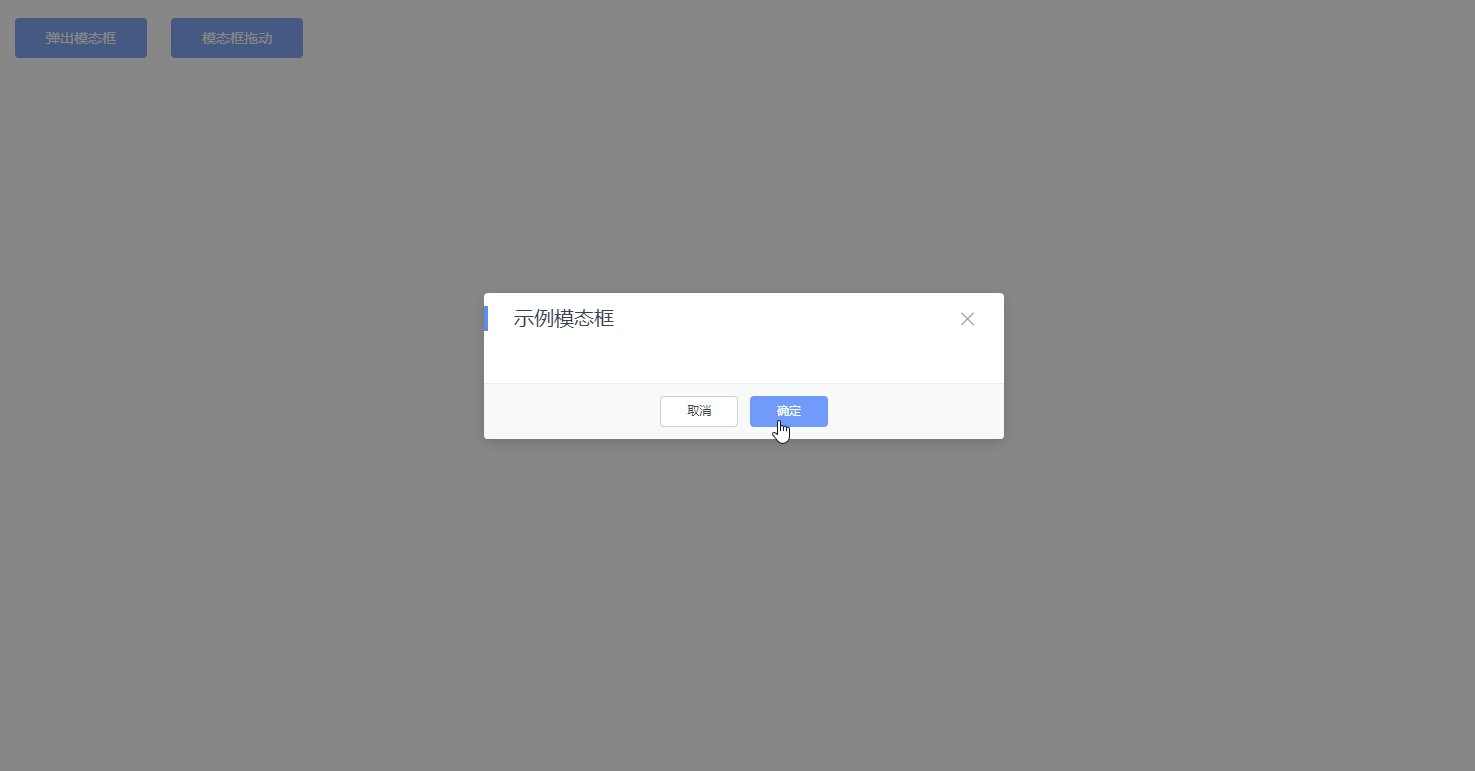
,保存页面后,单击 ,进入预览页面。在预览界面,单击“弹出模态框”按钮,“模态框”组件弹出。
,进入预览页面。在预览界面,单击“弹出模态框”按钮,“模态框”组件弹出。

以上示例简单说明了,如何通过“值绑定”实现组件间的交互。将组件的值(value)绑定在一个模型上,通过其他组件触发事件,改变绑定数据模型的值。例如,此例中“模态框”组件的值,绑定在“modalShow”模型上,“按钮”组件的点击事件将“modalShow”改变为true,模态框即显示,单击“模态框”关闭按钮“modalShow”模型的值变为false。
属性绑定
除了值绑定外,不同组件还拥有不同的属性,例如禁用、只读、隐藏和必填等。这些属性也可以绑定到数据模型或模型中的某个字段上,类似vue中的v-bind语法。
“模态框”组件默认弹出是不可拖动的,在上例的基础上增加一个按钮,当单击该按钮让模态框变为可拖动的,以此来演示“属性绑定”,如图9所示。
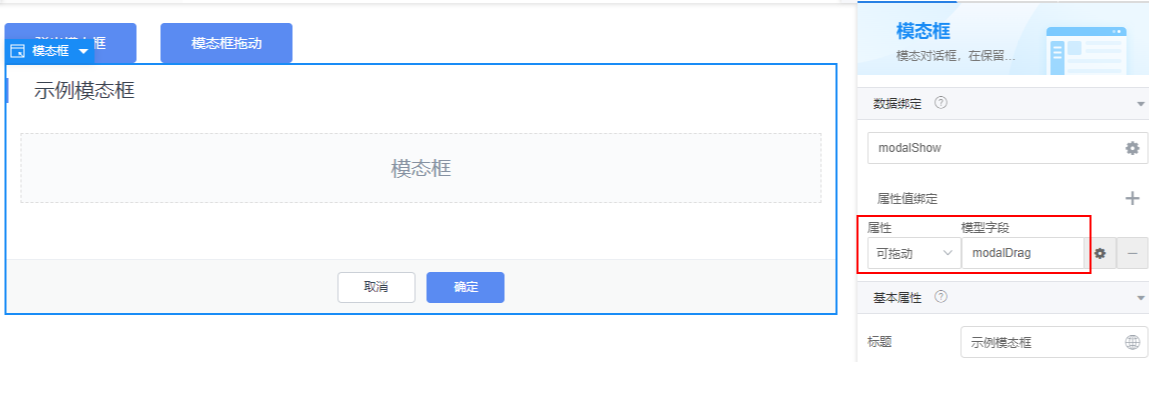
新增一个自定义模型“modalDrag”并将该模型与“模态框”组件的“可拖动”属性绑定,如下图所示。

与上一个例子类似,在新增的“模态框拖动”按钮的点击事件中,将“modalDrag”设置为true。


单击 ,保存页面后,单击
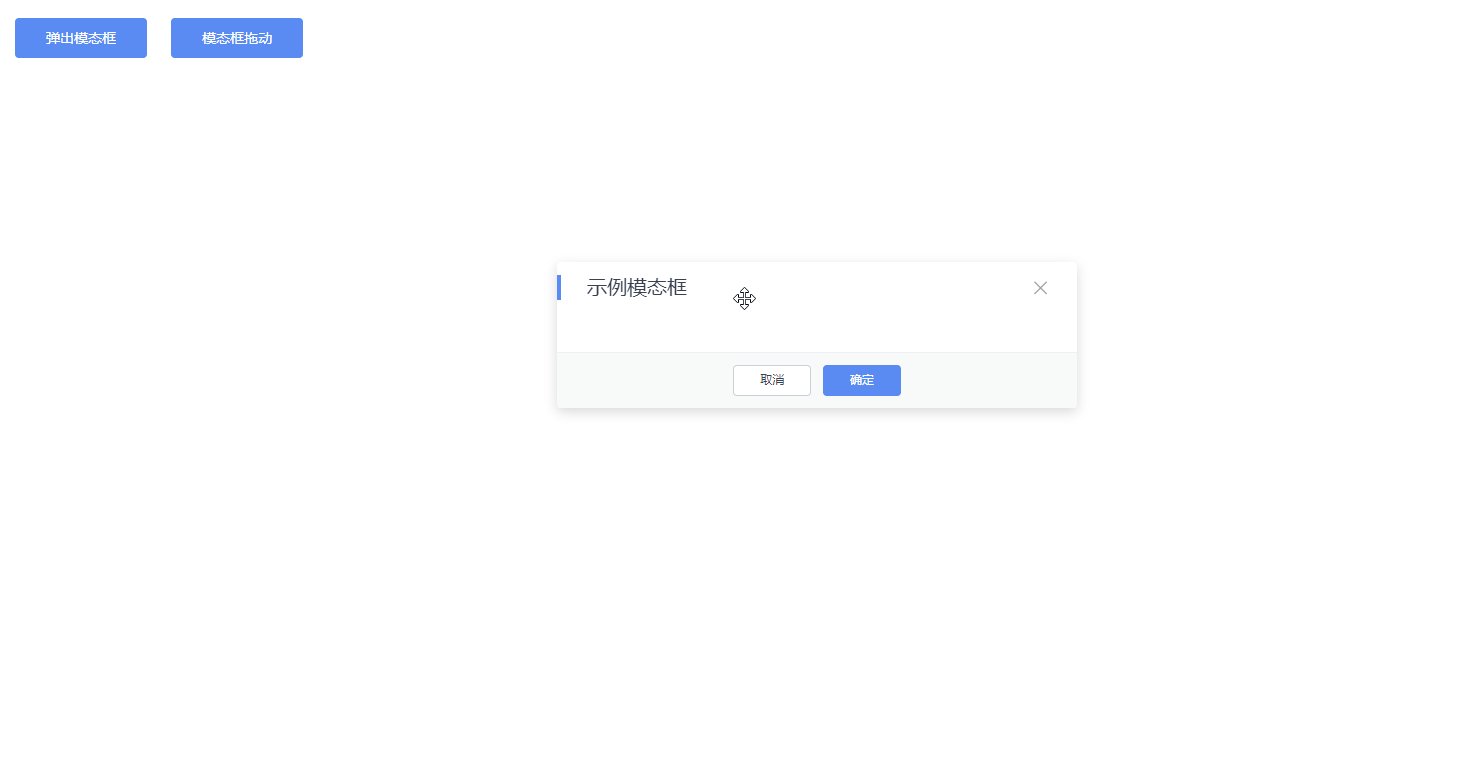
,保存页面后,单击 ,进入预览页面。在预览界面即可看到模态框第一次弹出时默认不可拖动,关闭模态框单击“模态框拖动”按钮后,模态框再次弹出即为可拖动效果。
,进入预览页面。在预览界面即可看到模态框第一次弹出时默认不可拖动,关闭模态框单击“模态框拖动”按钮后,模态框再次弹出即为可拖动效果。