标准页面布局
标准页面的布局设置一般有以下3种场景:
- 基础布局设置:适合对CSS与HTML不是非常了解的用户,通过在“基本属性”面板简单配置属性实现基本的布局。
- 自适应布局:适合使用标准页面在不同大小屏幕(PC、平板、手机等)下呈现出开发者想要的显示效果场景。
- 高级布局设置:针对有丰富前端开发经验的用户,通过“样式”面板对页面进行更深度的个性化布局定制。
基础布局设置
标准页面提了流式布局(Flow Layout)和弹性布局(Flex Layout),标准页面的基础布局主要是通过“容器”组件实现的。
容器组件就是基础的布局容器,可以将其理解为CSS中DIV的概念。DIV是层叠样式表中的定位技术,全称Division,即为划分,有时可以称其为图层。 DIV是HTML中的一个标签元素,用来为HTML文档内大块的内容提供结构和背景的元素,可以将“容器”简单理解为画布,通过设置外层画布的属性达到控制内容布局的效果。
- 流式布局
容器组件默认弹性布局未开启,处于流式布局的状态,如图1所示。
在流式布局中,组件默认为块级(Block)元素,即不论组件宽度是多少,默认占据全部父级元素的宽度。如图2所示,向画布中拖拽一个“容器”组件,再向“容器”组件中拖入两个“标题”组件,“标题”组件为块级元素,默认占据全部父级元素宽度,即外层“容器”的宽度,第二个“标题”组件会在第一个“标题”组件的下方。
- 弹性布局
将“容器”组件属性面板中的“弹性布局”开启后,布局由流式布局切换到弹性布局,弹性布局的相关配置属性在下方出现如“排列方向”、“水平对齐方式”和“垂直对齐方式”,如图5所示。
为了方便说明弹性布局,向画布中拖拽一个“容器”组件,再向“容器”组件中拖入五个“容器”组件,将每个“容器”组件的宽度和高度设置为100px,并为每个“容器”组件设置不同的背景颜色,在每个“容器”中加入一个“标题”组件,分别显示A、B、C、D、E。
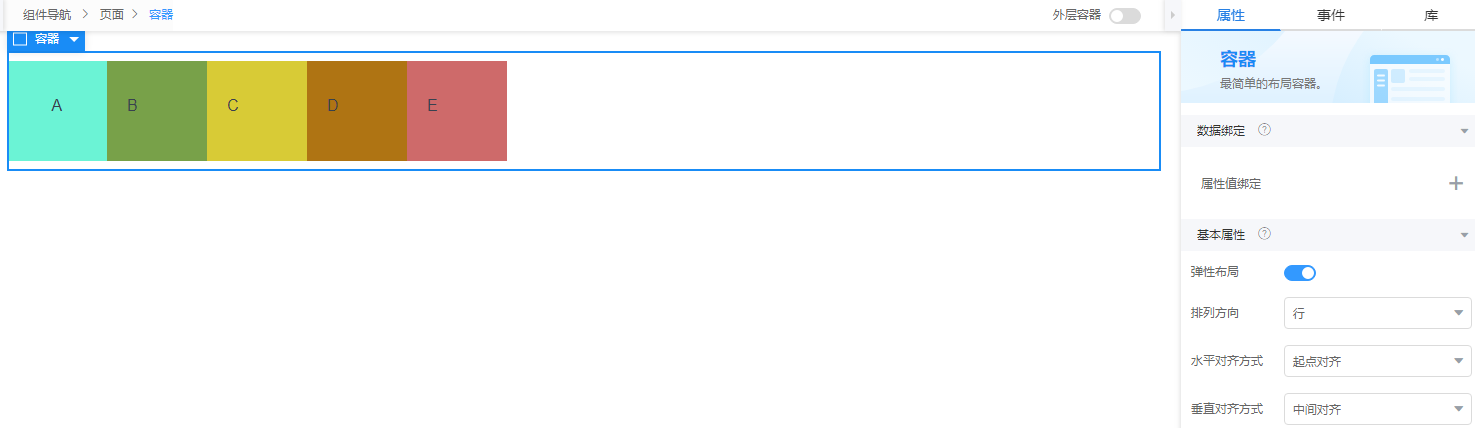
默认弹性布局下,排列方向为“行”,水平对齐方式为“起点对齐”,垂直对齐方式为“起点对齐”,如图6所示。
排列方向属性决定了容器内组件的排列方向。当排列方向为“行”时,容器内组件从左到右排布。排列方向为“列”时,容器内组件从上到下排布,如图7。
水平排列方式属性,决定了容器主轴方向排列方式。当容器排列方向为“行”时,水平排列方式属性作用于水平方向。当容器排列方向为“列”时,水平排列方式属性作用于垂直方向。排列方向为行时起点为左,水平对齐方式选择“中间对齐”和“终点对齐”时,如图8、图9所示。
垂直排列方式属性决定了容器交叉轴方向排列方式。当容器排列方向为“行”时,垂直排列方式属性作用于垂直方向。容器排列方向为“列”时,垂直排列方式属性作用于水平方向。当容器排列方向为行时起点为上,垂直对齐方式选择“中间对齐”和“终点对齐”时,如图10、图11所示。
通过对弹性布局属性的不同组合配置,实现用户想要实现的布局效果。例如,将排列方向设置为“行”,水平对齐方式和垂直对齐方式设置成“中间对齐”,实现居中布局的效果,如图12所示。
自适应布局
自适应布局的特点是分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换不同的静态布局,确保一个页面在所有终端上(各种尺寸的PC、平板、手机、智能手表等)都能显示出令人满意的效果。利用流式布局加弹性布局,分别为不同的屏幕分辨率定义布局。
标准页面的自适应布局主要是通过“分栏”组件实现的。“分栏”组件中包含一个或多个“栏”组件,“栏”组件可以简单理解为上一小节介绍的“容器”组件,用来提供某一部分的布局,多个“栏”组件组成“分栏”组件。通过配置不同分辨率屏幕中,“栏”组件的呈现形式,实现不同大小屏幕下不同的显示方案,如图13。
“分栏”组件右侧属性配置面板的“行布局”中,可以选择“分栏”组件在PC端和移动端下“栏”的布局形式。“PC”属性中可以依据图示选择“分栏”组件,在PC端包含多少个“栏”。
为了方便说明,如何使用“分栏”组件实现自适应布局,向画布中拖拽一个“分栏”组件,在“PC”下选择从左到右三个“栏”的布局形式。向每个“栏”中拖拽一个“标签”组件和一个“输入框”组件用来模拟录入员工信息的场景,如图14。
“phone”属性中,可以依据图示,选择“分栏”组件中“栏”,在移动端的布局形式,如图12所示。当在“PC”选择左到右三个“栏”的布局形式时,移动端的屏幕较小,仍然选择从左到右布局可能导致页面元素显示不全或变形,这时可以在“phone”中选择在移动端下“栏”转换为从上到下排列,此时单击页面上方的“全屏”,手机图标就可以模拟在移动端展示的效果,如图15。
如果在“phone”中,依旧选择从左到右的布局方式,则展示效果如图16。
布局模式:可以调整“分栏”组件为流式布局或弹性布局,用来控制“分栏”组件中多个“栏”组件或其他组件的布局,更多流式布局和弹性布局的介绍请参见标准页面布局。
录入分隔比例:在“PC”属性的选项中,单击最后的齿轮按钮,可以设置“录入分隔比例”。这个比例指的是将整个屏幕宽度划分为24份,每个“栏”组件所占宽度比例,通过设置“录入分隔比例”,在不同大小的屏幕下“分栏”组件获得屏幕的宽度,决定每个“栏”的宽度,即使在不同大小的屏幕下显示的比例是不变的,从而实现自适应布局。设置“分栏”选择从左到右三个“栏”均分,显示“录入分隔比例”为“8:8:8”,如图17所示。
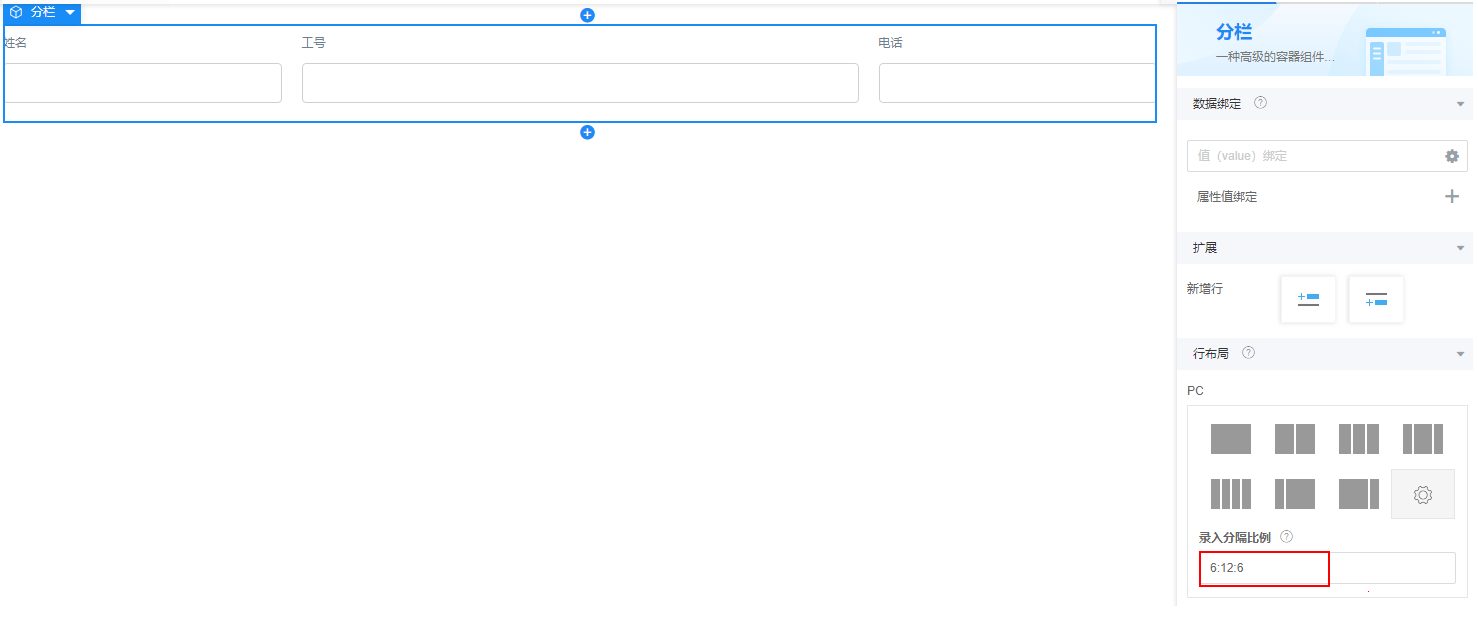
调整“录入分隔比例”为“6:12:6”时,中间的“栏”的宽度就会按比例放大,两侧“栏”的宽度按比例缩小,如图18。
高级设置
对于有丰富页面开发经验的用户,在“样式 > 布局”面板中可以实现对页面CSS属性直接配置。甚至在“高级设置”中,直接编写CSS代码进行更深度的个性化布局定制,如图19。
- 展开“样式”下的“布局”面板,单击“显示”属性后的按钮,可以快速指定当前元素布局为“block”、“inline-block”、“inline”和“flex”。
- “显示”属性下方展示了当前元素的盒模型示意图,在对应的数字位置单击并改变值,即可快速改变元素上下左右位置上的内外边距属性。
- 当前元素盒模型示意图下方,展示了当前元素的宽和高,默认是根据当前布局自适应后的宽高,可以在这里手动输入值配置当前元素的宽和高。
- 盒模型和宽高配置时,支持“px”、“em”、“%”、“auto”等多种单位。
在“样式 > 高级设置”面板中,可以直接编写CSS代码作用于当前元素。如图20所示,可以直接在“容器”组件的“高级设置”中,编写样式代码实现与图12相同的布局效果。

同一个组件如果在“基本属性”和“样式”中,同时对布局属性进行了设置,最终生效是“样式”栏中的设置。例如,一个“容器”组件在“基本属性”中勾选了弹性布局,又在“样式 > 布局”中选择了Block,最终这个“容器”组件中的布局为Block。