事件编排器说明
使用说明
通过系统预置的事件编排器,或者直接通过定义JS代码,来实现页面组件与后台接口之间的交互。
编排事件入口
在标准页面开发界面,选中对应的组件。在右侧“事件”页签,单击 ,即可进入事件编排器页面。单击已有事件后的
,即可进入事件编排器页面。单击已有事件后的 ,可编辑已有事件。
,可编辑已有事件。

事件编排是页面的重要组成部分,用于承载页面中的逻辑,完成事件响应,以帮助用户快速高效地实现页面所需要呈现的功能效果。
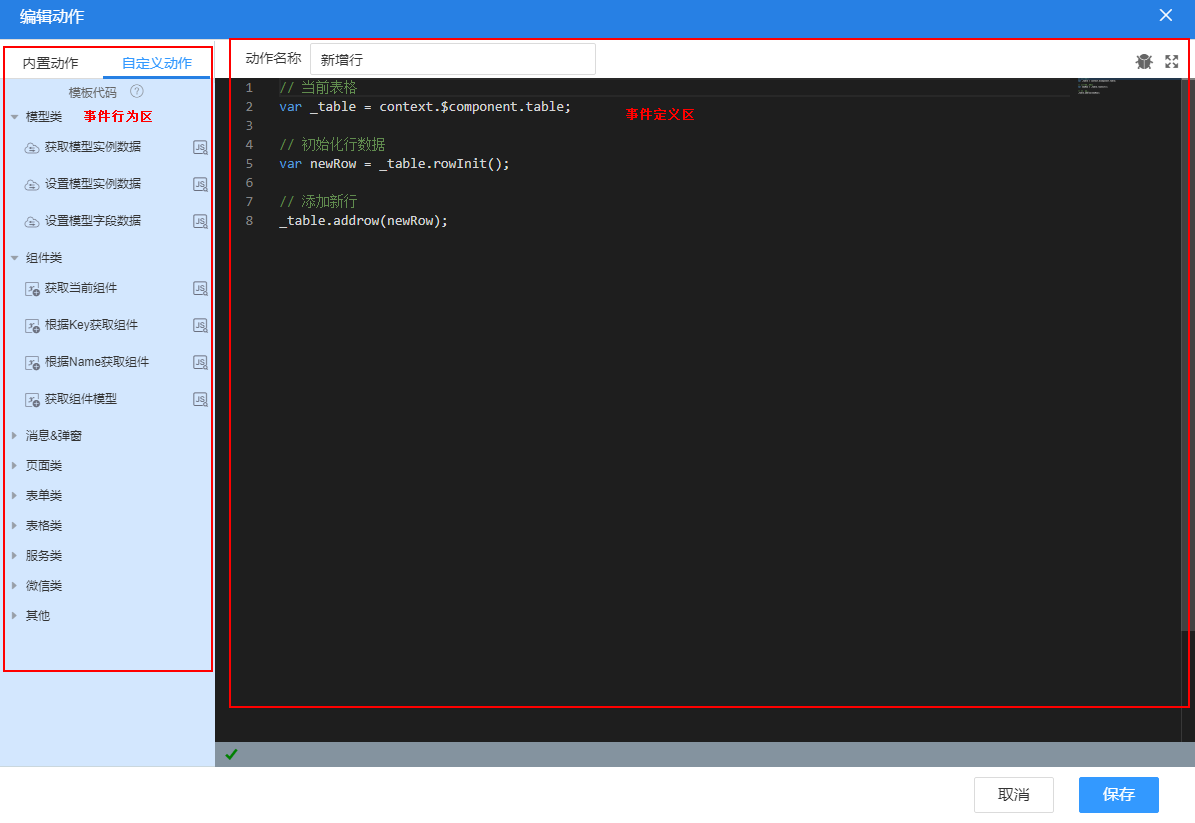
- 事件行为区:集中存放事件编排过程中使用的行为节点,包括系统内置的动作(例如打开页面、弹出页面、显示或隐藏控件、定时任务、提交表单、重置表单等)和自定义动作(例如获取当前组件、获取页面模型等)。
- 事件定义区:事件编排的操作区域,完成对事件逻辑的编排。
通过内置动作编排事件
系统预置了多种常用的事件交互动作,您可以根据需要直接使用,来实现页面或组件之间的交互。
下面以编排一个重置功能的按钮为例,介绍如何通过内置动作编排事件。本示例主要是通过内置动作“重置表单”实现该功能,即重置表单数据。“提交表单”是指将页面数据提交到表单中,和重置表单配置类似,不再单独介绍。
- 在标准页面开发界面,选中按钮组件。
- 在右侧“事件”页签中,单击“点击”后的
 ,进入“添加动作”页面。
,进入“添加动作”页面。 - 在“内置动作”中,单击“重置表单”,选择需要重置的表单,单击“创建”。
图3 添加动作

- 返回标准页面开发界面,单击页面上方的
 ,保存页面,并单击
,保存页面,并单击 ,预览页面。
,预览页面。 - 在表单中输入数据,单击“重置”按钮,可预览按钮的事件效果。
通过自定义JS代码编排事件
通过手动编写JS代码,实现按钮的事件逻辑。系统支持在手动编写JS代码时,进行代码联想提示;系统封装了一些常用功能的接口,并将其中典型接口做成模板,您可以从左侧拖动相关模板至右侧事件定义区域,直接使用。
- 在标准页面开发界面,选中按钮组件。
- 在右侧“事件”页签中,单击“点击”后的
 ,进入“添加动作”页面。
,进入“添加动作”页面。 - 选择“自定义动作”,在右侧事件定义区域,输入实现事件逻辑的JS代码,也可从左侧拖动相关模板至右侧事件定义区域,单击“创建”。
内置JS事件说明及使用方法,请参见如何通过JS代码,实现页面与后台接口间的交互。
图4 自定义JS代码
自定义JS代码示例如下:
//获取当前组件 var _component = context.$component.current; //获取当前表单 var _form = context.$component.form; // 重置表单 _form.resetFields();
- 返回标准页面开发界面,单击页面上方的
 ,保存页面。
,保存页面。
相关说明
在低代码平台的标准页面中,支持给单个组件的事件添加多个动作,上下拖动可对动作进行排序。如下图所示,给按钮组件设置了“重置表单”和“自定义JS代码”两个动作。在预览页面时,单击该按钮时,会顺序执行“重置表单”和“自定义JS代码”两个动作定义的逻辑。








