组装“业务用户注册”页面
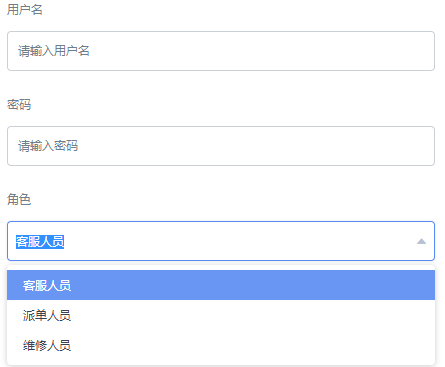
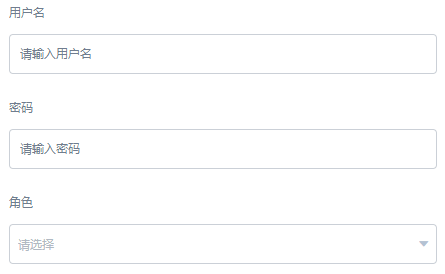
“业务用户注册”页面实际上是一个对话框,是在管理员操作“新增用户”时,弹窗的注册对话框,详细如图1所示。
结合页面需求,页面需要创建如下模型:
|
模型名称 |
作用 |
详细定义 |
|---|---|---|
|
userInfo |
保存注册用户信息的参数。 |
自定义模型,包含的计算节点如下:
|
操作步骤
- 在“我的应用”中,单击“设备维修管理系统”,进入应用。
- 在“User”目录中,鼠标放在“Page”上,单击界面上出现的“+”,在弹出菜单中选择“标准页面”。
- 在“标签”和“名称”文本框中输入“registerPortalUser”,单击“添加”。
当编辑已有标准页面时,为防止编辑时多人篡改,编辑前请单击
 进行锁定。
进行锁定。 - 定义模型“userInfo”。
- 在页面底部单击“模型视图”,然后在“模型视图”中,单击“新增模型”。
- 添加自定义模型,模型名称“userInfo”,单击“下一步”。
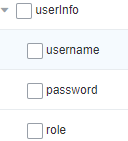
- 单击“新增节点”,为模型添加节点“username”、“password”、“role”字段,字段类型都采用默认的Text。单击“下一步”,再单击“确定”。
图2 新增节点

- 单击页面上方的
 ,保存模型。
,保存模型。
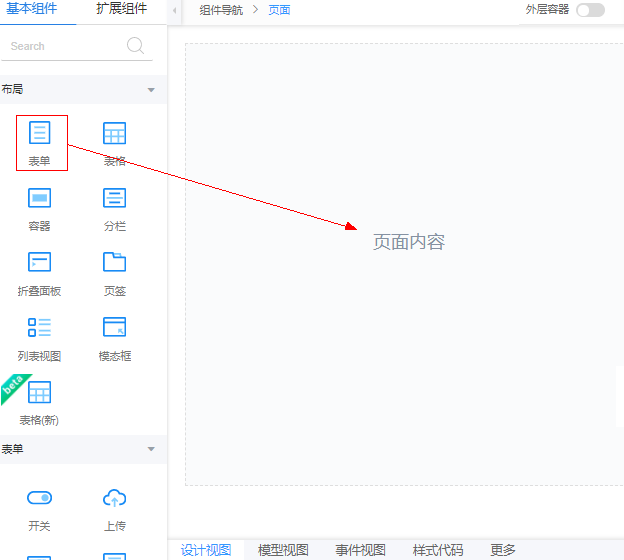
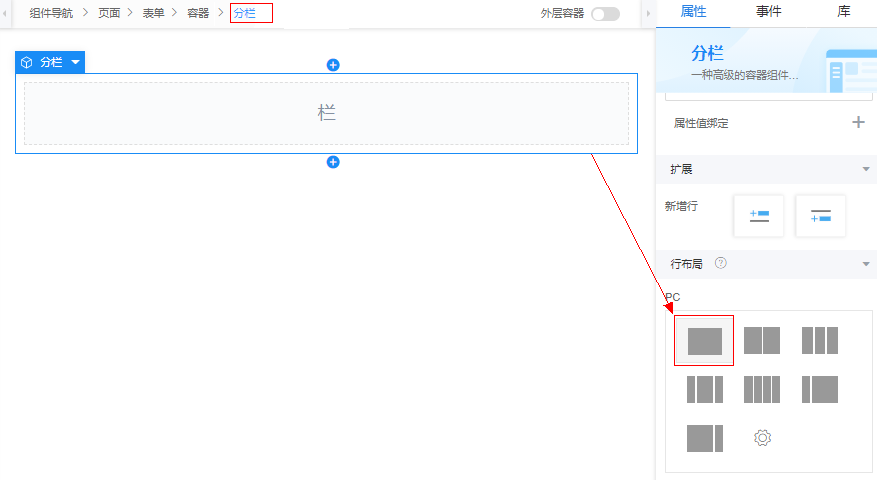
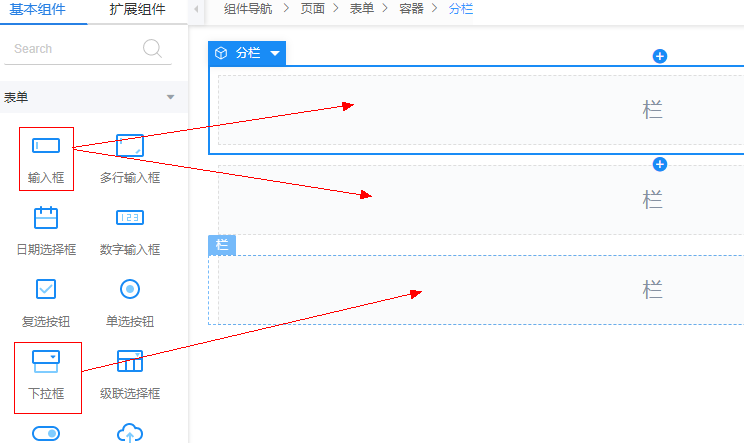
- 拖拽页面组件。
- 配置组件属性,及数据绑定。
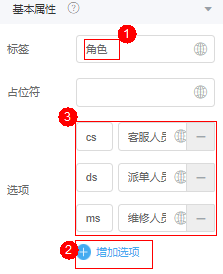
- 设置第一个“输入框”属性。
- 设置第二个“输入框”属性。
- 设置“下拉框”属性。
- 单击页面上方的
 ,保存设置。
,保存设置。 - 单击页面上方的
 ,进入预览页面,查看页面是否符合预期,并单击查看是否有下拉框选项。
图7 页面预览
,进入预览页面,查看页面是否符合预期,并单击查看是否有下拉框选项。
图7 页面预览