华为云Astro轻应用标准页面概述
什么是标准页面
标准页面是华为云Astro轻应用面向“业务数据增删改查”场景的零代码/低代码前端开发工具,其核心优势在于组件开箱即用,无需编写基础样式和事件代码,帮助开发者快速构建简洁实用的业务页面。该工具支持将一个或多个组件拖入画布,通过低代码或无代码配置,迅速实现业务功能的前端页面。
对于一般的业务应用系统,例如请假电子流、出差报销、在线投票等企业常见业务场景,其功能主要是针对业务数据的增、删、改、查,且前端界面的样式相对简单的页面,可以使用华为云Astro轻应用提供的标准页面。
标准页面提供了丰富的组件,组件包含了预置的样式,并封装了基础事件代码,实现了开箱即用,避免重复写样式和事件代码,陷入代码细节,使开发人员更好的专注于业务场景的挖掘。
初识标准页面开发界面
进入应用设计器的“界面”,单击页面后的“+”,即可新建一个空白标准页面或基于模板创建一个标准页面。页面创建后,自动进入标准页面开发界面,您可以阅读以下内容初步了解标准页面。

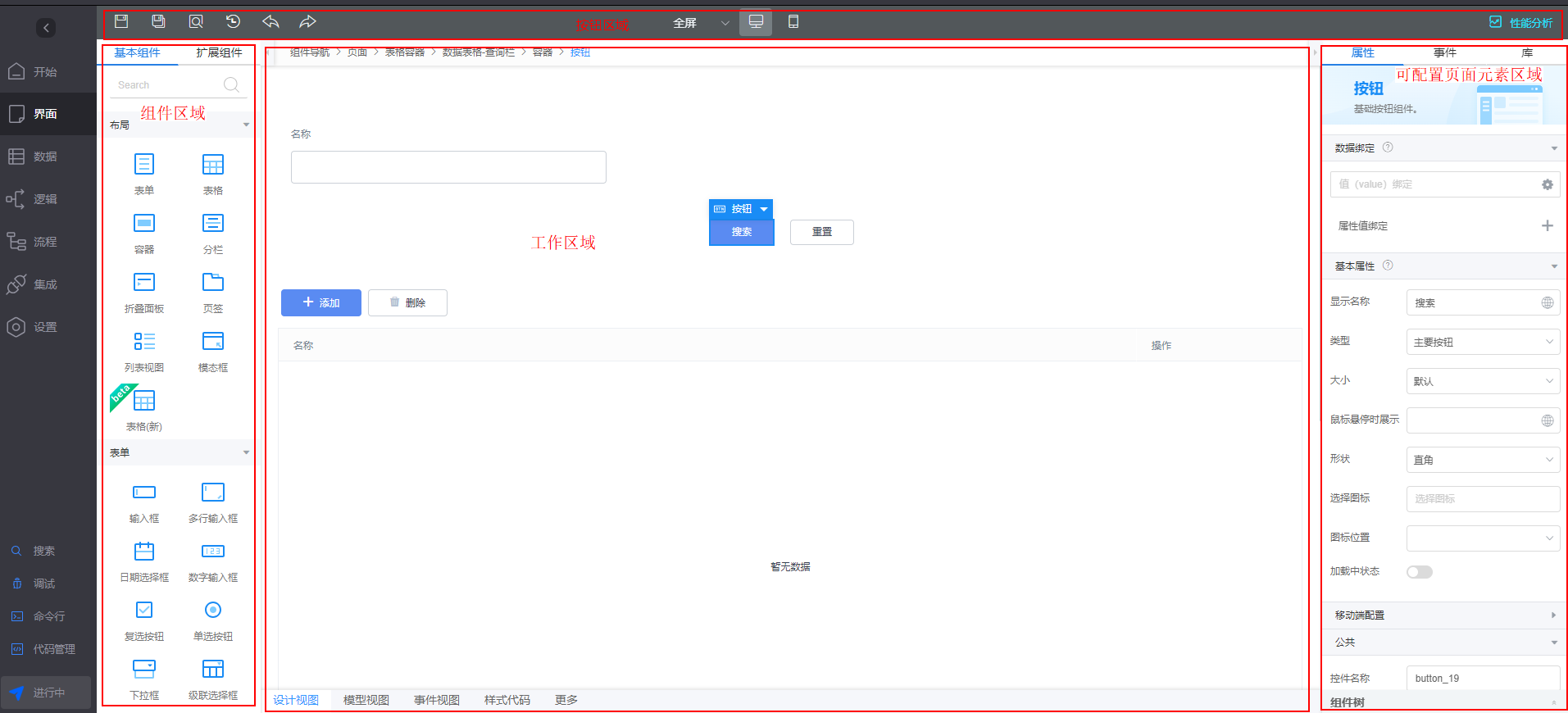
标准页面开发界面由左侧组件区域、上方按钮区域、中间工作区域和右侧可配置页面元素区域四部分组成。各区域功能介绍,请参见表1。
|
分类 |
功能说明 |
|---|---|
|
按钮区域 |
页面的功能按钮区域,包括保存、另存为、预览页面、修订记录、操作回退、撤销回退和页面性能分析等。 |
|
组件区域 |
页面的组件区域。设计页面时,需要从组件区域拖拉拽各种组件(按住鼠标拖动)到工作区域中以丰富页面功能。
|
|
工作区域 |
编辑页面内容及页面视图区域,在页面布局设计操作区域,完成对页面具体布局、组件放置等操作。
|
|
可配置页面元素区域 |
页面和组件属性设置区域,在该区域可以对组件属性、事件进行设置,也可以加载第三方库。
|
标准页面常用操作入门
在进行标准页面设计前,建议您先对开发界面的常用操作进行简单的了解。
- 在应用设计器的“界面”中,单击页面后的“+”,设置页面标签和名称,单击“添加”,即可创建一个标准页面(空白页面或基于模板创建)。
- 标准页面中预置了多种组件,可以直接从左侧“组件”区域,将这些组件拖拽到中间“设计视图”。
图2 拖拽组件到设计视图

- 在配置使用组件前,可以将光标放在每个组件上,单击组件右上角的
 图标,可查看组件的详细介绍。如果需了解更多预置组件的使用及配置方法,请参见设置华为云Astro轻应用标准页面组件属性。
图3 组件的帮助图标
图标,可查看组件的详细介绍。如果需了解更多预置组件的使用及配置方法,请参见设置华为云Astro轻应用标准页面组件属性。
图3 组件的帮助图标
- 在“设计视图”中,选中某个组件,在右侧“属性”页签,可设置该组件的绑定数据、样式等属性,如图4所示。
- 在“设计视图”中,选中某个组件,在右侧“事件”页签,可设置组件的关联事件。例如,选择一个“按钮”,在按钮的“点击”事件中,添加相应的事件代码,实现在单击按钮后将界面输入保存到数据库中。
- 利用组件导航,快速选中组件。
当选中某个组件时,页面上方会在组件导航上显示组件的html标签层级。当组件数量比较多,位置较为紧密时,可以直接单击标签层级,快速选择组件,也可以快速切换组件。例如,单击图5组件导航中的“页面”,可直接选中页面上的最外层页面组件。
- 利用组件树,快速选中组件。
在组件数量比较多,位置较为紧密时,也可以单击页面右下角的“组件树”,展开组件树。在组件树中,直接单击标签层级,快速选择组件,也可以快速切换组件。
图6 利用组件树快速选中组件
标准页面与高级页面的区别
- 标准页面提供了流式布局(Flow Layout)和弹性布局(Flex Layout),高级页面提供了流式布局与绝对布局,适用于对样式个性化布局需求更高的业务场景。
- 标准页面提供了基础组件,高级页面具有更复杂的展示组件,如水滴图、折线图等。
- 在沙箱环境、运行环境中,标准页面不支持匿名访问,“高级页面”则支持匿名访问。
更多关于高级页面的介绍,请参见5.1 什么是高级页面。









