设置高级页面路由导航和路由视图组件属性
路由导航和路由视图组合使用,可实现路由导航以及展示当前生效路由对应的页面内容(如图1)。一个页面只支持放置一个路由导航和一个路由视图组件。路由导航和路由视图组件的属性和其他组件类似,可参考其他组件进行配置。
使用预置的路由导航和路由视图组件
在使用路由导航和路由视图组件时,该组件的页面和路由导航关联的页面布局类型必须为“流式布局”(即响应式布局,该布局下的Widget位置会随着Widget本身大小和页面大小自动调整)。在页面中,使用路由导航和路由视图组件的方法如下:
- 已开发好布局类型为“流式布局”的高级页面。
请参考创建华为云Astro轻应用高级页面中操作,事先创建好“home”、“page1”、“page2”和“empty”四个高级页面。
- 进入应用设计器,在左侧导航栏中,选择“界面”。
- 单击高级页面后的
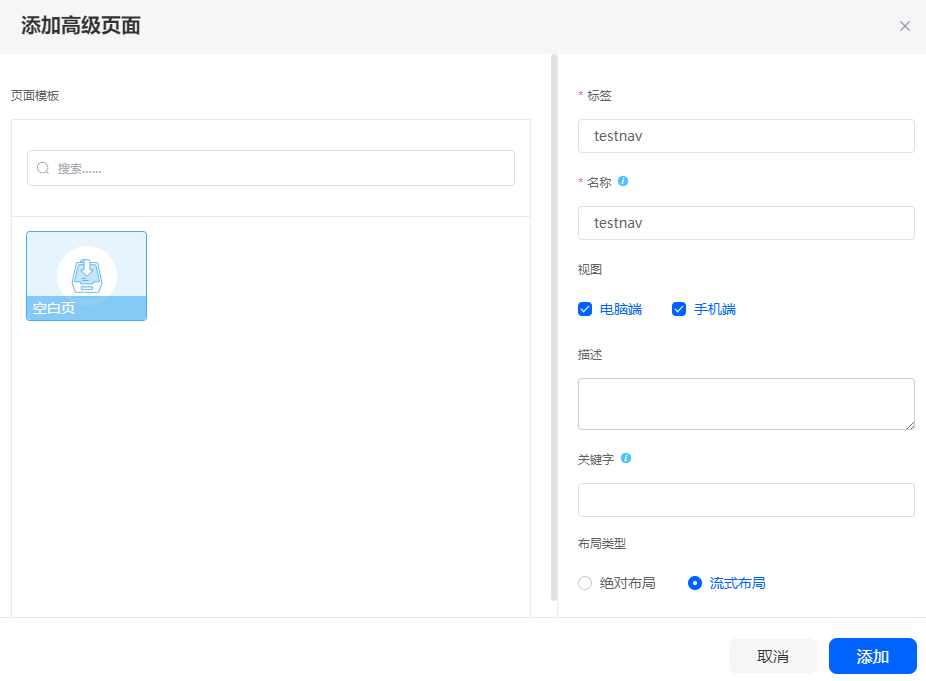
 ,页面标签和名称设置为“testnav”,布局类型选择“流式布局”,单击“添加”。
图2 新建页面
,页面标签和名称设置为“testnav”,布局类型选择“流式布局”,单击“添加”。
图2 新建页面
- 在设计页面左上方,单击
 ,从“导航”中依次拖出路由导航(示例)和路由视图组件至设计页面右侧空白处。
图3 拖拽所需组件到画布
,从“导航”中依次拖出路由导航(示例)和路由视图组件至设计页面右侧空白处。
图3 拖拽所需组件到画布
- 选中路由导航(示例)组件,在“路由”页签,配置不同路由关联的页面。
其中,“homepage”、“page1”、“page2”和“默认”分别从下拉列表中,选择1中已创建好的高级页面,“默认”页面为预览“testnav”页面时展示的默认页。图4 配置页面

路由导航组件本身作为路由页面跳转使用,只需要在“路由”页签进行配置,不需要在组件“事件”页签配置“点击”动作,实现页面跳转。
- 单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,发布页面。
,发布页面。 - 发布成功后,单击
 ,可查看页面效果。
,可查看页面效果。
基于预置组件进行自定义
如果需要修改导航路由的展示效果,例如在导航路由中增加一个路由标签,可基于预置的路由导航组件进行定制。
- 参考登录华为云Astro轻应用应用设计器中操作,登录应用设计器。
- 单击页面左上角的
 ,选择,进入环境配置。
,选择,进入环境配置。 - 在顶部主菜单中,选择“维护”。
- 在左侧导航栏中,选择。
- 在“全局”组件中,单击“路由导航(示例)”,进入组件详情页面。
图5 选择组件

- 单击“下载”,将组件包下载到本地。
图6 下载“路由导航(示例)”组件

- 下载后的压缩包名为“global_Vue3NavigatorWidget_版本号”,请解压该包。
- 修改解压后的“Vue3Navigator_Widget.js”文件。
“Vue3Navigator_Widget.js”文件是Widget逻辑文件,整个Widget的渲染核心JS。“路由导航(示例)”组件是基于Vue Router( Vue.js官方的路由管理器)开发的,请参考Vue Router的代码开发规范,修改组件包中的文件。
本示例场景中,增加如下加粗代码。
var Vue3Navigator_Widget = StudioWidgetWrapper.extend( { init: function() { var thisObj = this; thisObj._super.apply(thisObj, arguments); if ((typeof(Studio) != "undefined") && Studio) { /* * 平台会为每一级路由生成一个default路由,当其他路由匹配不到时, 可以匹配到该默认路由。 * name 需要唯一; * displayName 用于在开发界面配置路由时展示 * params 定义路由的参数, 只有最顶层路由可以配置参数 * children 配置嵌套路由, 目前最多支持到三级路由 */ // 通过Studio.registerRouter定义一个路由。 } if($.isFunction(thisObj.getWidgetI18n)) { thisObj.getWidgetI18n().then(function(){thisObj.render()}); } else { thisObj.render() } }, /* * Triggered from init method and is used to render the widget */ render: function() { var thisObj = this; var widgetProperties = thisObj.getProperties(); var elem = thisObj.getContainer(); if (elem) { var containerDiv = $(".scfClientRenderedContainer", elem); if (containerDiv.length) { $(containerDiv).empty(); } else { containerDiv = document.createElement('div'); containerDiv.className = "scfClientRenderedContainer"; $(elem).append(containerDiv); } thisObj.i18nVM = Vue.createApp(); const i18n = HttpUtils.getI18n({ locale: HttpUtils.getLocale(), messages: thisObj.getMessages() }, thisObj.i18nVM); thisObj.i18nVM.use(i18n); thisObj.i18nVM.$t = i18n.global.t; // 赋值保存的路由信息routers const defaultRouters = { homepage: {pageName: ''}, page1: {pageName: ''}, page2: {pageName: ''}, page3: {pageName: ''}, }; const routers = widgetProperties.routers ? JSON.parse(widgetProperties.routers): defaultRouters; let routersArr = [ { // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.homepage"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'homepage', deleteRoute:'' },{ // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.page1"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'page1', deleteRoute:'' },{ // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.page2"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'page2', deleteRoute:'' },{ // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.page3"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'page3', deleteRoute:'' }]; - 根据需要修改解压后的“Vue3Navigator_Widget.ftl”文件(本场景不需要修改)。
“Vue3Navigator_Widget.ftl”文件是Widget dom结构文件,相当于HTML文件,负责样式展示。
<div class="navigator-widget-container"> <div id="navigator_widget" :style="getContainerStyle" v-cloak> <router-link v-for="(item, index) in routersArr" :to="`/${item.name}/${index}`" class='routerLink' @click.native=clickRoute(index) >{{handleMoreText(item.textContent)}}</router-link> </div> </div> <div id="edit-wrap" style="display: none"></div> - 根据需要修改解压后的“Vue3Navigator_Widget.css”文件(本场景不需要修改)。
“Vue3Navigator_Widget.css”文件是Widget的样式文件,在该文件中编写Widget的css样式。
.navigator-widget-container { text-align: left; } #navigator_widget { font-size: 20px; background-color: transparent; height: auto; } #navigator_widget a { display: inline-block; height: 60px; line-height: 60px; padding: 0 20px; text-decoration: none; text-align: center; } /* #navigator_widget .router-link-exact-active { color: rgb(255, 208, 75); } */ #edit-navigator .navigator-wrap .flex-row { display: flex; align-items: center; margin-bottom: 20px; } #edit-navigator .navigator-wrap .flex-row-bottom { margin-bottom: 20px; } #edit-navigator .navigator-wrap .flex-row .label { width: 70px } - 修改“messages-zh.json”和“messages-en.json”文件。
该文件为Widget的国际化资源文件,本示例场景中增加如下加粗代码。
- “messages-zh.json”文件
{ "zh-CN": { "router.homepage": "首页", "router.page1": "页面1", "router.page2": "页面2", "router.page3": "页面3", "router.default": "默认", "router": "路由", "router.tip": "只能选择已发布的页面" } } - “messages-en.json”文件
{ "en-US": { "router.homepage": "Home", "router.page1": "Page one", "router.page2": "Page Two", "router.page3": "Page Three", "router.default": "Default", "router": "Router", "router.tip": "Only published pages can be selected" } }
- “messages-zh.json”文件
- 将所有文件(包括已修改的文件),重新打成zip包,包名为“global_NavigatorWidget.zip”。
- 上传组件。
- 在环境配置的“维护”中,选择“全局元素 > 页面资产管理 > 组件”。
- 单击“提交新组件”,进入提交新组件页面。
- 单击“请选择源文件(.zip)”,选择zip包,填写基本信息,单击“提交”。
图7 上传组件

- 名字:组件名称,本示例配置为NavigatorWidget。
- 上传图标:组件的显示图标。
- 上传源文件:选择12中的global_NavigatorWidget.zip包。
- 分类:Widget所属分类,上传组件后,该组件将会在高级页面的该分类下进行展示。本示例选择“导航”。
- 领域:组件包应用的领域,一般保持默认“通用”。在组件列表中,可基于领域进行分类展示。
- 场景:组件包应用的场景。在组件列表中,可基于场景进行分类展示。
- 发行说明:组件的描述信息,需要配置不同语种下的描述信息。设置的信息,将会在组件详情页“概况”页签下进行展示。
- 新建一个流式布局的高级页面。
- 进入应用设计器,在左侧导航栏中,选择“界面”。
- 单击高级页面后的
 ,设置页面标签和名称,布局类型选择“流式布局”,单击“添加”。
,设置页面标签和名称,布局类型选择“流式布局”,单击“添加”。
- 在设计页面左上方,单击
 ,从“导航”的自定义组件中,拖拽13中上传的组件到设计区。
,从“导航”的自定义组件中,拖拽13中上传的组件到设计区。 - 选中该组件,在“路由”页签,配置不同路由关联的页面。
自定义组件的“路由”页签中,出现了页面3,结果符合场景要求。图8 拖拽自定义组件并配置路由

- 在设计页面左上方,单击
 ,从“导航”中拖拽路由视图组件至设计页面自定义组件下方。
,从“导航”中拖拽路由视图组件至设计页面自定义组件下方。 - 单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,发布页面。
,发布页面。 - 页面发布成功后,单击
 ,进入预览页面,查看页面效果。
新增了路由页面3,结果符合预期。图9 预览效果
,进入预览页面,查看页面效果。
新增了路由页面3,结果符合预期。图9 预览效果
嵌套路由导航开发示例
如果要在路由导航中嵌套路由,实现如图10所示页面效果,即第一级路由导航中的homepage页嵌套第二级路由,第二级路由导航可跳转到homepage-1和homepage-2页面。实现上述功能需要在第一级路由导航js文件的路由参数中,使用children配置。
- 参考基于预置组件进行自定义中操作,下载路由导航(示例)预置组件,解压“global_Vue3NavigatorWidget_版本号.zip”。
- 修改解压后的“Vue3Navigator_Widget.js”文件,在路由参数中使用children配置。
增加如下粗体字体代码:
// 赋值保存的路由信息routers const defaultRouters = { homepage: {pageName: '', children: [{}]}, page1: {pageName: ''}, page2: {pageName: ''}, }; const routers = widgetProperties.routers ? JSON.parse(widgetProperties.routers): defaultRouters; let routersArr = [ { // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.homepage"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'homepage', deleteRoute:'', children: [ { name: "homepage-1", displayName: "homepage 1" }, { name: "homepage-2", displayName: "homepage 2" } ] },{ // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.page1"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'page1', deleteRoute:'' },{ // 默认字体 Font0:{ FontSize: 16, Color: 'rgba(255, 255, 255, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 悬浮文字 Font1:{ FontSize: 16, Color: 'rgba(138, 191, 240, 1)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 点击文字 Font2:{ FontSize: 16, Color: 'rgb(255, 208, 75)', FontFamily: 'sans-serif', FontWeight: 'normal' }, // 文本内容 textContent: thisObj.i18nVM.$t("router.page2"), // 页签路由 tabRouter:'', // 默认样式 defaultStyle:'color', defaultStyleBgColor:'rgba(84, 92, 100, 1)', defaultStyleImage:'', // 悬浮样式 hoverStyle:'color', hoverStyleBgColor:'rgba(84, 92, 100, 1)', hoverStyleImage:'', // 点击样式 clickStyle:'color', clickStyleBgColor:'rgba(84, 92, 100, 1)', clickStyleImage:'', name:'page2', deleteRoute:'' }]; routersArr = widgetProperties.routersArr ? JSON.parse(widgetProperties.routersArr) : routersArr; var defaultPropObj = { direction: 'row', position:'defaultType', quickSet:'center', topDis:0, leftDis:0, defaultRoute:'', routeStyle:'' } defaultPropObj = widgetProperties.defaultPropObj ? $.extend({}, defaultPropObj, JSON.parse(widgetProperties.defaultPropObj)) : defaultPropObj; // 注册路由 let arr = []; Object.keys(routers).forEach(item=>{ let obj = { name: item, displayName: item, params: [ { name: "id", displayName: "ID" } ] } if(item === 'homepage') { obj.children = [ { name: "homepage-1", displayName: "homepage 1" }, { name: "homepage-2", displayName: "homepage 2" } ]; } arr.push(obj) }) console.log('arr', arr); Studio.registerRouter(thisObj, arr); const height = $(elem).height(); const RouterPlugin = Studio.inReader ? Studio.router : VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes: [] }); - 将所有文件(包括已修改的文件)重新打成zip包,包名为“global_NavigatorWidgetAdd1.zip”,并参考基于预置组件进行自定义中操作,上传该组件。
- 新建一个流式布局的高级页面“Navigator”,在设计页面左上方单击
 ,从“导航”的自定义组件中拖出刚创建的Widget至设计页面右侧空白处。单击选中该组件,会在右侧显示该组件的属性配置面板。选择“路由”页签,如图11所示配置第一级和第二级路由关联的页面。
,从“导航”的自定义组件中拖出刚创建的Widget至设计页面右侧空白处。单击选中该组件,会在右侧显示该组件的属性配置面板。选择“路由”页签,如图11所示配置第一级和第二级路由关联的页面。
- 在设计页面“Navigator”左上方单击
 ,从“导航”中拖出路由视图组件至设计页面自定义组件下方。
,从“导航”中拖出路由视图组件至设计页面自定义组件下方。 - 参考基于预置组件进行自定义中操作,下载预置组件路由导航(示例),解压“global_Vue3NavigatorWidget_版本号.zip”。
- 修改解压后的“Vue3Navigator_Widget.js”文件,由于在第一级路由导航组件中已定义第二级路由,您需要在第二级路由导航的js文件中删除路由定义的代码。
删除如下代码:
if ((typeof(Studio) != "undefined") && Studio) { /* 平台会为每一级路由生成一个default路由,当其他路由匹配不到时, 可以匹配到该默认路由。 name 需要唯一; displayName 用于在开发界面配置路由时展示 params 定义路由的参数, 只有最顶层路由可以配置参数 children 配置嵌套路由, 目前最多支持到三级路由 */ var router = [ { name: 'homepage', displayName: 'homepage', params: [ { name: "id", displayName: "ID" } ] }, { name: 'page1', displayName: 'page1', params: [ { name: "id", displayName: "ID" } ] }, { name: 'page2', displayName: 'page2', params: [ { name: "id", displayName: "ID" } ] } ]; // 通过Studio.registerRouter定义一个路由。 Studio.registerRouter(thisObj, router); } - 修改解压后的“Vue3Navigator_Widget.ftl”文件,修改路由的页面参数,改为2中添加的children配置。
该文件是Widget dom结构文件,相当于HTML文件,负责样式展示。本示例场景中,增加如下加粗代码。
<div id="Navigator_Widget"> <router-link :to="{name: 'homepage-1', params: {id: 1}}">homepage-1</router-link> <router-link :to="{name: 'homepage-2', params: {id: 2}}">homepage-2</router-link> </div> - 将所有文件(包括已修改的文件)重新打成zip包,包名为“global_NavigatorWidgetAdd2.zip”,参考基于预置组件进行自定义中操作,上传该组件。
- 打开使用第二级路由导航的页面“home”,在设计页面左上方单击
 ,从“导航”的自定义组件中拖出刚创建的Widget至设计页面右侧空白处。
在“路由”页签,不做任何配置。图12 “路由”页签
,从“导航”的自定义组件中拖出刚创建的Widget至设计页面右侧空白处。
在“路由”页签,不做任何配置。图12 “路由”页签
- 在设计页面“home”左上方单击
 ,从“导航”中拖出路由视图组件至设计页面自定义组件下方。
,从“导航”中拖出路由视图组件至设计页面自定义组件下方。 - 分别单击“home”和“Navigator”页面上方保存图标进行保存。
- 在“Navigator”页面上方单击
 进行发布。
进行发布。 - 单击
 查看“Navigator”页面效果,如图10所示,查看到嵌套路由,符合预期。
查看“Navigator”页面效果,如图10所示,查看到嵌套路由,符合预期。
自定义布局样式
如果导航页面,想实现如下图所示布局效果,即整个页面不需要有滚动条,而其中导航组件区域和全局路由视图组件区域可随滚动条滚动时,可参考如下步骤实现。

- 在头部组件的“.css”样式文件中,指定头部组件的高度。
样例代码如下:
#headerWidget { height: 90px; } - 参考基于预置组件进行自定义中操作,下载预置组件路由导航(示例),解压global_Vue3NavigatorWidget_版本号.zip。
- 修改解压后的“Vue3Navigator_Widget.css”文件,该文件是Widget的样式文件,在该文件中编写Widget的css样式。
样例代码如下:
html[app=desktop] body { overflow: hidden; } #navigatorWidget, #global_RouterViewWidget { height: calc(100% - 90px); overflow: scroll; } - 将修改后的头部组件和组件路由导航组件文件,重新打成zip包。
- 参考基于预置组件进行自定义中操作,上传重新打包后的组件。
- 在高级页面设计器左上方,单击
 ,拖出上传的头部组件、路由导航组件和预置的路由视图组件至设计页面。
,拖出上传的头部组件、路由导航组件和预置的路由视图组件至设计页面。 - 单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,发布页面。
,发布页面。 - 发布成功后,单击
 ,可查看页面效果。
,可查看页面效果。









