使用WebSocket为高级页面组件绑定数据
操作场景

WebSocket是一种HTML5提供的网络传输协议。WebSocket协议支持Web浏览器,使得客户端和服务端之间可以创建长久连接并进行双向数据传输,即服务端可以主动向客户端推送数据,客户端也可以主动向服务端发送信息,是服务端推送技术的一种。
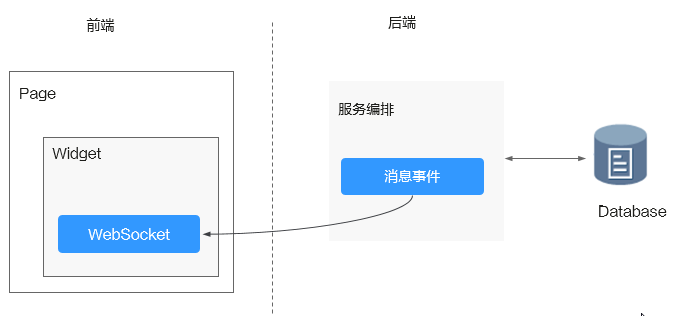
低代码平台提供了WebSocket,用户可以通过触发消息事件,将后台消息以json对象的形式,通过平台的WebSocket服务端发送,所有订阅了该事件的前台WebSocket客户端都会获得该消息数据。WebSocket客户端订阅服务地址如下:
wss://${location.host}/websocket/v1.0/component/listener?tenantId=${tenantId}&event=${eventName1}&event=${eventName2}…
|
参数 |
说明 |
|---|---|
|
tenantId |
租户ID,可通过${tenantId}自动获取,也可以登录环境配置,在“系统设置 > 公司信息”中获取,详情请参见设置华为云Astro轻应用账号的公司信息。 |
|
event |
订阅事件的名称,进入待订阅事件的详情页,可获取事件的名称。 event参数可以有多个值,即WebSocket客户端可订阅多个事件。 |
创建消息事件,可以通过服务编排、工作流或外部系统订阅该事件,也可以通过WebSocket订阅。而消息事件通常通过服务编排、数据接入等进行触发。
在前端高级页面组件开发中,用户可通过以下方式创建WebSocket对象。参数url为需要连接的地址,即客户端订阅地址。
var ws= new WebSocket(url);
实例化对象可监听以下事件,更多WebSocket对象属性和方法介绍,请参见WebSocket。
|
事件 |
说明 |
|---|---|
|
ws.onopen |
连接建立时触发。 |
|
ws.onmessage |
客户端接收服务端数据时触发。 |
|
ws.onerror |
通信发生错误时触发。 |
|
ws.onclose |
连接关闭时触发。 |
步骤1 创建WebSocketAlarmEvent告警事件
- 创建事件。
- 参考登录华为云Astro轻应用应用设计器中操作,登录应用设计器。
- 在左侧导航栏中,选择“数据”。
- 单击事件后的
 ,进入添加事件页面。
,进入添加事件页面。 - 选择“创建新事件”,输入标签“WebSocketAlarmEvent”,单击“添加”。
单击名称对应的输入框,系统会根据标签自动生成名称,系统实际创建的事件名称为“命名空间__WebSocketAlarmEvent__e”。
图2 添加WebSocketAlarmEvent事件
- 在事件详情页面,选择“自定义参数”页签,单击“新建”。
- 设置标签、名称和字段类型,单击“保存”,添加事件自定义参数AlarmTitle。
图3 添加事件自定义参数

- 重复3中操作,创建事件自定义参数AlarmContent、AlarmDate。
表3 事件自定义参数说明 标签
名称
字段类型
AlarmContent
单击名称对应的输入框,系统根据标签自动生成名称。
文本
AlarmDate
单击名称对应的输入框,系统根据标签自动生成名称。
日期/时间
- 启用告警事件。
步骤2 创建WebSocketAlarmFlow告警服务编排
创建WebSocketAlarmFlow告警编排以触发事件,并在服务编排中配置全局变量和系统(日期/时间)变量为事件传递参数。
如果想快速了解和验证WebSocket使用,可不必创建WebSocketAlarmFlow告警服务编排,采用消息事件的测试功能进行简单验证。您可以直接跳过该步骤,直接执行步骤3 开发alarmDisplayWidget告警展示组件,并在方法一:直接触发事件验证中采用方法1(直接触发事件验证)进行效果验证。
- 创建编排。
- 参考登录华为云Astro轻应用应用设计器中操作,登录应用设计器。
- 在左侧导航栏中,选择“逻辑”。
- 单击编排的
 ,进入添加服务编排。
,进入添加服务编排。 - 选择“创建一个新的服务编排”,输入标签“WebSocketAlarmFlow”,单击“添加”。
图5 创建服务编排WebSocketAlarmFlow

- 在服务编排画布左侧,单击“基本”,将“发送事件”图元拖入画布中。
图6 拖入“发送事件”图元

- 添加服务编排变量。
- 选中“发送事件”图元,单击画布右侧
 。
。 - 单击“全局上下文”,进入上下文页面。
- 单击“变量”后的
 ,添加表4中变量。
图7 配置全局变量
,添加表4中变量。
图7 配置全局变量
- 选中“发送事件”图元,单击画布右侧
- 在“发送事件”图元中,配置1中创建的事件命名空间__WebSocketAlarmEvent__e(需替换为用户实际创建的事件名称)。
参考下图配置输入参数,通过全局变量AlarmTitle和AlarmContent及系统变量$Flow.CurrentDateTime为事件传参。图8 事件图元的配置

- 连接所有图元。
图9 连接图元

- 选中“开始”图元,单击
 ,参考下图配置服务编排的入参。
入参是从全局上下文的变量中拖入,告警服务编排的入参有AlarmTitle和AlarmContent两个。图10 配置入参
,参考下图配置服务编排的入参。
入参是从全局上下文的变量中拖入,告警服务编排的入参有AlarmTitle和AlarmContent两个。图10 配置入参
- 单击页面上方的
 ,保存服务编排。
,保存服务编排。 - 单击
 ,启用服务编排。
,启用服务编排。
服务编排只有启用后,才会生效。服务编排在启用后,不可编辑,如果需要对其中的图元或参数进行修改,请先单击
 ,禁用该服务编排。
,禁用该服务编排。
步骤3 开发alarmDisplayWidget告警展示组件
您可以按照如下步骤,开发alarmDisplayWidget告警展示组件,也可以直接单击alarmDisplayWidget.zip,获取示例开发包。
- 下载组件模板widgetVue3Template。
- 登录华为云Astro轻应用服务控制台,单击“进入首页”,进入应用开发页面。
- 在页面左上方单击
 ,选择,进入环境配置。
,选择,进入环境配置。 - 在顶部菜单栏中,选择“维护”。
- 在左侧导航栏中,选择“全局元素 > 页面资产管理 > 组件模板”。
- 单击组件模板widgetVue3Template,进入模板详情页。
- 单击“下载”,设置名称为alarmDisplayWidget,单击“保存”。
图11 设置组件名称

- 解压已下载的“alarmDisplayWidget.zip”,解压后在“alarmDisplayWidget.js”中,通过定义变量“var ws = new WebSocket(url);”,打开一个WebSocket,订阅WebSocketAlarmEvent告警事件。
采用ws.onmessage监听WebSocketAlarmEvent告警事件消息,对json数据解析,存入ListData中。为了方便观察组件,为ListData设定初始值,请将原先代码中如下代码进行替换,注意不是替换全部代码。
Vue.createApp({ data() { return { name: widgetProperties.param || "Bingo Studio" } } }).mount($("#widgetVue3Template",elem)[0]);替换的代码如下,其中“命名空间__WebSocketAlarmEvent__e”需要修改为在1中创建的告警事件的名称。
var vm = Vue.createApp({ data(){ return { listData: [ { "title": "设备告警", "content": "设备A1 CPU使用率过高", "date": "2020-12-09 09:15:09" }, { "title": "车辆告警", "content": "车辆-XXXXXXX 未登记", "date": "2020-12-10 15:09:20" } ], ws: null } }, mounted() { this.init(); }, methods: { init: function() { //获取WebSocket订阅地址 let urlMessage = "tenantId="+ $.cookie("tenant-id") + "&event=命名空间__WebSocketAlarmEvent__e"; let url = `wss://${location.host}/websocket/v1.0/component/listener?${urlMessage}`; //打开一个WebSocket this.ws = new WebSocket(url); //WebSocket连接建立时触发事件 this.ws.onopen = event => { this.ws.send(""); console.log("WebSocket has connected."); }; //WebSocket连接关闭时触发事件 this.ws.onclose = event => { console.log("WebSocket has closed."); }; //WebSocket通信错误时触发事件 this.ws.onerror = event => { console.log("WebSocket has error."); }; //WebSocket客户端接收服务端数据时触发事件 this.ws.onmessage = event => { if (event.data) { let dataObj = JSON.parse(event.data); if (dataObj.content) { let data = JSON.parse(dataObj.content); if (data.payload) { let content = JSON.parse(data.payload); this.listData.push( { "title": content.AlarmTitle, "content": content.AlarmContent, "date": content.AlarmDate, }); } } } }; this.intervalID = setInterval(() => { this.ws.send(""); }, 50000); }, }, destroyed() { if (this.ws) { this.ws.close(); } } }).mount($("#widgetVue3Template",elem)[0]); - 在“alarmDisplayWidget.ftl”中定义渲染页面,将告警信息的title、content和date显示,并加入分割线。
<div id="widgetVue3Template" style="margin: 20px;"> <div :data="listData" class="seamless-warp"> <ul class="item"> <li v-for="item in listData"> <span class="alarmTitle" v-text="item.title" ></span> <span class="alarmContent" v-text="item.content"></span> <span class="alarmDate" v-text="item.date"></span> <br><br><hr size="1" noshade="noshade" style="border:1px #cccccc dotted;"/><br> </li> </ul> </div> </div> - 在“alarmDisplayWidget.css”中,定义title、content和date的样式alarmTitle、alarmContent和alarmDate。
#alarmDisplayWidget.seamless-warp ul li{ list-style-type:none; } .alarmTitle { font-family:"Microsoft YaHei"; font-size: 30px; font-weight:bold; padding: 0.5px 7px; margin:8px; border-radius: 5px; background-color:#FAC700; color:honeydew; } .alarmContent { font-family:"Microsoft YaHei"; font-size: 30px; font-weight:bold; margin:5px; } .alarmDate { font-family:"Microsoft YaHei"; font-size: 30px; margin:5px 35px; } - 在packageinfo.json中,定义组件初始宽度“width”和初始高度“height”。
{ "widgetApi": [ { "name": "alarmDisplayWidget" } ], "localFileBasePath": "", "width": "1000", "height": "600", "requires": [ { "name": "global_Vue3", "version": "3.3.4" } ] } - 重新打包组件,包名为“alarmDisplayWidget.zip”。
步骤4 上传alarmDisplayWidget告警展示组件并创建高级页面
- 上传alarmDisplayWidget告警展示组件。
- 登录华为云Astro轻应用服务控制台,单击“进入首页”,进入应用开发页面。
- 单击页面左上角的
 ,选择“环境管理 > 环境配置”,进入环境配置。
,选择“环境管理 > 环境配置”,进入环境配置。 - 在顶部菜单栏中,选择“维护”。
- 在左侧导航栏中,选择“全局元素 > 页面资产管理 > 组件”。
- 单击“提交新组件”,进入提交新组件页面。
- 单击“请选择源文件(.zip)”,选择商品列表组件包alarmDisplayWidget.zip,输入发行说明为“alarmDisplayWidget”,单击“提交”。
- 创建monitor高级页面。
- 在应用设计器中,单击左侧导航栏中的“界面”。
- 单击高级页面后的
 ,设置页面的名称和标题为monitor,单击“添加”。
,设置页面的名称和标题为monitor,单击“添加”。 - 在高级页面左上方,单击
 ,从“全部 > 自定义”中,拖拽alarmDisplayWidget至右侧画布中。
图12 拖拽alarmDisplayWidget至右侧画布中
,从“全部 > 自定义”中,拖拽alarmDisplayWidget至右侧画布中。
图12 拖拽alarmDisplayWidget至右侧画布中
- 调节组件位置和大小,单击页面上方的
 ,保存高级页面。
,保存高级页面。 - 单击
 ,发布高级页面后,单击
,发布高级页面后,单击 ,查看组件展示效果。
,查看组件展示效果。
配置和开发完成后,支持触发告警事件,将告警消息推送至高级页面monitor中显示。本示例中有两种方法触发告警事件:
- 方法一:直接触发事件验证,仅用于事件简单调测。使用该方法前,请确保WebSocketAlarmEvent事件已启用,且monitor预览页面已打开。详情操作,请参见方法一:直接触发事件验证。
- 方法二:服务编排触发事件验证。使用该方法前,请确保WebSocketAlarmEvent事件已启用,WebSocketAlarmFlow告警服务编排已激活,且monitor预览页面已打开。详情操作,请参见方法二:服务编排触发事件验证。













