华为云Astro轻应用
华为云Astro轻应用
- 最新动态
- 功能总览
- 产品介绍
- 计费说明
- 快速入门
-
用户指南(低代码)
- AstroZero低代码使用流程
- 授权用户使用AstroZero并购买实例
- 添加AstroZero开发者用户
- 使用AstroZero创建应用
-
使用AstroZero开发应用后端
- 应用后端开发概述
- 对象
- 事件
- 脚本
-
服务编排
- AstroZero服务编排概述
- 创建空白AstroZero服务编排
- 定制已有AstroZero服务编排
-
为AstroZero服务编排设置图元
- 为AstroZero服务编排添加子服务编排图元
- 为AstroZero服务编排添加脚本图元
- 为AstroZero服务编排添加记录创建图元
- 为AstroZero服务编排添加记录删除图元
- 为AstroZero服务编排添加记录查询图元
- 为AstroZero服务编排添加记录更新图元
- 为AstroZero服务编排添加发送邮件图元
- 为AstroZero服务编排添加发送事件图元
- 为AstroZero服务编排添加赋值图元
- 为AstroZero服务编排添加循环图元
- 为AstroZero服务编排添加跳出循环图元
- 为AstroZero服务编排添加决策图元
- 为AstroZero服务编排添加等待图元
- 为AstroZero服务编排添加BO图元
- 为AstroZero服务编排添加连接器图元
- 为AstroZero服务编排添加生成文档图元
- 管理AstroZero服务编排
- 自定义AstroZero服务编排的URL
- 触发器
- 工作流
- 定时任务
-
使用AstroZero开发应用前端
- 应用前端开发概述
-
标准页面
- AstroZero标准页面概述
- 创建空白AstroZero标准页面
- 使用模板创建AstroZero标准页面
- 为AstroZero标准页面添加组件
-
设置AstroZero标准页面组件属性
- 设置AstroZero标准页面容器组件属性
- 设置AstroZero标准页面表单组件属性
- 设置AstroZero标准页面表格组件属性
- 设置AstroZero标准页面分栏组件属性
- 设置AstroZero标准页面栅格容器组件属性
- 设置AstroZero标准页面列表视图组件属性
- 设置AstroZero标准页面表格(新)组件属性
- 设置AstroZero标准页面图片组件属性
- 设置AstroZero标准页面二维码组件属性
- 设置AstroZero标准页面分页组件属性
- 设置AstroZero标准页面模态框组件
- 设置AstroZero标准页面输入框组件属性
- 设置AstroZero标准页面下拉框组件属性
- 设置AstroZero标准页面按钮组件属性
- 设置AstroZero标准页面上传组件属性
- 设置AstroZero标准页面面包屑组件属性
- 设置AstroZero标准页面视频播放组件属性
- 添加事件实现AstroZero组件间交互
- 添加库扩展AstroZero标准页面功能
- 查看AstroZero标准页面性能
- 调测AstroZero标准页面
- 将AstroZero标准页面保存为模板
- 管理AstroZero标准页面
-
高级页面
- AstroZero高级页面概述
- 创建AstroZero高级页面
- 为AstroZero高级页面添加组件
-
设置AstroZero高级页面预置组件属性
- 设置AstroZero高级页面轮播组件属性
- 设置AstroZero高级页面图片组件属性
- 设置AstroZero高级页面文本编辑组件属性
- 设置AstroZero高级页面自定义背景框组件属性
- 设置AstroZero高级页面基本柱图组件属性
- 设置AstroZero高级页面基本折线图组件属性
- 设置AstroZero高级页面基本饼图组件属性
- 设置AstroZero高级页面水位图组件属性
- 设置AstroZero高级页面散点图组件属性
- 设置AstroZero高级页面雷达图组件属性
- 设置AstroZero高级页面仪表盘组件属性
- 设置AstroZero高级页面翻牌器组件属性
- 设置AstroZero高级页面路由导航和路由视图组件属性
- 为AstroZero高级页面添加自定义组件
- 为AstroZero高级页面组件绑定数据
- 添加事件或宏实现AstroZero高级页面组件交互
- 调测AstroZero高级页面
- 查看AstroZero高级页面性能
- 管理AstroZero高级页面
- 报表
- 使用AstroZero进行应用集成开发
- 使用AstroZero对应用进行个性化设置
- 发布并部署AstroZero开发的应用
- 管理AstroZero中已安装的应用
- AstroZero低代码平台管理中心
-
经典版开发指导
- 经典版入门必读
- 应用
- 对象
- 标准页面
- 高级页面
- 服务编排
- 脚本开发
- BPM服务编排
- API接口
- 集成开发
- 消息事件
- 触发器
- 报表和仪表板
- CICD持续集成与交付
- 服务组件(BO)
- 调测能力
- 工程能力
- 原生服务
- 其他功能
- 管理中心
- 白名单特性
- 用户指南(零代码)
- 最佳实践
- API参考
-
常见问题
- 高频常见问题
- 产品咨询类
-
应用后端开发
- 如何区分不同账户间的数据库对象?
- 在AstroZero对象中删除字段后重新创建时,引用的地方报错
- 如何刷新AstroZero对象的页面布局?
- 如何彻底删除AstroZero应用目录树中的数据?
- AstroZero自定义对象预置的owner字段,用于记录什么用户?
- AstroZero脚本支持使用哪些语言和库?
- 在AstroZero脚本中执行sql语句时,可以不用@useObject修饰数据对象吗?
- 在AstroZero脚本中,如何返回zip压缩文件内容?
- 如何通过AstroZero脚本,导出xls文件让用户下载?
- AstroZero脚本中是否支持multipart/form-data请求?
- AstroZero服务编排中涉及数据操作的脚本图元,在其他图元操作失败的情况下,是否可以回滚?
- 事件触发的AstroZero服务编排,发送事件后,服务编排没有运行?
- 在AstroZero服务编排或工作流中,引用的资源无法编辑
- 如何实现一个资源被多个AstroZero应用的服务编排调用?
- 在AstroZero服务编排中,支持跨应用引用资源吗?
- 在AstroZero服务编排、工作流或脚本中,邮件发送功能不可用?
- AstroZero开发者如何使用自己的邮箱发送邮件?
-
应用前端开发
- 在AstroZero标准页面中,如何调用服务编排或脚本?
- 在AstroZero标准页面组件较多时,如何快速选中组件?
- 表格字段太多,导致AstroZero标准页面无法完整显示,该如何处理?
- 在AstroZero标准页面中,如何实现有子表的表格?
- 在AstroZero标准页面中,如何实现下拉框选项值的筛选功能?
- 在AstroZero标准页面中,如何实现移动端上拉异步加载数据功能?
- 如何查看AstroZero标准页面的URL格式?
- 在AstroZero标准页面弹窗的onOk事件中,不想关闭弹窗该怎么处理?
- 在AstroZero中编排高级页面时,如何实现不加载组件库资源?
- 在AstroZero中自定义高级页面组件(widget)时,修改了JS文件,修改部分不生效?
- 在AstroZero组件库中,部分组件在组件详情页看不到更新和编辑入口
- 在AstroZero高级页面中,如何进行统一的HTTP状态拦截?
- 配置高级页面组件桥接器实例属性时,如何设置下拉框中的选项值?
- 在AstroZero高级页面中,如何实现所有组件都加载完成后,再执行某段逻辑?
- 在AstroZero中,如何实现多人协作开发?
- 在AstroZero运行环境中,如何实现游客访问标准页面?
- 应用发布与部署
- Astro轻应用平台管理中心
- 视频帮助
- 文档下载
- 通用参考
文档首页/
华为云Astro轻应用/
用户指南(低代码)/
使用AstroZero开发应用前端/
高级页面/
设置AstroZero高级页面预置组件属性/
设置AstroZero高级页面基本柱图组件属性
链接复制成功!
设置AstroZero高级页面基本柱图组件属性
基本柱图是柱状图的一种,通过柱形图来呈现数据整体的表现。
图1 设置基本柱图属性


基础
- 组件标题:设置组件的标题,用于在高级页面显示。
- 组件名称:设置组件的名称,名称是该组件在页面中的唯一标识。
位置
- 距离左端:组件到页面左侧的距离,单位为px。
- 距离顶端:组件到页面顶部的距离,单位为px。
- 宽度:组件的宽度,单位为px。
- 高度:组件的高度,单位为px。
- 堆叠顺序:设置组件层叠显示顺序。组件的堆叠顺序默认都是“1”,数字越大,显示越靠前。当需要让组件置底时,可设置堆叠顺序为“0”。
- 自适应高度:组件的高度是否随宽度改变。
- 开启:勾选该按钮,下方可见页面适配功能。
- 页面适配:勾选页面适配下方的“开启”,表示组件开启自适应高度。该属性使页面其它位于其下方的组件,根据该组件的高度变化自动调整位置,一个页面只支持一个组件。
边框
设置组件的边框样式,支持全边框和角边框两种。
图2 全边框


图3 角边框


- 全边框
- 样式:设置组件边框的样式,如实线、点线、虚线和双实线。
- 宽度:设置边框的宽度,单位px。
- 颜色:设置组件边框的颜色。
- 弧度:设置组件边框四个角的弧度,单位px。
- 角边框
- 宽度:设置组件边框的宽度,单位px。
- 长度:设置组件边框的长度,单位px。
- 颜色:设置组件边框的颜色。
- 弧度:设置组件边框四个角的弧度,单位px。
- 边距:设置组件边框和图表之间的间距,单位px。
背景
- 样式:设置背景的样式,如普通、居中、拉伸等。
- 图片链接:背景图片URL。
- 颜色:设置背景的颜色。
高级设置
选中基本柱图组件,单击鼠标右键选择“高级设置”,可对柱状图进行标题、图例等配置。
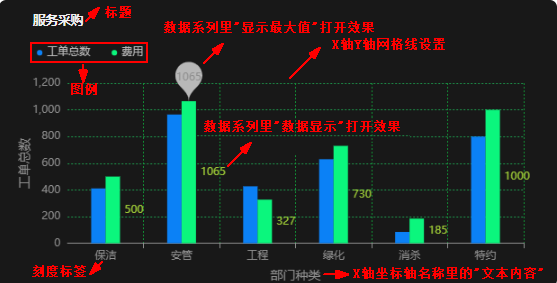
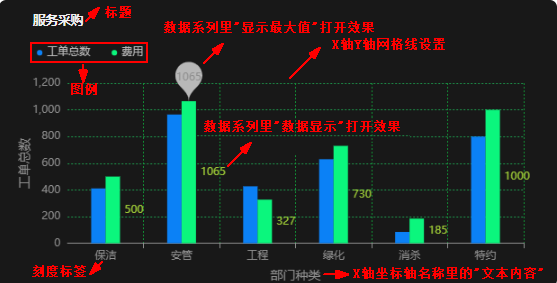
图4 基本柱图效果图


- 参考配色模板:系统默认提供两种可选柱图模板,单击即可切换样式。
- 默认:按照数据进行排序展示。
- 蓝色渐变不排序。
可选择某一模板重置,也可通过设置各配置项得到想要的效果。
- 数据系列:对每个数据系列(柱状条颜色、柱状条宽度、柱条边框圆角、数值显示)进行一系列配置。单击“+”,可添加数据系列。如何设置数据系列,请参见设置数据系列。
- 通用柱状图颜色:选项为“单色”或“渐变色”,选择颜色可改变柱状条的颜色。
- 定制柱条颜色:自定义柱状条颜色。
- 柱形图宽度:柱状条宽度,默认为20px。
- 柱条边框圆角:柱状条边框圆角设置,取值为“0”时为直角,“100”为圆角。
- 数值显示:柱状条旁是否显示数值,开启后还可设置数值显示位置和数值颜色。
- 数据统一配置:对数据进一步配置,例如是否光圈标记、数据是否进行排序、是否切换柱条显示为阶梯瀑布、是否柱条效果为横向显示(默认纵向显示)。具体配置效果,可以单击配置项查看组件样式变化。
- 光圈标记:单条数据系列时才会显示该参数,表示是否进行光圈标记。开启后,柱状条上方会显示光圈和数值。
- 数据排序:单条数据系列时才会显示该参数,表示是否对柱状条数据进行排序展示。
- 阶梯瀑布显示:单条数据系列且打开数据排序时才会显示该参数,表示是否对柱状条数据进行阶梯瀑布显示。瀑布图常用于经营情况分析,解释从一个数字到另一个数字的变化过程。比如评估公司利润、比较产品收益、突出显示项目的预算变更、分析一段时间内的库存或销售情况 、显示一段时间内产品价值变化等。
图5 阶梯瀑布效果

- 横向柱条效果:是否开启横向柱条展示效果。
- 堆叠显示(多数据系列效果):多条数据系列时才会显示该参数,是否对多条数据系列数据进行堆叠显示。
- X轴:X轴配置。
- 坐标轴名称设置:包括名称文本内容、文本颜色、文字大小、名称与轴线间距及名称旋转设置。
- 轴线设置:包括是否显示轴线、是否显示刻度、是否对轴数据进行反转、轴线颜色及轴文本颜色设置。
- 网格线:是否显示轴网格线、轴网格线的类型和颜色设置。
- 柱外间距:是否显示柱外间距。
- 柱间距:是否显示柱内间距(当有多数据系列才可设置柱内间距,多数据系列的柱子之间的间距)。
- 标签展示:字数过多是否换行及字数过多是否省略。X轴标签取值来源于数据模型中“dataX”字段取值。
- 刻度标签间隔:刻度标签是否间隔展示,关闭后显示所有标签。
- 刻度标签旋转的角度:刻度标签旋转角度设置。
- Y轴:Y轴配置。
- 坐标轴名称设置:包括名称文本内容、文本颜色、文字大小、名称与轴线间距及名称旋转设置。
- 坐标轴最小间隔大小:坐标轴最小间隔大小,例如间隔500,则Y轴就是0、500、1000、1500依次间隔500进行分隔。
- 轴线设置:包括是否显示轴线、是否显示刻度、是否对轴数据进行反转、轴线颜色及轴文本颜色设置。
- 柱形阴影:是否显示柱形阴影、阴影颜色及是否显示数据。
- 网格线:是否显示轴网格线、轴网格线的类型和颜色设置。
- 轴最大值:轴最大阈值设置。
- 刻度标签旋转的角度:刻度标签旋转角度设置。
- 标题:设置组件的标题,支持设置标题的文本内容、文本位置、背景色、文本颜色、文本大小。
- 图例:设置图例,支持设置图例小图标、图例左侧边距、图例上侧边距。图例文字内容来源于,数据模型“dataValue”中“title”取值。
- 公共配置 > 显示总量:打开后,会显示数据总量。
- 图表背景:设置图表的背景,可设置背景的颜色、四边圆角(取值为“0”时为直角,“100”为圆角)。
设置数据系列
- 选择基本柱图组件,单击鼠标右键选择“高级设置”。
- 展开数据系列配置,单击旁边的“+”,添加数据系列。
图6 配置数据系列

- 在右侧“数据”页签,配置该数据系列的数据。
例如,在使用系统预置的静态数据基础上,添加如下加粗字体代码,配置新增数据系列的数据。也可以使用“动态数据”调用后台接口URL返回如下结构模型数据。
{ "resCode": "0", "resMsg": "成功", "result": [{ "order": { "dataX": [ "保洁", "安管", "工程", "绿化", "消杀", "特约" ], "dataValue": [{ "title": "工单总数", "value": [ 411, 965, 427, 630, 85, 800 ] }, { "title": "费用", "value": [ 500, 1065, 327, 730, 185, 1000 ] } ] } }] } - 配置添加的数据系列柱状条颜色、柱状条宽度、柱条边框圆角、数值是否显示,柱状图上显示的数值对应上述静态数据中的数值。
- 设置完成后,单击“确定”。








