更新时间:2025-08-14 GMT+08:00
在华为云Astro轻应用标准页面中,如何实现移动端上拉异步加载数据功能?
在华为云Astro轻应用标准页面中,通过添加一个视图列表组件,即可实现在移动端数据的上拉异步加载功能,具体操作如下:
- 在华为云Astro轻应用服务控制台的主页中,单击“进入首页”,进入应用开发页面。
- 在中,单击应用后的“编辑”,进入应用设计器。
- 新建一个标准页面,并进行页面设计。
- 在应用设计器的界面中,单击页面后的“+”,输入页面标签和名称,新建一个标准页面。
- 在中,拖拽一个列表视图组件到画布中。
图1 添加列表视图组件

- 再从“表单”中,拖拽一个输入框到列表视图中。
图2 添加输入框

- 选中列表视图组件,在中,将“默认数据条数”设置为“5”,并开启“显示加载文字”和“异步加载”。
图3 移动端设置

- 为组件绑定数据。
- 添加事件。
- 选中页面,在“事件”中,单击加载后的“+”。
图9 添加事件

- 在自定义动作中,输入如下示例代码,单击“创建”。
const list = []; for (let i = 0; i < 5; i++) { list.push({ value: i + 1 }) } $model.ref('datasource').setData(list);其中,“datasource”请配置为4.b中创建的模型。
- 选中列表视图组件,按照上述操作,为列表视图组件添加事件。
图10 为列表视图添加事件
 图11 输入自定义JS代码
图11 输入自定义JS代码
const list = []; for (let i = 0; i < 5; i++) { list.push({ value: i + 1 }) } context.$params[0](list);
- 选中页面,在“事件”中,单击加载后的“+”。
- 验证效果是否符合预期。
- 单击页面上方的
 ,保存标准页面。
,保存标准页面。 - 保存成功后,单击
 ,在移动端预览效果。
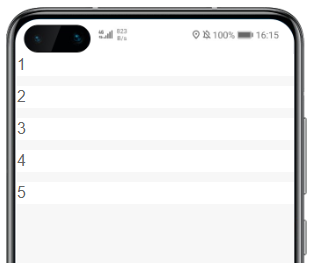
图12 原始显示效果
,在移动端预览效果。
图12 原始显示效果
- 按住左键鼠标向上拖动,数据可正常加载。
图13 异步加载数据

- 单击页面上方的
父主题: 应用前端开发












