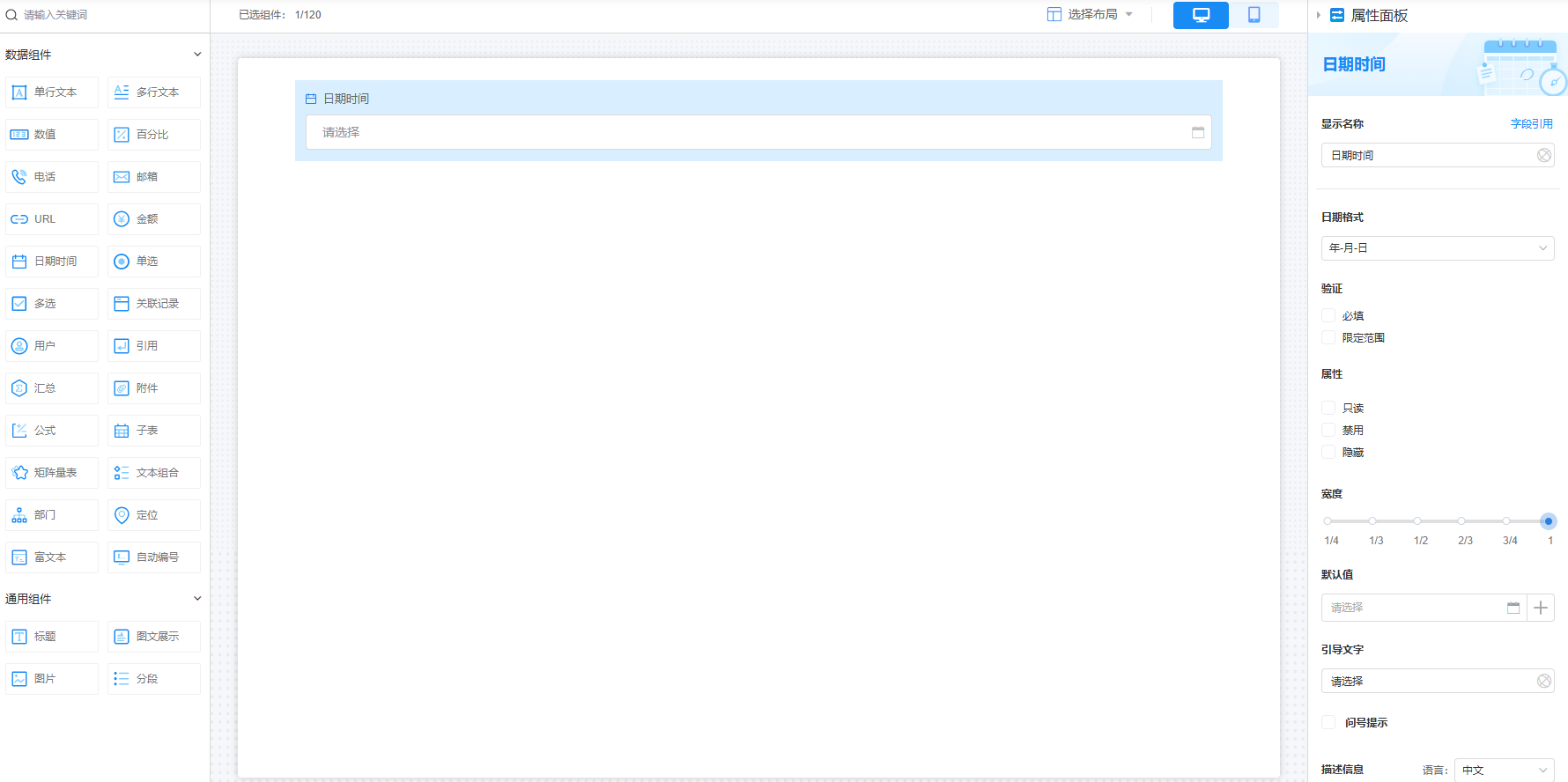
设置日期时间组件属性
日期时间组件用于记录时间信息,适用于填写出差、加班日期时间等场景,支持自动获取当前日期时间或自定义其他时间。
如果需要在页面显示当前日期时间,可使用“日期时间”,并勾选字段属性中的“禁用”属性,同时设置默认值为“当前日期”。

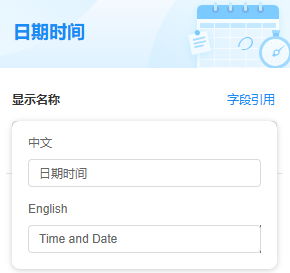
显示名称
设置当前字段在页面呈现给用户的名称,单击 ,可设置字段的中文名称和英文名称,以满足多样化的展示需求。单击显示名称后的“字段引用”,可将当前表单中其他字段的取值引用到当前字段名称上。
,可设置字段的中文名称和英文名称,以满足多样化的展示需求。单击显示名称后的“字段引用”,可将当前表单中其他字段的取值引用到当前字段名称上。


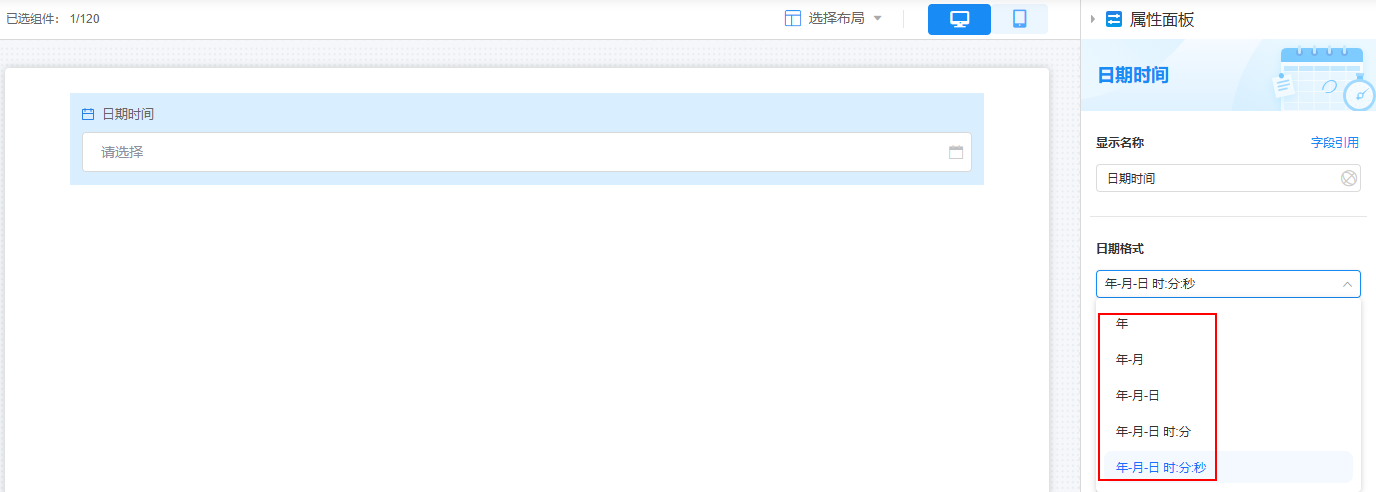
日期格式
选择日期的格式,平台已为您预置了几种常见的日期格式,请根据具体情况选择合适的日期格式,默认为“年-月-日”。

验证
- 必填:字段是否为必填项,必填字段后面会显示一个“*”。
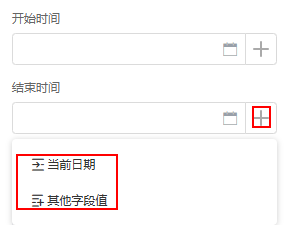
- 限定范围:限制日期时间的范围,支持选择当前日期和其他字段值。
图5 设置限定范围

属性
- 只读:勾选后,页面上该字段只可读,内容不可修改。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 隐藏:勾选后,页面上会隐藏该字段。
宽度
宽度是指组件宽度占页面宽度的比例。通过合理地设置组件的宽度,可以提升页面的视觉效果,使页面更加美观和专业,从而增强用户的视觉体验。

- 1/4:组件宽度占页面宽度的四分之一。
- 1/3:组件宽度占页面宽度的三分之一。
- 1/2:组件宽度占页面宽度的二分之一。
- 2/3:组件宽度占页面宽度的三分之二。
- 3/4:组件宽度占页面宽度的四分之三。
- 1:组件宽度和页面宽度一致,默认为“1”。
默认值
为组件设置默认值,如果不设置默认为“请输入”。为组件设置默认值可减少用户输入成本、加快流程操作和避免无效输入等。

- 当前日期:选择系统的当前时间为默认值。
- 其他字段值:该表单内的其他日期时间组件、关联记录中的日期时间类型字段。
- 关联数据:关联已有数据,即取查询到的,最新的一条数据作为默认值。
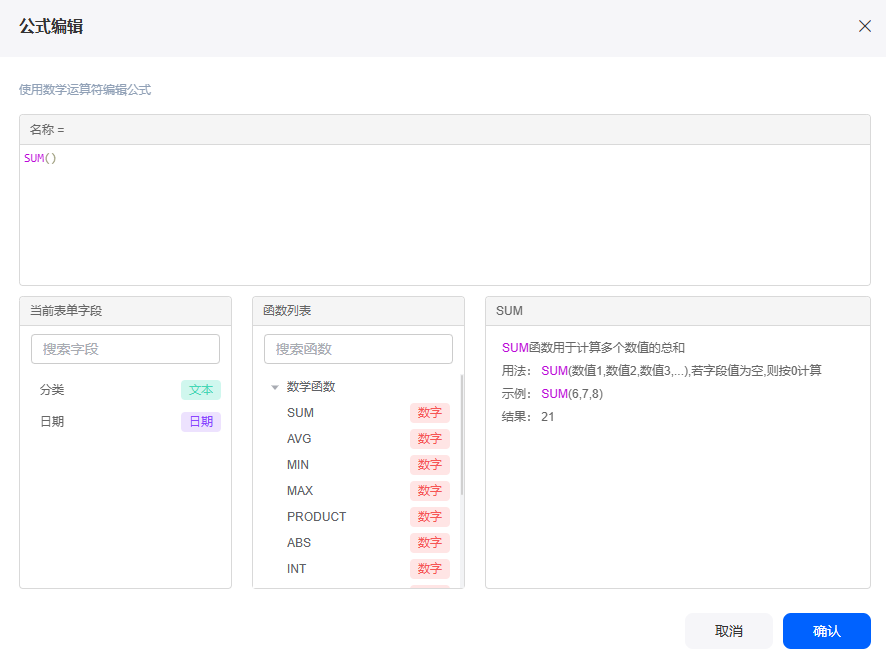
- 公式编辑:给表单中的某个字段编辑公式后,在填写表单或修改表单数据时,可以使该字段的值根据公式自动计算出来,不需要再手动填写,提高效率。
图8 公式编辑

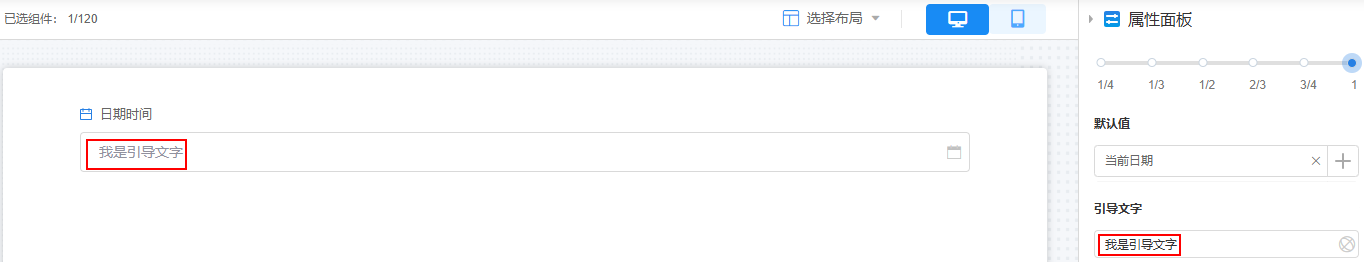
引导文字
当用户没有配置该字段值时,在界面显示的引导文字,引导用户进行正确的操作。

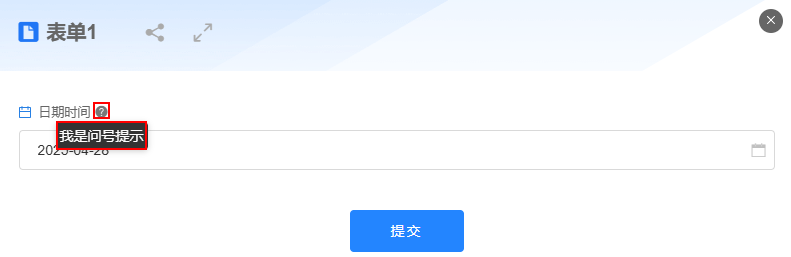
问号提示
当字段较难理解时,可通过配置“问号提示”告诉用户该字段的含义、如何配置等,减少用户的学习成本,提升用户体验。
设置后,页面该字段旁会有问号图标。在填报表单数据时,单击对应字段后的问号图标,会显示“问号提示”中设置的内容。

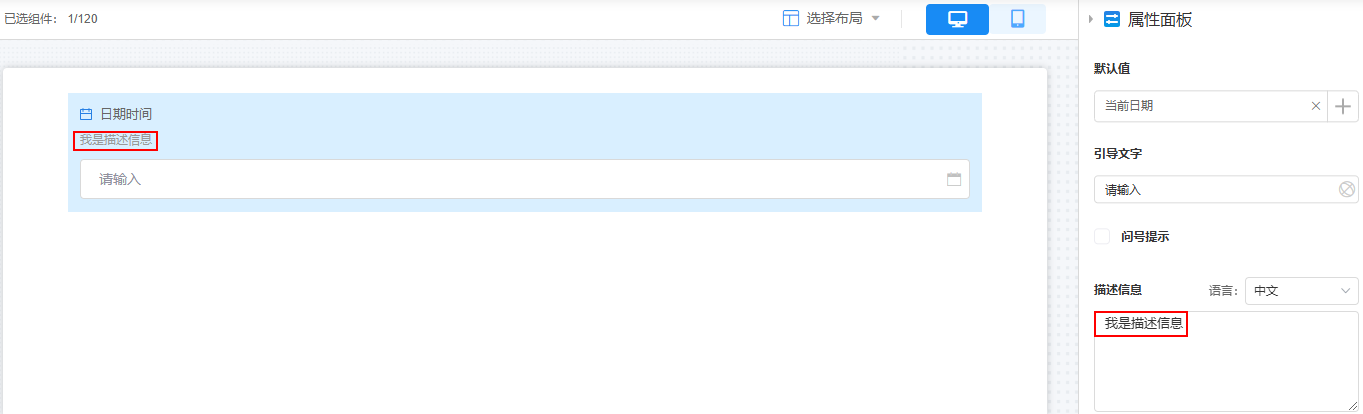
描述信息
设置组件的描述信息,可以是组件的功能、使用场景和注意事项等,帮助用户理解、引导用户进行操作,增强表单页面的可读性等。