添加库扩展华为云Astro轻应用标准页面功能
如果您希望使用第三方库文件,而当前系统中不存在该库,您可以通过上传,新增该JS/CSS库,并在页面中设计并使用该库,实现引入第三方库的功能。
什么是库
库是指在设计页面时,需要依赖的库,如果缺少相应的依赖库,则页面中无法实现某些功能。例如,页面需要具有地图选址功能,则系统需要先加载百度地图库,才能实现相应的功能。低代码平台中的库,分为系统预置库和自定义库。
系统预置库
系统预置库是系统已定义好的库,可在页面设计中直接进行加载并使用。如何查看系统预置的库,请参见管理库。
系统预置库的版本号是在资源上传或更新时,平台赋予的版本管理号,和实际官网版本不存在对应关系。

自定义库
当系统预置的库无法满足用户需求时,用户可以上传自定义库包,并加载到页面中进行使用。
下面以在标准页面中,通过单击按钮来获取并打印请求的参数,需要引入并使用fetch(第三方库)为例,向您介绍上传第三方库以及如何在组件中管理并使用库。
- 制作第三方库文件压缩包。
其中,packageinfo.json是元数据描述文件,上传的第三方库文件中都必须包含此文件,文件内的结构如下图3所示。
- 账号级别下,上传第三方库。
- 在华为云Astro轻应用服务控制台,单击“进入首页”,进入应用开发页面。
- 在页面左上方单击
 ,选择,进入环境配置。
,选择,进入环境配置。 - 在主菜单中,单击“维护”。
- 在左侧导航栏中,选择“全局元素 > 页面资产管理 > 库”,单击“提交新库”。
- 选择已创建好的zip包,设置库的基本信息,单击“提交”。
表1 上传新库参数说明 参数
说明
名字
自定义库的名称。
上传图标
库的显示图标。
上传源文件
单击“上传”,选择1中的库文件包。
库ID
上传库的ID,由字母及数字组成,且必须以字母开头。
分类
库所属的分类。
库类型
上传库所属的类型。
发行说明
根据实际需求,输入库的描述信息。
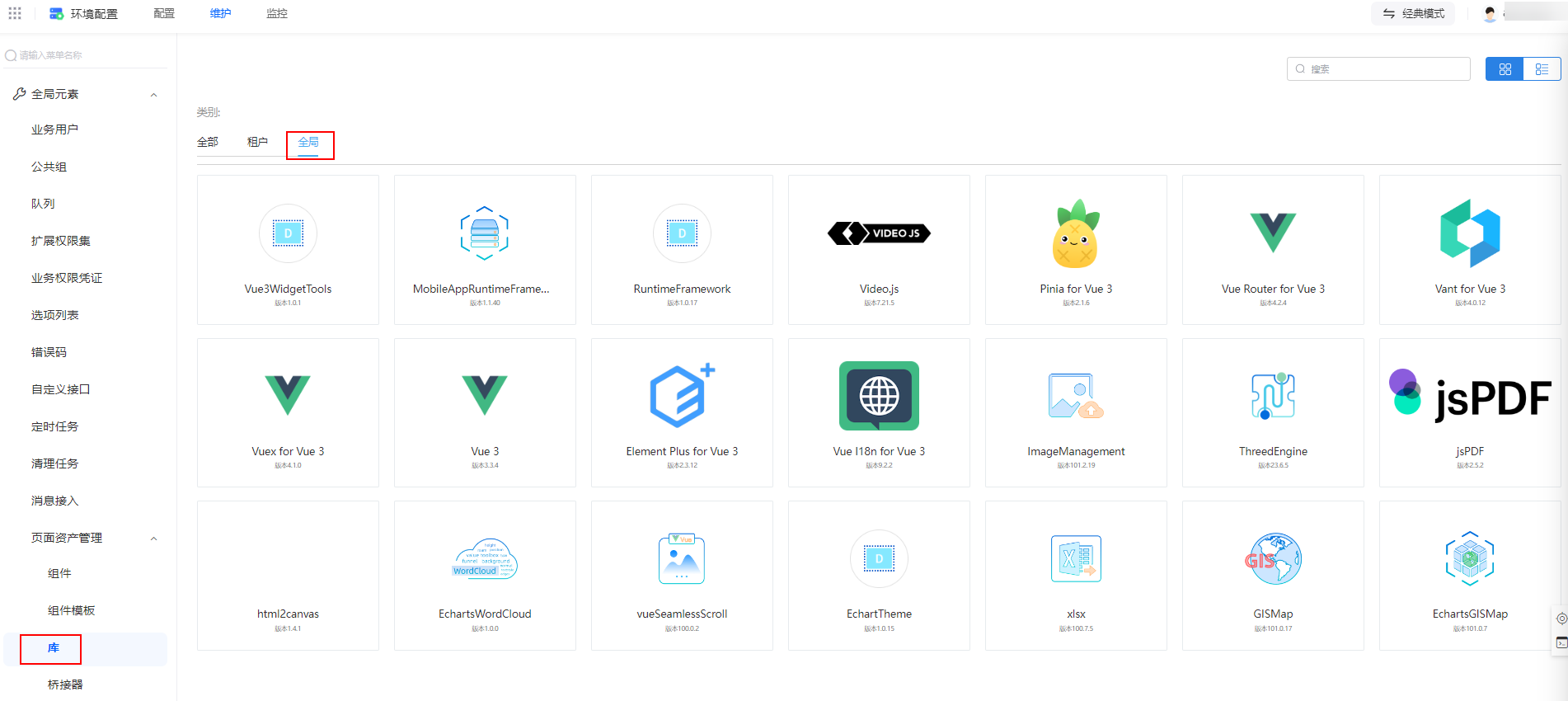
返回库页面,在“租户”页签,可查看到已上传的库文件。“全局”页签中的,为系统预置库,不可编辑和禁用系统预置库,只可下载。
- 在标准页面组件中,引用库。
- 在标准页面加载并使用库。
- 选中“按钮”组件,在“事件”页签,单击“点击”后面的“+”号,进入添加动作页面。
- 输入自定义JavaScript代码,调用库中的方法获取git仓库的地址,单击“创建”。
关于fetch的使用方法及介绍,请参考Fetch API。
fetch('https://api.github.com/users/chriscoyier/repos') .then(function(response){ return response.json(); }) .then(function(data){ //data是请求的repos //console.log(data); for(var key in data){ console.log(data[key].archive_url) } }); - 返回标准页面开发界面,单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,预览页面。
,预览页面。 - 单击获取参数按钮,在页面中按F12,打开浏览器的调试界面。
- 在Console页签下,可以查看到打印的参数,也就是请求的结果,如图8所示。













