如何引入第三方库
使用说明
在高级页面组件开发过程中,低代码平台支持开发者直接引用第三方库,在降低组件开发复杂度的同时,丰富了组件的功能。库是支撑高级页面组件运行的第三方依赖,若缺少相应的库,则高级页面组件不能正常运行。
低代码平台提供了一些系统预置库,若不满足现有需求,支持开发者制作并上传新的库。
- 系统预置库
系统预置库是平台已定义好的库,可在高级页面组件中直接引用或在页面设置中直接进行加载并使用。在经典版应用设计器的左侧列表中,单击
 ,在“高级页面 > 库 > 全局”中,可查看预置库。图1 查看系统预置库
,在“高级页面 > 库 > 全局”中,可查看预置库。图1 查看系统预置库

系统预置库的版本号是在资源上传或更新时,平台赋予的版本管理号,和实际官网版本不存在对应关系。
场景描述
本章节以某Widget中需要使用Vue(系统预置库)以及MintUI(自定义库)为例,介绍如何上传自定义库,并在Widget使用库。
操作步骤
- 将自定义库MintUI的相关文件打成Zip包。
例如,在MintUI官网下载组件库的代码,增加一个packageinfo.json元数据描述文件,在该文件中列出Library包含的js和css文件名,并打成Zip包,如图2。您也可以单击链接,获取该包。
packageinfo.json中必须要包含待引入的文件。例如,MintUI库需要引入文件“js/index.js”和“css/index.css”,请在packageinfo.json中添加这两个文件的描述。其中,“js”和“css”用于定义文件类型,“name”用于定义文件路径及名称。
{ "js": [ { "name": "js/index" } ], "css": [ { "name": "css/index" } ] } - 上传自定义库。
- 参考登录经典应用设计器中操作,登录经典版应用设计器。
- 在左侧列表中,单击
 ,选择“高级页面 > 库”。
,选择“高级页面 > 库”。 - 单击“提交新库”,进入提交新库页面。
- 设置库的基本信息,上传1中的zip包后,单击“提交”。
表1 上传组件参数说明 参数
说明
名字
新建库的名称。
上传图标
库的显示图标。
上传源文件
库文件包。
库ID
上传库的ID,由字母及数字组成,且必须以字母开头。
分类
库所属的分类。
库类型
上传的库,所属的类型。
发行说明
上传库的发布描述信息。
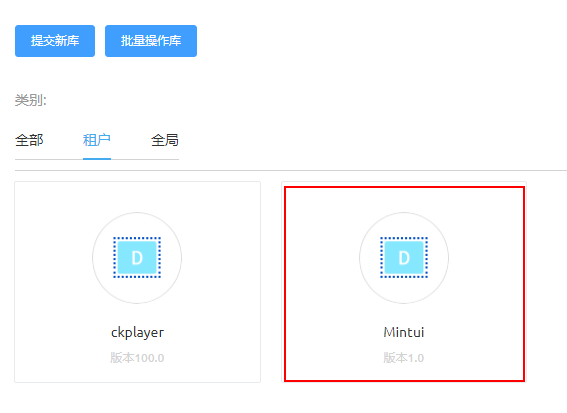
上传成功后,在库的“租户”中,可查看到上传的库。
图3 上传完成

“全局”页签中的库,是系统预置的库,不可编辑和禁用,只能下载。
- (可选)查看该库的版本号和库ID。
单击已上传的组件,进入库的详情页面,即可查看到库ID。在详情页的“更改历史”中,可查看库的版本号(按照版本依次排序显示,最近版本号在最上面)。
图4 库详情页

库详情页面中的库ID和版本号,在高级页面组件中引用库时,会使用到。
- 高级页面组件中,引用库。
以自定义组件(widget_demo_mintui)为例,在该组件引用第三方库,单击widget_demo_mintui.zip,获取该组件包。
- 在组件包的“packageinfo.json”文件中,增加requires节点,指定需要依赖库的库ID和版本号。
其中,“name”为库ID、“version”为库版本号数字部分。
例如,增加如下requires节点,库文件名称和版本号在库详情页面获取。"requires": [ { "name": "global_Vue", "version": "100.7" }, { "name": "t0000000000fcsfrfcaks_MintUI", "version": "1.0" } ]
在“requires”里增加库文件时,需要注意某些库文件之间有依赖关系,增加库文件需要有先后顺序,例如“global_VueI18n”是基于“global_Vue”的,需要写在“global_Vue”之后。
- 在高级页面组件包的widget_demo_mintui.ftl中,写一个简单的表单DOM。
<div id="widget_demo_mintui"> <mt-field label="username" placeholder="Input username" v-model="username"></mt-field> <mt-field label="email" placeholder="Input email" type="email" v-model="email"></mt-field> <mt-field label="password" placeholder="Input password" type="password" v-model="password"></mt-field> <mt-button type="primary" @click="submit">Register</mt-button> </div>
- 在高级页面组件包的widget_demo_mintui.js/render方法中,新增Vue实例。
更多关于Vue的使用,可参考Vue官网。
Vue.use(MINT); var vm = new Vue({ el: $("#widget_demo_mintui", elem)[0], data:{ username: "", email: "", password: "" }, methods:{ submit: function(){ console.log(this.username + " registers"); } } }) - 将修改后的组件Widget包,重新打包。
- 参考开发高级组件中操作,将高级页面组件包上传至组件库中,在页面上中添加该高级页面组件。

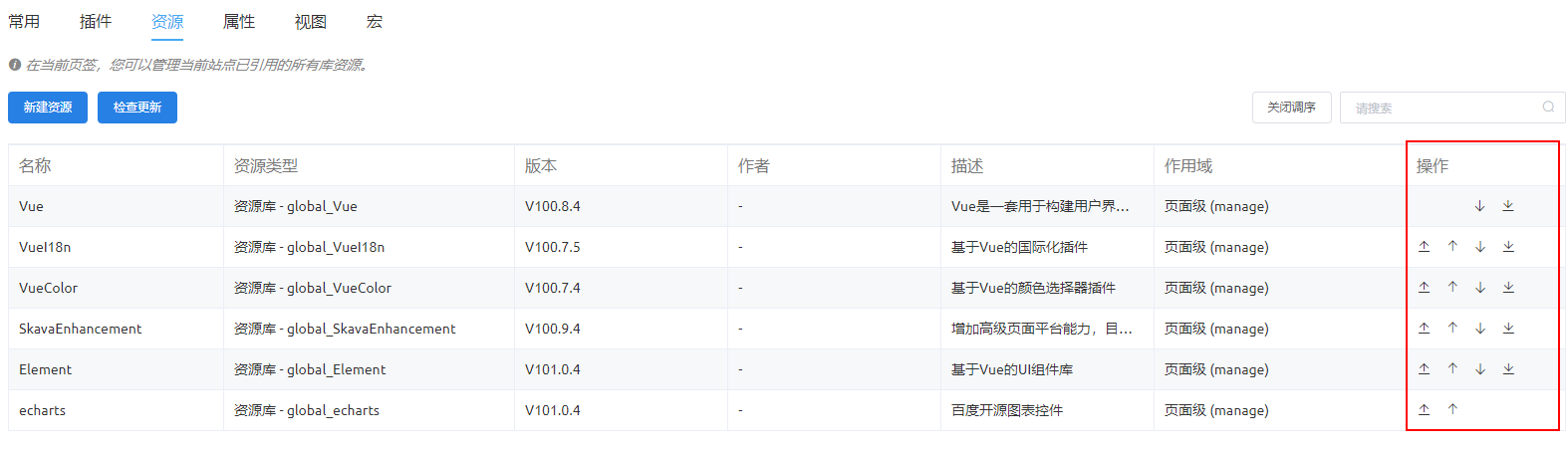
当高级页面中拖入widget_demo_mintui高级页面组件后,即可在“页面设置 > 资源”中发现Vue库和MintUI库已加载,表示引用成功。
图5 库的引用情况
- 保存发布页面,页面效果如下图所示。
图6 页面效果

- (可选)当该方式上传的Library有新版本时,需要执行该操作。
- 在该Library详情页面,单击“更新”。
- 选择新的Library包单击“上传”,再单击“更新”,更新资产库中的Library。
- 进入经典版应用设计器,在左侧菜单栏下方选择“页面设置”。
- 在“资源”页签,单击该Library所在行的
 ,更新站点内的Library。
,更新站点内的Library。 - 在使用到该Library的页面中,重新保存发布即可更新。
- 在组件包的“packageinfo.json”文件中,增加requires节点,指定需要依赖库的库ID和版本号。
- 页面设置加载使用库。
- 在经典版应用设计器的左侧菜单栏下方,选择“页面设置”。
- 在“资源”页签,单击“新建资源”。
图7 在站点内引用库

- 在“新建资源”页面,选择资源库,设置作用域,单击“新增”。
图8 新建资源