配置微信公众号登录功能
通过应用与微信对接,实现用户登录微信公众号并获取到用户信息。
前提条件
已在微信公众平台注册了商户的公众账号,并获取如下所示关键信息。
- 开发者ID(AppID):微信公众号开发识别码,配合开发者密码可调用公众号的接口能力。在微信公众平台申请公众账号后,微信会自动分配对应的AppID。
获取方法:使用注册的公众账号和密码登录微信公众平台https://mp.weixin.qq.com/,在微信公众平台“开发 > 基本配置”中,查看“AppID”取值。商户的公众账号审核通过后,邮件中也会包含该字段值。
- 开发者密码(AppSecret):是校验公众号开发者身份的密码,具有极高的安全性,用于获取接口调用凭证access_token时使用。
获取方法:使用注册的公众账号和密码登录微信公众平台https://mp.weixin.qq.com/,在微信公众平台“开发 > 基本配置”中,单击“AppSecret”后的“重置”进行获取。
创建微信公众号连接器
- 参考创建连接器入口中操作,进入创建连接器页面。
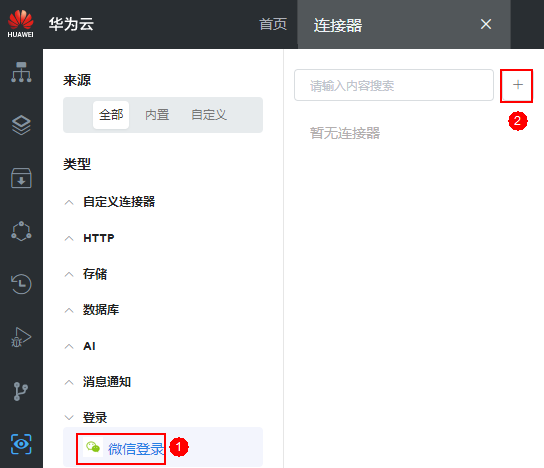
- 在左侧列表中,选择“登录 > 微信登录”,单击“+”。
图1 新建微信登录连接器

- 设置微信对接参数,单击“保存”。
在脚本中调用连接器
您在脚本中,调用已创建的连接器,实现用户登录微信公众号。
- 在微信客户端的H5页面,发起AJAX请求,用于获取code。
请求如下所示:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
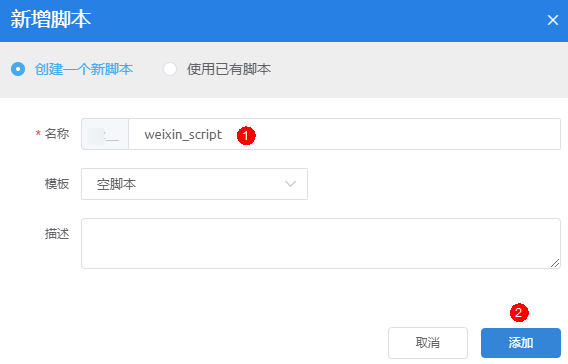
- 参考开发一个简单脚本实例中操作,创建一个空白脚本。
图2 创建一个空白脚本

- 在脚本编辑器中,输入如下代码。
import * as wechat from 'wechat'; let connectorID = "wechat" let code = "xxxxx" let client = wechat.NewClient(connectorID) let res = client.GetAccessToken(code) console.log(res)
其中,“connectorID”为连接器的名称,“code”为1获取的code取值。
- 单击脚本编辑器页面上方的
 ,保存脚本。
,保存脚本。 - 保存成功后,单击
 ,执行脚本。
,执行脚本。 - 不用输入请求报文,直接单击测试窗口右上角的
 。
。 - 在日志页签,查看到已获取“access_token”和“openid”,可用于登录微信公众号。
{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE" }






