设置华为云Astro轻应用标准页面表格(新)组件属性
表格(新)为数据表格组件,主要用于展示大量的结构化数据,支持电脑端和移动端。使用时,需要先通过数据绑定来绑定数据模型,再设置表格属性。
表格(新)相对于设置华为云Astro轻应用标准页面表格组件属性中的表格组件来说,更适用于移动端,但是不支持展示树形结构。当表格中的数据有父子关系,需要展示出树形结构时,还是需要选用设置华为云Astro轻应用标准页面表格组件属性中介绍的表格组件。

数据绑定
- 值绑定:值绑定类似Vue中的v-model语法,组件上创建双向数据绑定。值绑定会根据组件类型自动选取正确的方法来更新元素。同时,负责检测各类引起绑定数据变化的事件以更新数据。
- 在“数据绑定”中,单击“值(value)绑定”中的
 ,进入选择模型页面。
,进入选择模型页面。 - 单击“新增模型”,进入新增模型页面。
- 设置“模型名称”与“来源”,单击“下一步”。
图2 定义模型

华为云Astro轻应用支持自定义、对象、服务和事件四类模型,每类模型都包含参数定义和方法定义。方法是在模型上定义的API,通常会在前台组件关联的事件脚本(例如页面加载事件、鼠标单击事件)中调用这些API,以实现某些功能。
表1 模型来源说明 分类
模型说明
模型参数的定义
模型方法的定义
API调用方法
自定义
开发者自行定义的模型。
由开发者自定义,可以添加子节点。
开发者自定义方法。
$model.ref("modelName").actionName();
对象
由Object对象表映射生成,关于对象模型的详细介绍,请参见对象。
系统自动获取Object所有的字段,开发者可以从中选择部分字段作为参数。
系统自动生成查询、保存、删除和统计四个方法。
- 查询:$model.ref("modelName").query(param);
- 保存:$model.ref("modelName").save();
- 删除:$model.ref("modelName").delete();
- 统计:$model.ref("modelName").count();
服务
参数根据后台服务的入参、出参,映射生成为inputParam和outputParam节点。
系统自动生成run方法 ,用于执行模型关联的服务编排或脚本。
$model.ref("modelName").run();
事件
事件模型由后台事件的字段映射生成,并且支持websocket刷新模型数据。
参数根据后台事件的字段映射生成。
直接使用
直接使用
除了在模型中定义的方法,低代码平台还提供了如下标准API,适用于所有的模型。
- 获取模型数据:$model.ref("modelName").getData();
- 设置模型数据:$model.ref("modelName").setData();
- 设置模型字段值:$model.ref("modelName").setValue(key,value);
- 在新建模型“设置”页面,执行如下操作。
- 上一步来源选择“自定义”,需要添加子节点自定义参数及类型。
- 上一步来源选择“对象”,需要配置模型关联的对象以及字段。
- 上一步来源选择“服务”,需要配置模型关联的后台服务,可以是脚本、服务编排或者公共接口。
- 上一步来源选择“事件”,需要配置模型关联的事件以及事件字段。
- 单击“下一步”,设置方法。
- 设置完成后,单击“确定”。
- 在“数据绑定”中,单击“值(value)绑定”中的
- 属性值绑定:将容器组件的某个属性,如隐藏、样式、弹性布局等与具体的模型字段绑定,绑定后组件的属性随模型字段的值变化而变化,类似Vue的v-bind。
- 在“数据绑定”中,单击“属性值绑定”后的“+”。
- 在“属性”下拉框中,选择容器的某个属性。
- 在模型字段中,单击
 ,进入选择模型页面。
,进入选择模型页面。 - 单击“新增模型”,进入新增模型页面。
- 设置模型名称与来源,单击“下一步”。
华为云Astro轻应用支持自定义、对象、服务和事件四类模型,每类模型都包含参数定义和方法定义。方法是在模型上定义的API,通常会在前台组件关联的事件脚本(例如页面加载事件、鼠标单击事件)中调用这些API,以实现某些功能。详细介绍,请参见表1。图3 定义模型

基本设置
- 表头:是否显示表头。
- 序号:是否显示序号列,序号累加显示。
- 单选:启用后,显示单选按钮。
- 多选:启用后,显示多选按钮。与属性“单选”互斥,只能勾选“单选”或“多选”的一种。
- 斑马纹:是否显示间隔斑马纹。勾选后,表格会间隔显示不同颜色,用于区分不同行数据。
- 自动加载:预览或加载页面时,是否自动加载数据。仅当模型为对象模型时有效,启用后,预览或加载页面时,将调用后台的对象查询接口自动加载数据,不需要通过事件触发。
- 表格边框:设置表格的边框样式,支持显示完整边框、显示默认边框、显示外边框等。
- 文字对齐方式:表格中,文字整体的对齐方式。
- 使用模式:设置表格的使用模式,如管理模式、只读模式和勾选模式。
- 数据操作页面:编辑表格中数据的方式,可以设置“链接到页面”编辑数据。设置“链接到页面”时需要配置关联的页面名称,例如配置“详情页”、“新增页”、“修改页”的页面名称。如果在当前页面编辑数据,则清空“编辑数据的方式”值。
高级设置
- 调整列宽:是否支持拖拽调整列宽。
- 表头溢出省略:当每列的表头内容超过表格当前列宽后,是否设置超过的部分为省略号。
- 内容溢出省略:当每列的内容超过表格当前列宽后,是否设置超过的部分为省略号。
大小设置
高级设置仅在PC端生效。
- 尺寸:表格整体尺寸。
- 表格最大高度:表格的最大高度,单位为px或%。
- 表格固定宽度:表格的固定宽度,单位为px,为0表示不限制。
- 表格固定高度:表格的固定高度,单位为px或%,为0表示不限制。设置后,如果表数据内容超出该高度,会自动固定表头。
查询条件
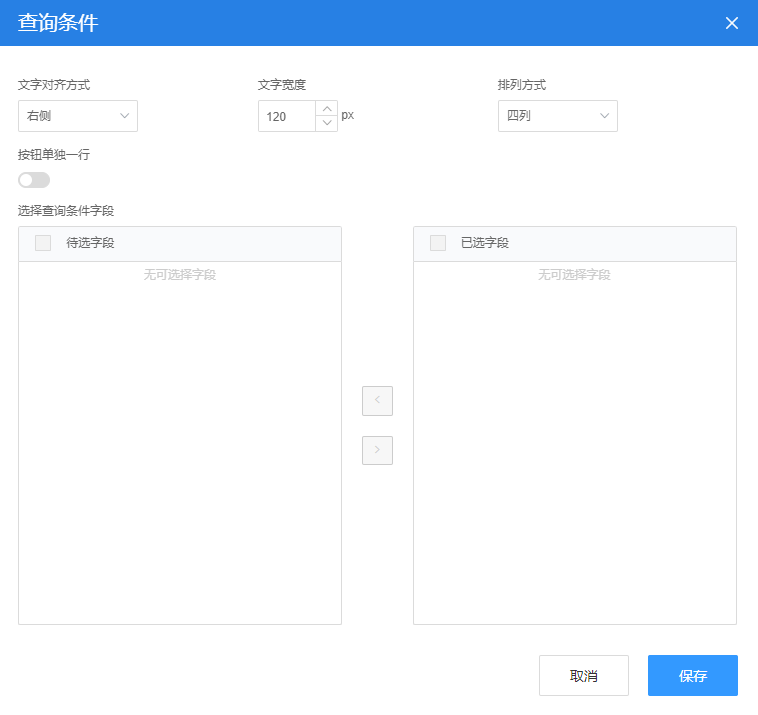
是否在表格上方,添加查询条件,快速查询数据。勾选后, 单击“新建”,可按需设置查询条件。

按钮栏
设置按钮栏显示方式,如图标、文字。


分页栏
- 启用分页:是否启用分页。
- 风格:设置分页风格,如简洁版或完整版。
- 默认分页大小:设置默认分页的大小。
- 每页大小选项列表:每页显示的条数选项列表,例如[10,20,40,100]。
- 分页显示位置:分页的显示位置。
操作列
单击“设置”,可在表格中配置单独的操作列,系统预置了详情、修改、删除,可根据需要进行选择。
例如,给表格组件绑定属性值后,添加一个操作列,操作列中包括查看详情和修改两个操作。


表格列
表格列生成后,单击“设置”,可以进行列的配置调整。

公共
- 控件名称:当前组件的名称。
- 隐藏:是否隐藏该组件,此方式为静态配置该组件的隐藏。还可以将该组件属性值“隐藏”配置为布尔类型模型字段,在自定义JS代码中来控制模型字段取值,从而设置该组件是否隐藏,这种动态设置优先级是最高的。






