如何执行后台逻辑
什么是执行后台逻辑
在标准页面执行后台逻辑,即在标准页面组件的事件中,调用其他服务补充和实现当前事件的行为。
例如,在员工信息录入页面中,在信息“提交”按钮的“点击”事件中,调用API,将表单中的员工信息发送到数据库进行保存。或者调用在标准页面中的服务编排或脚本,并对需要保存的信息进行预处理。
标准页面执行后台逻辑一般是通过调用标准页面服务和调用第三方接口两种方式实现。本章节主要介绍调用标准页面服务,关于标准页面调用第三方接口的内容请参见如何调用第三方接口。
标准页面的服务主要分为服务编排(Flow)、脚本(Script)和公共接口(API)三种,对应的页面模型为“服务”。

方式一:将服务封装成页面模型执行后台逻辑
将服务(服务编排、脚本或API)映射为页面模型,在组件事件JS代码中,操作对应的页面模型实现执行后台逻辑。
在创建页面服务模型,并将服务与页面模型绑定时,对应服务的入参和出参会成为页面服务模型的子节点。之后在标准页面组件的事件JS代码中,将入参数据封装好,调用标准页面提供的run()方法即可调用该服务,并在回调函数中获取出参。
本章节以设备查询为例,详细介绍如何将服务封装成页面模型执行后台逻辑。设备查询实现原理是通过输入设备id,单击“搜索”按钮,查询设备的详细信息,如图2所示。
设备查询是在设备对象的基础上进行的,此处假设已创建了一个设备对象且对象中有足够的数据,另外还需要提前创建一个可以进行查询的服务编排或脚本“queryEquipment”,并启用。下面向您讲解在标准页面中,创建页面模型、绑定服务,并在组件事件中调用服务的过程。
- 在标准页面开发界面,单击页面底部的“模型视图”。
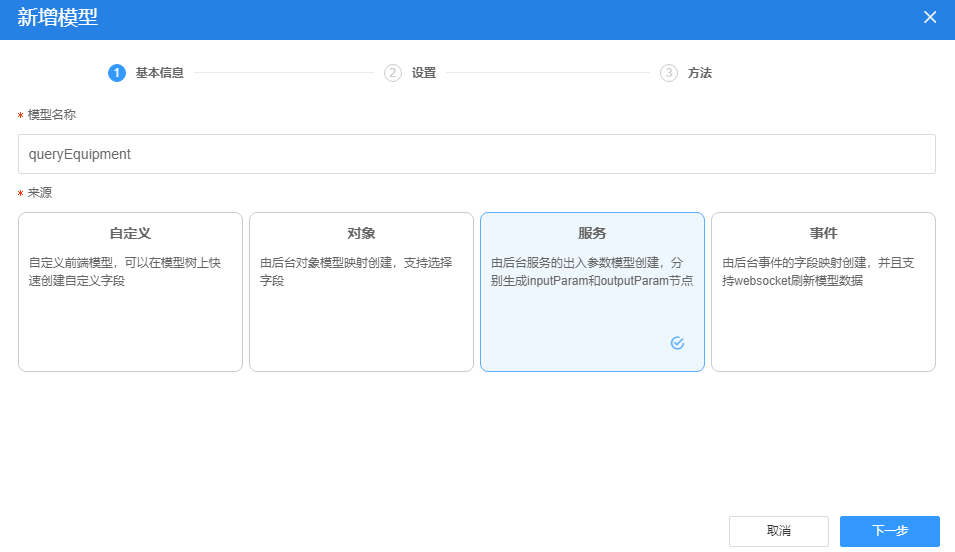
- 在模型视图页面,单击“新增模型”,设置模型名为“queryEquipment”,类型为“服务”,如图3所示。
- 单击“下一步”,选择服务类型。
- 在标准页面开发界面底部,单击“设计视图”,切换到页面内容编辑状态。
- 选中页面中的“提交”按钮,在右侧属性区域,选择“事件”。
- 单击“点击”后的“+”,在“添加动作”弹窗中,输入以下自定义JS代码。
图6 点击事件

// 获取输入框中输入的id let id = $model.ref("input").getData(); // 获取由服务编排或脚本创建的模型 let _model = $model.ref("queryEquipment"); // 向模型中设置入参 _model.setValue("inputParam", {"equipmentId": id}); // 调用run方法执行服务编排或脚本 _model.run().then(()=>{ //获取queryEquipment的出参后赋值给页面表单模型equipmentForm var data = _model.getData(); if(data.outputParam && data.outputParam.equipment) { var equip = data.outputParam.equipment; $model.ref("equipmentForm").setData(equip); } }).catch((e) => { this.$dialog.error({ title: '错误', content: e.resMsg });}) - 设置完成后,单击“创建”。
方式二:在组件的事件代码中,直接调用服务
除了将服务编排、脚本和API封装成模型调用外,还可以在组件的事件代码中,直接调用服务。
- 在代码编辑页面左侧,单击“服务类”下的“服务编排”按钮,获取调用服务编排的代码。通过简单的修改,如服务编排的名称,版本号,即可初始化并得到服务编排对象。
系统提供了多种内置API,用来操作服务编排对象。例如,run方法用来一次性执行完服务编排,也可以调用start、next、back、finish、resume、terminate等方法,实现在服务编排特定阶段执行回调方法。
图7 服务编排快捷代码
- 在代码编辑界面左侧,单击“服务类”下的“脚本编排”按钮,获取调用脚本编排的代码。通过简单的修改,如脚本编排的名称,即可初始化并得到脚本编排对象。调用平台内置run方法,来执行脚本。
图8 脚本编排快捷代码

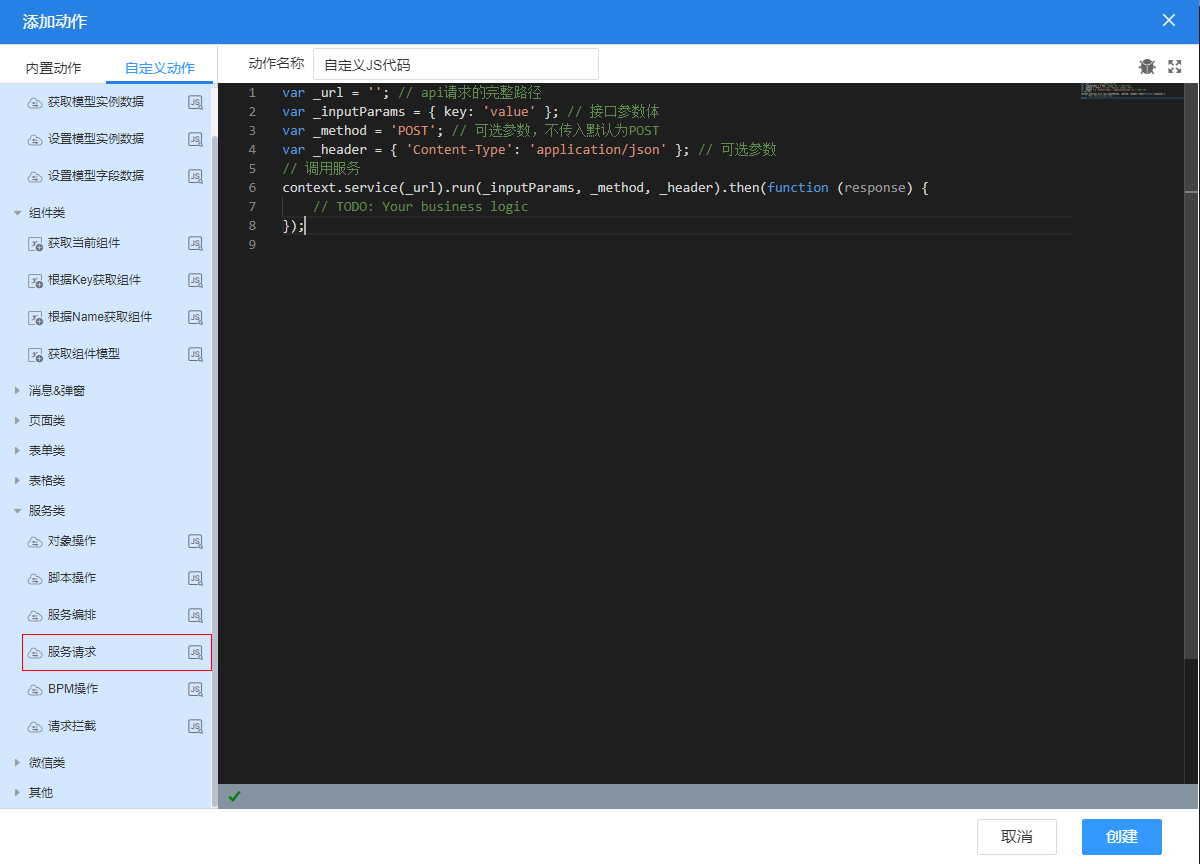
- 在代码编辑界面左侧,单击“服务类”下的“服务请求”按钮,获取调用API请求的代码。通过将样例代码中的url替换成真实业务url,配置请求参数,请求方法和请求头信息,调用平台内置run方法即可请求API。
图9 服务请求快捷代码