列表视图
列表视图是一个组合组件,可以灵活组合列表项的内容,并且根据实例化数据进行动态展示。
列表视图由上方列表区和下方的页码区组成。使用时,需要在“列表视图(List View)”上绑定数据模型,且数据类型必须为数组,如果要使用分页功能,分页组件需放在最外层“列表视图(List View Container)”内。
在标准页面设计界面,从“基本组件 > 布局”中,拖拽“列表视图”组件至页面工作区域,如图1。
查看组件帮助
将鼠标放在对应的组件上,单击 ,可查看组件说明。
,可查看组件说明。

属性
- 数据绑定:通过建立不同类型的视图模型,将各种数据源和组件的返回值或者属性值进行关联,实现动态数据效果。
- 基本属性:基本属性通过数据绑定后,在运行时以数据绑定的值为准。
- 移动端配置:列表视图在移动端的设置。
- 下拉刷新:下拉是否刷新列表。
- 默认数据条数:设置移动端列表视图,默认展示数据的数量。
- 显示加载文字:是否显示上拉加载文字。
- 异步加载:和事件(on-load-data)配合使用,上拉加载时,异步获取数据。
- 公共
- 控件名称:当前组件的名称。
- 隐藏:是否隐藏该组件。
- 样式
- 布局:设置组件的宽度、高度等。
- 字体:设置字体大小、字体样式、颜色等。
- 背景:设置背景颜色、透明度。
- 边框:设置边框颜色、宽度等,单位为px。
- 阴影:设置阴影颜色、模糊、扩散等,单位为px。
- 高级设置
- 样式源码:组件具体样式代码,组件样式设置后,样式代码将自动显示在“样式源码”中。也可以自定义样式代码,对组件进行详细配置。自定义代码支持多行输入,并高亮显示样式参数。
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
事件
在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见主要事件说明。
库
在库中,可配置页面需要的依赖库,扩展页面功能。库分为系统预置库和自定义库两种,更多介绍请参见如何引入第三方库。
属性值绑定
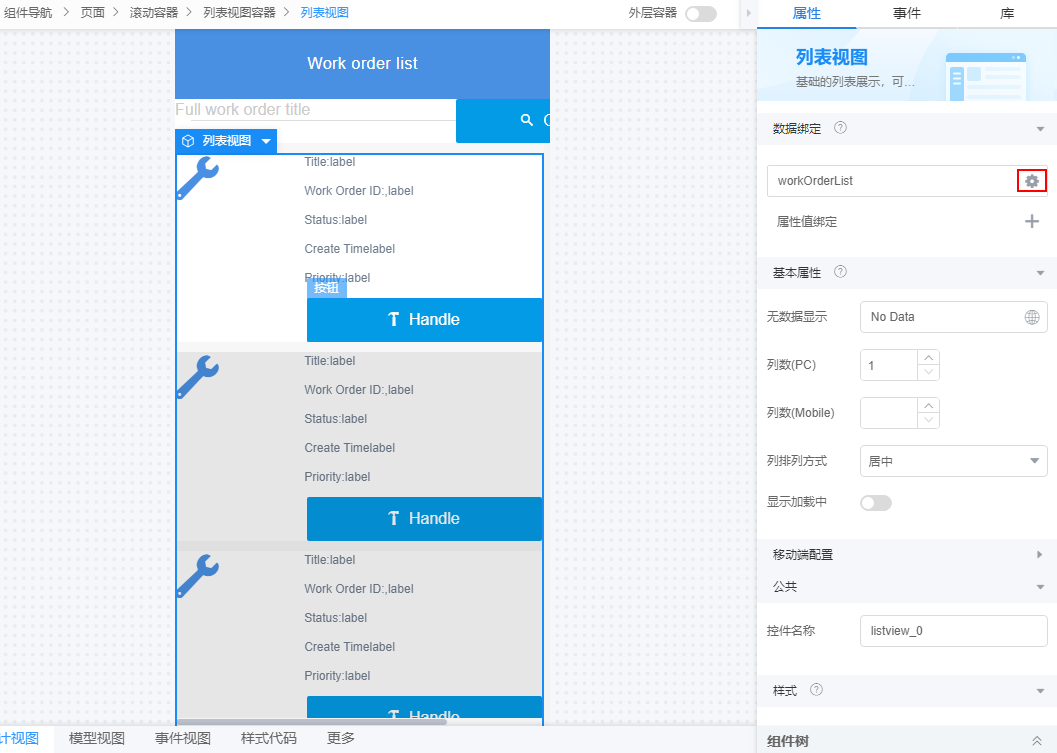
- 在列表视图的“属性”页签,单击“数据绑定”中的
 ,绑定数据模型。
模型实例化必须为数组,详情请参见绑定数据模型、增加查询条件、工具栏。图3 绑定数据模型
,绑定数据模型。
模型实例化必须为数组,详情请参见绑定数据模型、增加查询条件、工具栏。图3 绑定数据模型
- 向列表视图中拖入栅格容器,将栅格容器设置为6行2列,再向前5行中拖入标签组件,并设置标签属性。
- 属性值绑定。
- 重复上一步,为其他行的标签组件进行属性值绑定。
- 在第6行拖入一个按钮,设置为“Handle”。
- 在页面上方,单击
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,进入预览页面,预期效果是否符合预期。
进行属性值绑定的标签组件,显示绑定的模型字段内容。图5 通过属性值绑定获取模型中的数据
,进入预览页面,预期效果是否符合预期。
进行属性值绑定的标签组件,显示绑定的模型字段内容。图5 通过属性值绑定获取模型中的数据