面包屑
面包屑组件用于显示网站的层级结构,告知用户当前所在位置以及在需要向上级导航时显示。
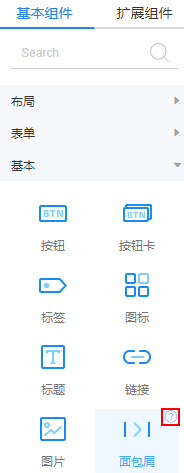
在标准页面设计界面,从“基本组件 > 基本”中,拖拽“面包屑”组件至页面工作区域,如图1。
查看组件帮助
将鼠标放在对应的组件上,单击 ,可查看组件说明。
,可查看组件说明。

属性
- 数据绑定:通过建立不同类型的视图模型,将各种数据源和组件的返回值或者属性值进行关联,实现动态数据效果。
- 基本属性:基本属性通过数据绑定后,在运行时以数据绑定的值为准。
- 配置菜单:单击“设置”,可设置菜单。
- 图标:配置菜单的图标。
- 文本内容:配置菜单的显示名称。
- URL类型:菜单跳转页面的URL类型,如“常量”、“选择页面”。
- 地址:当“URL类型”为“常量”时,需要配置跳转页面的具体URL地址。当“URL类型”为“选择页面”时,需要选择系统中创建的具体跳转页面。
- 链接目标:跳转后页面显示形式。
- 新窗口:在新窗口页,显示跳转页面。
- 当前框架:在当前框架,显示跳转页面。
- 父框架:在父框架区域,显示跳转页面。
- 整个窗口:在当前整个窗口,显示跳转页面。
- 分隔符:菜单名之间的分隔符。
- 跳转:单击面包屑组件的菜单标签,是否开启自动跳转,默认为开启。若不开启跳转,可在“事件”页签定义跳转的实现方法,即进行事件编排。
- 配置菜单:单击“设置”,可设置菜单。
- 公共
- 控件名称:当前组件的名称。
- 隐藏:是否隐藏该组件,此方式为静态配置该组件的隐藏。还可以将该组件属性值“隐藏”配置为布尔类型模型字段,在自定义JS代码中来控制模型字段取值,从而设置该组件是否隐藏,这种动态设置优先级是最高的。
- 样式
- 布局:设置组件的宽度、高度等。
- 字体:设置字体大小、字体样式、颜色等。
- 背景:设置背景颜色、透明度。
- 边框:设置边框颜色、宽度等,单位为px。
- 阴影:设置阴影颜色、模糊、扩散等,单位为px。
- 高级设置
- 样式源码:组件具体样式代码,组件样式设置后,样式代码将自动显示在“样式源码”中,也可以自定义样式代码,对组件进行详细配置,自定义代码支持多行输入,并高亮显示样式参数。
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
事件
在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见主要事件说明。
库
在库中,可配置页面需要的依赖库,扩展页面功能。库分为系统预置库和自定义库两种,更多介绍请参见如何引入第三方库。







