通过华为云Astro轻应用中的脚本实现表格数据的增加和删除
期望实现效果





功能实现方法(增加功能实现)
- 创建一个低代码应用。
- 参考授权用户使用华为云Astro轻应用并购买实例中操作,申请华为云Astro轻应用免费试用或购买商业实例。
- 实例购买后,在华为云Astro轻应用服务控制台的“主页”中,单击“进入首页”,进入应用开发页面。
- 在“应用”中,单击“新建低代码应用”或单击
 ,进入新建低代码应用页面。
,进入新建低代码应用页面。
首次创建应用时,请根据界面提示创建一个命名空间。命名空间一旦创建,不能修改和删除,创建前请确认好相关信息。建议使用公司或团队的缩写作为命名空间。
- 在新建低代码应用页面,应用类型选择“标准应用”,单击“确定”。
- 输入应用的标签和名称,单击“新建”,即可进入应用设计器。
图6 创建一个空白应用

- 创建对象“product”,并为对象添加字段。
- 在应用设计器的左侧导航栏中,选择“数据”,单击对象中的“+”。
- 设置对象的名称和唯一标识为“product”,单击“确定”。
图7 创建对象product

表2 新建product对象参数说明 参数
说明
示例
对象名称
新建对象的名称,创建后可修改。
取值范围:1~80个字符。
product
唯一标识
新建对象在系统中的标识,创建后不支持修改。命名要求如下:
product
- 在已创建的对象中,单击
 ,进入对象详情页面。
,进入对象详情页面。 - 在“字段”页签,单击“添加”,为对象添加ProName字段。
图8 添加ProName字段

表3 添加proName字段参数说明 参数
说明
示例
显示名称
新建字段的名称,创建后可修改。
取值范围:1~63个字符。
proName
唯一标识
新建字段在系统中的标识,创建后不支持修改。命名要求如下:
- 长度不能超过63个字符,包括前缀命名空间的长度。
- 必须以英文字母开头,只能由英文字母,数字和单下划线组成,且不能以下划线结尾。
proName
字段类型
单击
 ,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。
,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。文本
- 在“字段”页签,再次单击“添加”按钮,添加proId字段。
图9 添加proId字段

- 创建一个脚本。
- 在应用设计器中,选择“逻辑”,单击脚本后的“+”。
- 新建一个空白的脚本,名称设置为“sqlAdd”,单击“添加”。
图10 创建脚本sqlAdd

- 在脚本编辑器中,输入示例代码。
本示例代码主要实现的功能为:在单击添加按钮时,获取前端输入的姓名、ID等数据,插入到对象中。如果插入失败,则记录失败信息。示例中的“命名空间__product__CST”为2中创建的对象。
//本脚本用于创建工单 import * as db from 'db';//导入处理object相关的标准库 import * as context from 'context';//导入上下文相关的标准库 //定义入参结构 @action.object({ type: "param" }) export class ActionInput { @action.param({ type: 'String', required: true, label: 'String' }) proId: string; @action.param({ type: 'String', required: true, label: 'String' }) proName: string; } //定义出参结构,出参包含1个参数,workOrder的记录id @action.object({ type: "param" }) export class ActionOutput { @action.param({ type: 'String' }) id: string; } //使用数据对象命名空间__product__CST @useObject(['命名空间__product__CST']) @action.object({ type: "method" }) export class CreateWorkOrder { //定义接口类,接口的入参为ActionInput,出参为ActionOutput @action.method({ input: 'ActionInput', output: 'ActionOutput' }) public createWorkOrder(input: ActionInput): ActionOutput { let out = new ActionOutput(); //新建出参ActionOutput类型的实例,作为返回值 let error = new Error(); //新建错误类型的实例,用于在发生错误时保存错误信息 try { let productData = new Object(); productData['命名空间__proName__CST'] = input.proName; //将入参赋值给productData变量,方便后面使用 productData['命名空间__proId__CST'] = input.proId; let s = db.object('命名空间__product__CST'); //获取命名空间__product__CST这个Object的操作实例 let id = s.insert(productData); if (id) { out.id = id; } else { error.name = "WOERROR"; error.message = "Unable to create product!"; throw error; } } catch (error) { console.error(error.name, error.message); context.setError(error.name, error.message); } return out; } } - 单击
 ,保存脚本,保存成功后单击
,保存脚本,保存成功后单击 ,激活脚本。
,激活脚本。
- 新建对象模型。
- 在应用设计器中,选择“界面”,单击页面后的“+”,新建一个标准页面。
- 在标准页面底部,单击“模型视图”。
- 单击“新增模型”,输入模型名称(如sqlAdd)、“来源”选择“服务”,单击“下一步”。
图11 新建模型

- 选择3中创建的脚本,单击“确定”。
图12 选择脚本

- 单击“下一步”,再单击“确定”,完成模型的创建。
- 返回设计视图页面,绑定关联模型。
- 为添加按钮,添加事件。
- 选中添加按钮组件,选择“事件”页签。
- 单击“点击”后的“+”,进入添加动作页面。
- 在自定义动作中,输入自定义代码,单击“创建”。
图16 自定义动作

本示例中自定义的JS代码主要实现的功能为:单击提交按钮后,调用服务,服务调用脚本进行记录新增。
$model.ref('sqlAdd').run().then(function(data){ console.log(data); }).catch(function(error){ console.log('error is', error); });
- 返回标准页面,单击
 ,保存页面,保存成功后单击
,保存页面,保存成功后单击 ,预览效果。
,预览效果。
功能实现方法(删除功能实现)
- 创建一个低代码应用。
- 参考授权用户使用华为云Astro轻应用并购买实例中操作,申请华为云Astro轻应用免费试用或购买商业实例。
- 实例购买后,在华为云Astro轻应用服务控制台的“主页”中,单击“进入首页”,进入应用开发页面。
- 在“应用”中,单击“新建低代码应用”或单击
 ,进入新建低代码应用页面。
,进入新建低代码应用页面。
首次创建应用时,请根据界面提示创建一个命名空间。命名空间一旦创建,不能修改和删除,创建前请确认好相关信息。建议使用公司或团队的缩写作为命名空间。
- 在新建低代码应用页面,应用类型选择“标准应用”,单击“确定”。
- 输入应用的标签和名称,单击“新建”,即可进入应用设计器。
图17 创建一个空白应用

- 创建一个删除脚本。
- 在应用设计器中,选择“逻辑”,单击脚本后的“+”。
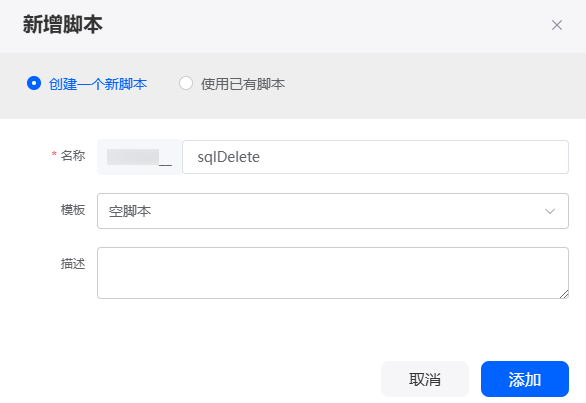
- 新建一个空白的脚本(如sqlDelete),单击“添加”。
图18 创建脚本sqlDelete

- 在脚本编辑器中,输入示例代码。
本示例脚本主要实现的功能为:根据页面输入的ID参数,使用接口,根据ID按条件删除一条数据记录。如果报错,则记录错误信息。示例中的“命名空间__product__CST”为2中创建的对象。
//本脚本用于删除工单 import * as db from 'db';//导入处理object相关的标准库 import * as context from 'context';//导入上下文相关的标准库 //定义入参结构 @action.object({ type: "param" }) export class ActionInput { @action.param({ type: 'String', required: true, label: 'String' }) id: string; } //定义出参结构,出参包含1个参数,workOrder的记录id @action.object({ type: "param" }) export class ActionOutput { @action.param({ type: 'String' }) id: string; } //使用数据对象命名空间__product__CST @useObject(['命名空间__product__CST']) @action.object({ type: "method" }) export class DeleteWorkOrder { //定义接口类,接口的入参为ActionInput,出参为ActionOutput @action.method({ input: 'ActionInput', output: 'ActionOutput' }) public deleteWorkOrder(input: ActionInput): ActionOutput { let out = new ActionOutput(); //新建出参ActionOutput类型的实例,作为返回值 let error = new Error(); //新建错误类型的实例,用于在发生错误时保存错误信息 try { let id = input.id; let s = db.object('命名空间__product__CST'); //获取命名空间__product__CST这个Object的操作实例 //查询条件 let condition = { "conjunction": "AND", "conditions": [{ "field": "命名空间__proId__CST", "operator": "eq", "value": id }] }; let isDeleted = s.deleteByCondition(condition); if (isDeleted) { out.id = id; } else { error.name = "WOERROR"; error.message = "Failed to delete the work order!"; throw error; } } catch (error) { console.error(error.name, error.message); context.setError(error.name, error.message); } return out; } } - 单击
 ,保存脚本,保存成功后单击
,保存脚本,保存成功后单击 ,激活脚本。
,激活脚本。
- 新建对象模型。
- 在应用设计器中,选择“界面”,单击页面后的“+”。
- 输入页面的标签和名称,单击“添加”,新建一个标准页面。
- 在标准页面底部,单击“模型视图”。
- 单击“新增模型”,输入模型名称(如sqlDelete)、“来源”选择“服务”,单击“下一步”。
图19 新建模型

- “选择服务类型”设置为“脚本”,在弹出的页面选择2中创建的脚本,单击“确定”
图20 选择脚本

- 单击“下一步”,再单击“确定”,完成模型的创建。
- 返回设计视图页面,绑定关联模型。
- 在标准页面中,拖入一个输入框组件和一个按钮组件,将输入框组件的“标签”设置为“id”,按钮组件的“显示名称”设置为“删除”。
- 选中输入框组件,在中,单击
 。
。 - 选择3中创建的模型,输入框数据绑定选择sqlDelete模型中的入参“id”,单击“确定”。
图21 选择模型

- 为删除按钮,添加事件。
- 选中删除按钮组件,选择“事件”页签。
- 单击“点击”后的“+”,进入添加动作页面。
- 在自定义动作中,输入自定义代码,单击“创建”。
图22 自定义动作

示例中自定义的JS代码主要实现的功能为:利用JS调用后端服务,后端服务调用脚本完成删除功能。
$model.ref('sqlDelete').run().then(function(data){ console.log(data); }).catch(function(error){ console.log('error is', error); });
- 单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击页面上方的
 ,预览效果。
,预览效果。










