通过华为云Astro轻应用中的脚本实现表单的提交限制功能
期望实现效果
在开发前端页面时,可以在脚本中为表单添加一些提交限制,来提升用户体验和数据的安全。例如,在脚本中定义一个延迟时间(如图1),在规定的时间内提交表单时,提示“Submission failed: Not PortalUser!”(如图2);超出规定的时间,则提示“Submission failed: Submitted too late”(如图3)。
功能实现方法
- 创建一个低代码应用。
- 参考授权用户使用华为云Astro轻应用并购买实例中操作,申请华为云Astro轻应用免费试用或购买商业实例。
- 实例购买后,在华为云Astro轻应用服务控制台的“主页”中,单击“进入首页”,进入应用开发页面。
- 在“应用”中,单击“新建低代码应用”或单击
 ,进入新建低代码应用页面。
,进入新建低代码应用页面。
首次创建应用时,请根据界面提示创建一个命名空间。命名空间一旦创建,不能修改和删除,创建前请确认好相关信息。建议使用公司或团队的缩写作为命名空间。
- 在新建低代码应用页面,应用类型选择“标准应用”,单击“确定”。
- 输入应用的标签和名称,单击“新建”,即可进入应用设计器。
图4 创建一个空白应用

- 创建对象“product”,并为对象添加字段。
- 在应用设计器的左侧导航栏中,选择“数据”,单击对象中的“+”。
- 设置对象的名称和唯一标识为“product”,单击“确定”。
图5 创建对象product

表2 新建product对象参数说明 参数
说明
示例
对象名称
新建对象的名称,创建后可修改。
取值范围:1~80个字符。
product
唯一标识
新建对象在系统中的标识,创建后不支持修改。命名要求如下:
product
- 在已创建的对象中,单击
 ,进入对象详情页面。
,进入对象详情页面。 - 在“字段”页签,单击“添加”,为对象添加ProName字段。
图6 添加ProName字段

表3 添加proName字段参数说明 参数
说明
示例
显示名称
新建字段的名称,创建后可修改。
取值范围:1~63个字符。
proName
唯一标识
新建字段在系统中的标识,创建后不支持修改。命名要求如下:
- 长度不能超过63个字符,包括前缀命名空间的长度。
- 必须以英文字母开头,只能由英文字母,数字和单下划线组成,且不能以下划线结尾。
proName
字段类型
单击
 ,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。
,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。文本
- 在“字段”页签,再次单击“添加”按钮,添加proId字段。
图7 添加proId字段

- 创建一个脚本。
- 在应用设计器中,选择“逻辑”,单击脚本后的“+”。
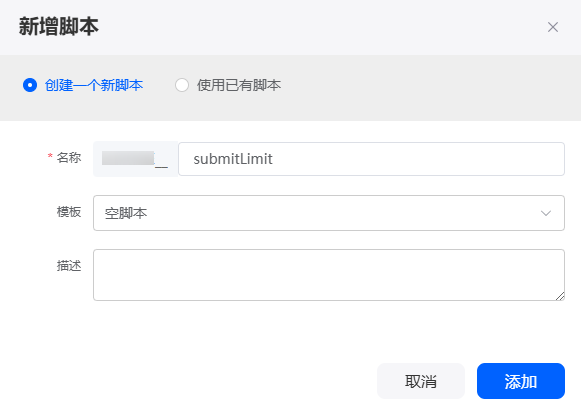
- 新建一个空白的脚本,名称设置为“submitLimit”,单击“添加”。
图8 创建脚本submitLimit

- 在脚本编辑器中,输入示例代码。
本示例代码主要实现的功能为:获取前端页面输入,对入参进行校验,并调用对象接口完成对象实例增加。示例中的“命名空间__product__CST”为2中创建的对象。
//本脚本用于提交表单以及限制提交时间、用户类型 import * as db from 'db';//导入处理object相关的标准库 import * as context from 'context';//导入上下文相关的标准库 import { now } from 'date'; import { toDate } from 'date'; //定义入参结构 @action.object({ type: "param" }) export class ActionInput { @action.param({ type: 'String', required: true, label: 'String' }) proId: string; @action.param({ type: 'String', required: true, label: 'String' }) proName: string; } //定义出参结构,出参包含1个参数,workOrder的记录id @action.object({ type: "param" }) export class ActionOutput { @action.param({ type: 'String' }) id: string; } //使用数据对象命名空间__product__CST @useObject(['命名空间__product__CST']) @action.object({ type: "method" }) export class CreateWorkOrder { //定义接口类,接口的入参为ActionInput,出参为ActionOutput @action.method({ input: 'ActionInput', output: 'ActionOutput' }) public createWorkOrder(input: ActionInput): ActionOutput { let out = new ActionOutput(); //新建出参ActionOutput类型的实例,作为返回值 let error = new Error(); //新建错误类型的实例,用于在发生错误时保存错误信息 try { let currentTime = now(); let date = toDate('2024-04-08 20:08:08', 'yyyy-MM-dd HH:mm:ss'); if (date.getTime() < currentTime.getTime()) { // 限制提交时间 error.name = "WOERROR"; error.message = "Submitted too late"; throw error; } let user = context.getUserType(); if (user != "PortalUser") { // 限制提交用户类型,只有业务用户PortalUser可以提交 error.name = "WOERROR"; error.message = "Not PortalUser!"; throw error; } let productData = new Object(); productData['命名空间__proName__CST'] = input.proName; //入参赋值 productData['命名空间__proId__CST'] = input.proId; let s = db.object('命名空间__product__CST'); //获取命名空间__product__CST这个Object的操作实例 let id = s.insert(productData); if (id) { out.id = id; } else { error.name = "WOERROR"; error.message = "Unable to create product!"; throw error; } } catch (error) { console.error(error.name, error.message); context.setError(error.name, error.message); } return out; } } - 单击
 ,保存脚本,保存成功后单击
,保存脚本,保存成功后单击 ,激活脚本。
,激活脚本。
- 创建表单页面,用于提交表单数据。
- 在应用设计器中,选择“界面”,单击页面后的“+”。
- 输入页面的标签和名称,单击“添加”,新建一个标准页面。
- 从基本组件中,拖拽2个输入框组件和1个按钮组件到右侧画布中。
- 选中第一个输入框,将标签修改为“name”,将第二个输入框的标签修改为“id”,将按钮显示名称设置为“添加”。
图9 设计表单页面

- 新建对象模型。
- 在标准页面的底部,单击“模型视图”,从设计视图切换到模型视图。
- 单击“新增模型”,输入模型名称(如submitLimit)、“来源”选择“服务”,单击“下一步”。
图10 新建模型

- “选择服务类型”设置为“脚本”,在弹出的选择服务页面选择3中创建的脚本,单击“确定”。
图11 选择脚本

- 单击“下一步”,再单击“确定”,完成模型的创建。
- 返回设计视图页面,新建表格关联模型。
- 为添加按钮,添加事件。
- 选中添加按钮组件,在页面右侧选择“事件”页签。
- 单击“点击”后的“+”,进入添加动作页面。
- 在自定义动作中,输入自定义代码,单击“创建”。
图15 自定义动作

本示例中自定义的JS代码主要实现的功能为:单击提交按钮后,获取脚本抛出的异常信息并在页面展示。
$model.ref('submitLimit').run().then(function(data){ context.$message.success('Submitted successfully.'); console.log(data); }).catch(function(error){ context.$message.error('Submission failed:' + error.resMsg); });
- 单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击页面上方的
 ,预览效果。
,预览效果。













