如何检查页面性能
使用说明
低代码平台支持检查高级页面性能,生成性能报告页,供开发者查看。
操作步骤
- 确认高级页面属性开关“合并并压缩资源”已关闭。
- 参考登录经典应用设计器中操作,登录经典版应用设计器。
- 在应用设计器下方,选择“页面设置”。
- 获取锁后,在“属性”页签,去勾选“合并并压缩资源”。
若勾选“合并并压缩资源”,会对所有高级页面涉及的css和js文件进行合并及压缩,使用单页面性能检查功能时,不要勾选该选项。
图1 关闭“合并并压缩资源”属性
- 设置完成后,单击
 ,并单击
,并单击 ,释放锁。
,释放锁。
- 打开要进行性能检查的高级页面,在浏览器开发者工具中,勾选“Disable cache”属性。
- 在已发布的高级页面上方,单击“性能分析”,进入页面性能分析报告页面。
开发者工具请保持打开状态,关闭后“Disable cache”属性会自动不勾选。同时请确保高级页面已发布,若未发布,单击高级页面上方的
 ,发布页面。图3 查看性能分析报告
,发布页面。图3 查看性能分析报告
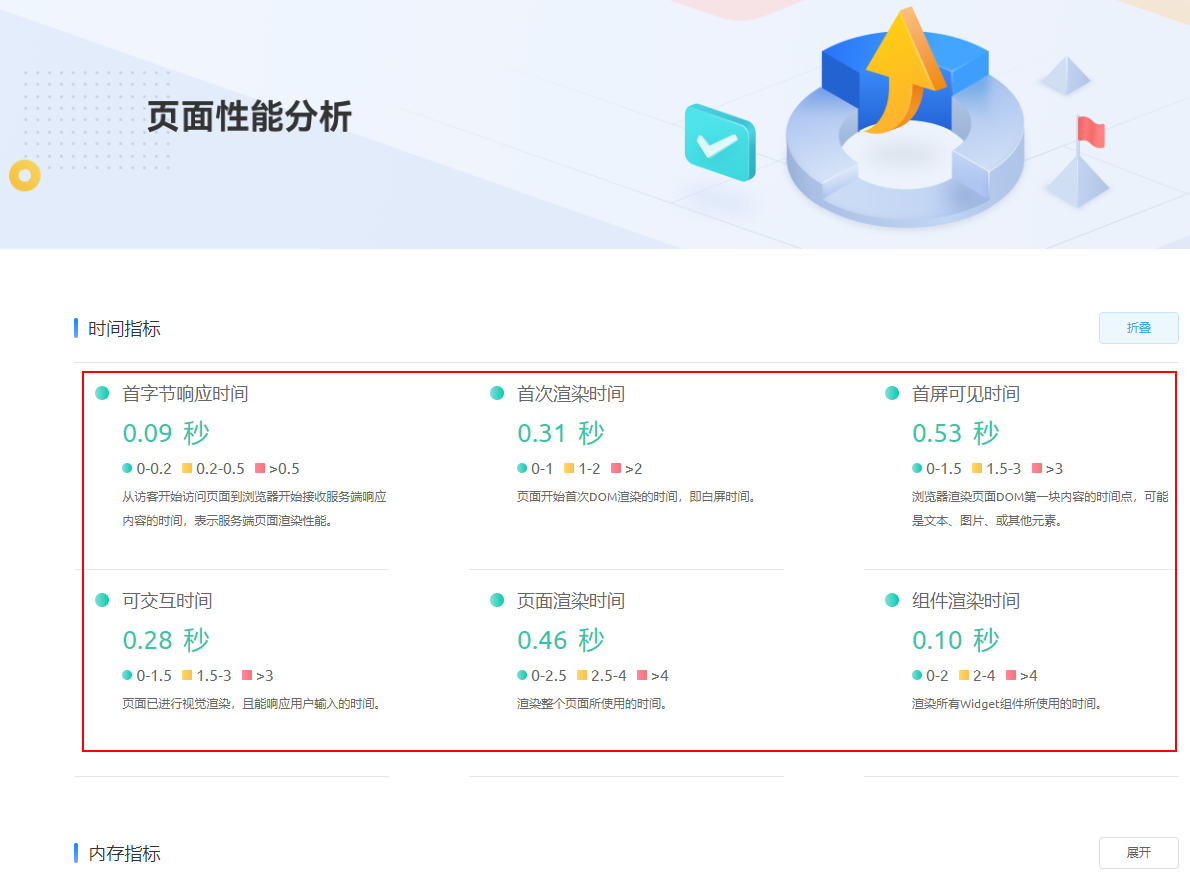
- 在页面性能报告中,单击各指标后的“展开”,可查看性能指标详情。
图4 查看性能指标详情