创建自定义标准组件
平台内置了很多标准组件,详情请参见平台标准组件介绍。同时页面经常会有一些通用的交互模块,例如“人员选择”、“部门选择”等,这些页面交互模块可能会在多个页面中用到,逻辑也相对独立。面对这个情况,平台提供了让开发者自己创建组件的特性,称之为“自定义标准组件”。通过这个特性,开发者就能够将这样的交互模块抽象成标准页面组件,使页面的构建更加快速灵活。自定义组件在使用时与标准组件一致。
适用场景
- 在不同的页面中,可重复使用的模块。
- 复杂的页面拆分成多个低耦合的模块,有助于代码维护。
使用语言
Vue是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是可以自底向上逐层应用Vue。Vue易于上手,也便于与系统进行整合。

开发自定义组件前,请先了解JS和Vue相关知识,具备一定的JS和Vue开发经验。
自定义组件结构
- 自定义组件包,目录结构如下。
// 组件目录结构 my-package.zip ├── components | └── my-component // my-component 组件 | ├── custom-property-editor // 自定义属性编辑控件(可选) | │ └── index.js // | ├── custom-panel // 自定义属性面板(可选) | │ └── index.js // | ├── design-time // 组件设计态代码(可选) | │ └── index.js // | ├── resources // 组件图片资源(可选) | │ └── default.png // | ├── index.js // 组件运行态代码 | ├── my-component.json // 组件定义文件 ├── manifest.json // 组件清单文件 └── README.md // 组件包说明文件

表1 组件包文件说明 目录/文件
是否可选
描述
custom-property-editor/index.js
可选
自定义属性的编辑控件。
custom-panel/index.js
可选
自定义属性的面板。
design-time/index.js
可选
组件设计态。
resources目录
可选
组件相关静态资源,如组件图片。
index.js
-
组件运行态。
my-component.json
-
组件定义文件。
- 组件包样例。
单击链接,可下载样例包。
图1 目录格式
- 组件描述文件。
组件描述文件test-project.json是自定义组件配置面板的规格文件,用于校验和辅助编写自定义组件配置面板json文件。该文件编写需遵循JSON Schema规范,以便于与主流的编辑器(vscode、atom、sublime text和webstorm)集成。
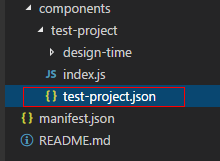
组件描述文件在插件包位置如下:
图2 组件描述文件 组件描述文件,既可以在插件包开发时修改,也可以在插件包编译以后修改。编译之后,组件描述文件的位置如下所示。图3 编译后的组件描述文件位置
组件描述文件,既可以在插件包开发时修改,也可以在插件包编译以后修改。编译之后,组件描述文件的位置如下所示。图3 编译后的组件描述文件位置 图4 组件描述
图4 组件描述
样例代码:
{ // 下面的属性会用于页面组件右侧属性中 "name": "my-component", "title": "%component.title%", "description": "%component.description%", "category": "add-on", "icon": { "default": "./resources/default.png", "hover": "./resources/hover.png" }, // ... 此处省略了组件的其他属性 }表2 组件约束 参数名
功能
限制
描述
name
组件名
- 需要以英文字母开头,支持数字与特殊字符“_”、“-”,不支持中文,长度在64字符以内。
- 建议由厂商名_组件名_版本号组成,例如aaa_img-button_1.1.1。
- 组件名会存放在界面元数据的type中,如type: "my-component1"。
- 配置文件中的名称,用于后台元数据存储、解析等。
- zip包名应该与name值保持一致,例如此处name为img-button,zip包名必须为img-button.zip。
title
组件别名
建议简短并能展示组件特性,长度在100字符以内。
组件别名,会显示在标准页面开发界面左侧“组件”页签下的扩展组件中,建议简短并能展示组件特性。
description
组件描述
长度在200字符以内。
当鼠标悬停时,展示的组件描述信息。
category
组件分类
使用平台提供的组件分类。
为了保持界面构建器组件分类一致性,请使用平台提供的组件分类,具体请参考表3。
icon
组件图标
png格式,包括2个(未选中时和选中时),每个png的大小在16K以内。
在页面中展示的图标,自动压缩到40*40。
其他
包大小
编译后的组件包大小,需要在1M以内。
-
表3 组件分类 平台分类
说明
navigation
导航组件,例如菜单、工具栏或侧栏。
data
数据组件,可以查看和/或编辑应用程序中的数据,例如Form、Table或List。
common
通用组件,例如标签、图片、标题或段落。
container
容器组件,可以包含其他组件的容器。例如,栅格布局组件Row/Col、流式布局组件、Panel、Tabs、Collapse或WidgetContainer。
input
显示和编辑实体属性,例如文本框、日期选择器。
file
文件处理组件。例如,文件上传/下载组件、图片浏览组件或PDF预览组件。
button
触发动作的按钮,例如保存按钮、页面跳转按钮。
report
聚合数据并以表格或图表的形式显示,例如图表、透视表。
widget
业务卡片。
add-on
扩展组件。
开发样例
本示例中的imgButton组件是使用nodejs开发前端的组件。以下若无特殊说明,均基于VSCode工具,按照imgButton组件的功能点来介绍自定义组件的开发过程。
- 单击链接,下载样例包,将自定义组件样例包解压,将修改文件夹名字为imgButton,如图5包结构所示。
- 修改工程定义文件“package.json”,将“name”和“description”修改成“imgButton”,保存并退出。
{ "name": "imgButton", "version": "1.0.0", "description": "imgButton", "scripts": { "dev": "poi --config poi.dev.js", "build": "poi build --config poi.build.js", "report": "poi build --config poi.build.js --bundle-report", "monitor": "poi build --config poi.build.js --webpackmonitor", "eslint": "eslint --ext .vue,.js src" }, - 修改src文件夹下组件描述文件“manifest.json”,将“name”和“components”修改成“imgButton”,保存并退出。
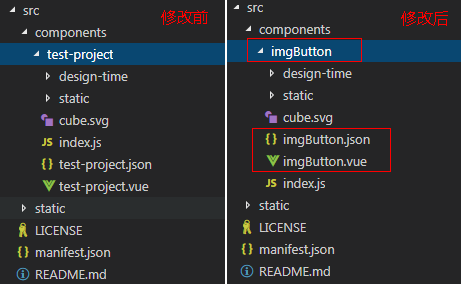
{ "name": "imgButton", "version": "1.0.8", "type": "uiPackage", "package": { "components": [ "components/imgButton/imgButton.json" ] }, - 修改src文件夹下的“components”文件夹及文件名,将“test-project”改为“imgButton”,如图6修改前后对比所示。
- 替换自定义组件的组件图标,此图标是自定义组件在页面构建器中显示的缩略图。
在src文件夹的“components\imgButton\static”路径下,使用您所需要的图标替换示例包原有的“default.png”和“hover.png”,前者为默认状态的图标,后者为鼠标经过时高亮效果的图标。
- 修改组件定义文件的基本属性。
打开在src文件夹的“\components\imgButton”路径下的定义文件“imgButton.json”,将其中的“name”、“title”和“description”修改成“imgButton”,并将“properties”节点改为只包括“height”、“width”和“text”属性,具体代码如下。
{ "name": "imgButton", "title": "imgButton", "description": "Button with a image", "category": "add-on", "icon": { "default": "./static/default.png", "hover": "./static/hover.png" }, "definition": { "props": { "type": "object", "properties": { "height": { "category": "common", "type": "integer", "title": "图片高度", "description": "设置图片高度", "default":16 }, "width": { "category": "common", "type": "integer", "title": "图片宽度", "description": "设置图片宽度", "default":16 }, "text": { "category": "common", "type": "string", "title": "framework.label.text", "description": "按钮文本", "default":"Button" } }, - 修改组件定义文件的暴露方法。将“methods”节点改为只包括“setButtonText”方法,该方法用于设置图片按钮的文本,具体代码如下。
"methods": { "setButtonText": { "description": "设置按钮文本", "type": "object", "params": { "description": "参数描述", "type": "array", "items": [ { "title": "newText", "type": "string", "description": "新文本" } ] }, "returnValue": { "description": "是否设置成功", "type": "boolean" } } }
setButtonText方法接收一个string类型的参数newText,执行后返回boolean。
- 修改组件定义文件的拖拽行为。将其中的“cname”、“displayName”和“dname”修改成“imgButton”和“imgButtonDesign”。

- cname:在应用引擎中显示的名称。
- dname:在应用开发工具中显示的名称。
- displayName:在页面构建器中显示的文本。
"dnd": { "cname": "imgButton", "dname": "imgButtonDesign", "ctype": "Control", "displayName": "imgButton", "selectable": true, "targetable": true, "draggable": true, "deletable": true, "wholeRow": true } - 打开组件视图文件“imgButton.vue”,并修改视图文件的布局结构。
打开“src\components\imgButton\”路径下的视图文件“imgButton.vue”,在布局(div标记对)中添加一个“img”和一个“span”,并按示例配置,具体代码如下,如图7布局结构所示。
<img src="./static/hover.png" :height="comHeight" :width="comWidth" :class="classes + '-img'"> <span :class="classes+ '-title'"> {{ comText }} </span>其中,“img”为imgButton按钮中的图片,“span”为imgButton按钮中的文本。
- 修改视图文件“imgButton.vue”的属性定义。
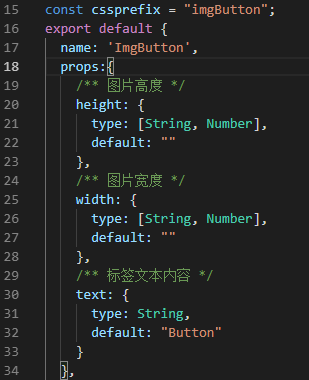
修改“cssprefix”为“imgButton”,并添加“height”、“width”和“text”属性,如图8修改属性定义后所示。
<script> const cssprefix = "imgButton"; export default { name: 'imgButton', props:{ /*图片高度 */ height: { type: [String, Number], default: "" }, /*图片宽度 */ width: { type: [String, Number], default: "" }, /*标签文本内容 */ text: { type: String, default: "Button" } }, - 修改视图文件“imgButton.vue”的“computed”和“methods”,并按示例配置,如下图所示。
图9 修改computed和methods后

其中:
- cssprefix:此变量用于构造样式类名,增加灵活性。
- comText:用于获取按钮文本。
- comHeight、comWidth:分别用于获取图片的高和宽。
- classes:用于返回样式类名,也可以直接用字符串替换,这样写只是为了增加灵活性。
- onclick:在图片按钮被单击时,去触发其单击事件编排的业务逻辑。
- setButtonText:对外显露的方法,用于修改按钮中的文本。
- 修改视图文件“imgButton.vue”中的“style scoped”,定义图片按钮的样式类。
包括图片按钮外框、图片、文本三个样式类,如下图所示。图10 定义样式类

.imgButton { display: inline-block; background-color: #8CDCDB; border: blue1pxsolid; cursor: pointer; } .imgButton-img { margin-top: 5px; margin-left: 5px; } .imgButton-title { padding-bottom: 10px; padding-right: 10px; font-size: 16px; cursor: pointer; } - 修改应用开发工具和应用引擎的控件定义文件,将控件定义文件中的“testProject”修改为imgButton,修改后效果如下所示。
控件定义文件路径:
- 应用开发工具的文件路径“src\components\imgButton\design-time\index.js”,如下图所示。
图11 修改后应用开发工具控件定义文件

- 应用引擎的文件路径“src\components\imgButton\index.js”,如下图所示。
图12 修改后应用引擎控件定义文件

- 应用开发工具的文件路径“src\components\imgButton\design-time\index.js”,如下图所示。
- 在命令窗口进入imgButton所在文件夹,依次执行“yarn install”、“yarn upgrade”和“yarn run build”这三个命令,将会生成自定义组件包“dist\imgButton.zip”,如图13所示。
至此,已从样例包成功生成自定义组件包。

如果执行yarn命令时提示找不到,请先使用“npm install -g yarn”安装。
- 这里提供正确的imgButton组件包的下载链接,供您与上一步生成的自定义组件包“dist\imgButton.zip”进行参考对照。
请解压后对比检查上一步生成的自定义组件包,是否配置正确。
上传及使用自定义组件
- 上传自定义组件。
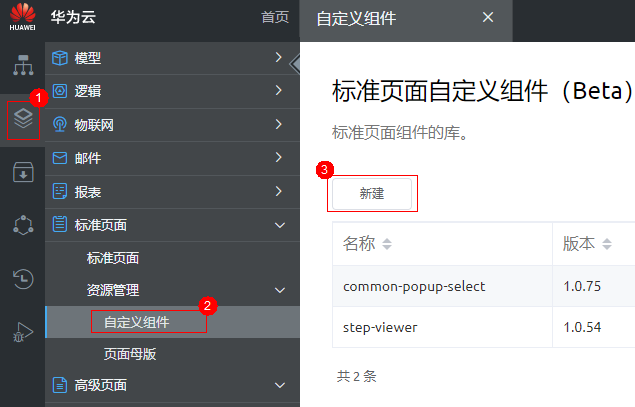
在应用开发页面左侧列表中,选择“标准页面 > 资源管理 > 自定义组件”,如图14选择自定义组件所示。
- 单击“新建”,弹出上传自定义组件界面,如图15新建自定义组件所示。
- 选择本地已打包好的自定义组件包“imgButton.zip”并上传。
- 进入标准页面开发页面,在组件页签的“扩展组件”下,找到3中上传的自定义组件,可以将该自定义组件拖至画布中并设置该组件的属性,如图16所示。
- 使用自定义组件。
本节以在新建对象页面中需要增加两个自定义组件,用来控制搜索框的显示、隐藏为例,效果如下所示。
单击显示搜索,界面如图17显示搜索所示。
单击关闭搜索,效果如图18关闭搜索所示。
- 在应用目录中新建对象,在添加对象框中输入标签及名称,如图19新建对象所示。
- 在“布局”页签,单击页面布局中的“test Records”,该链接是操作自定义对象的模板页面,如图20选择新建对象模板所示。
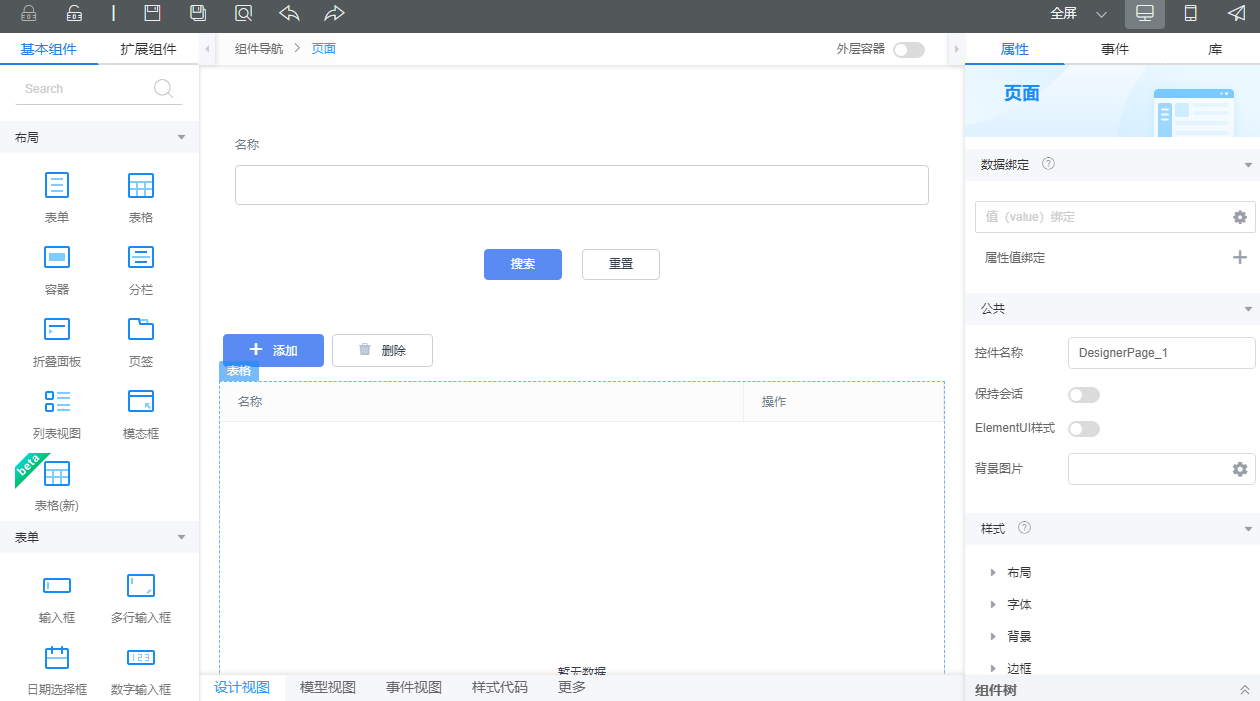
图21 test Records页面

- 拖入分栏组件到页面中,并在分栏组件的“属性 > 样式 > 布局”宽度设置为240像素,如图21调整分栏组件所示。
- 将自定义组件“imgButton”拖入到“分栏 > 栏”中,分别拖入到分栏的两个栏中,如图22拖入自定义组件所示。
- 在组件的事件上添加动作,选择组件右侧属性面板的事件,单击右侧的
 按钮,在弹出的编辑动作框中选择“内置动作 > 显示/隐藏控件 > 添加控件”,如图24添加动作所示。
按钮,在弹出的编辑动作框中选择“内置动作 > 显示/隐藏控件 > 添加控件”,如图24添加动作所示。
- 在弹出的“选择控件”框中,选择要显示或隐藏的控件名称,这里选择“condition: Records_condition [CNAME__test__CST]”,如图27所示。
- 选择控件是否显示或隐藏,内容为显示搜索的imgButton组件设置为显示,如图27显示搜索设置显示所示。
- 单击画布上方的保存按钮
 ,然后单击预览按钮
,然后单击预览按钮 ,预览效果如下所示。
,预览效果如下所示。