在华为云Astro轻应用高级页面中使用花瓣图展示订单数据
期望实现效果
高级页面中组件展示的数据除了系统预置的静态数据之外,还支持动态数据,即通过调用脚本、服务编排或对象等接口动态生成的数据。例如,将玫瑰花饼图的数据修改为订单对象中的数据。

功能实现方法
- 创建一个低代码应用。
- 参考授权用户使用华为云Astro轻应用并购买实例中操作,申请华为云Astro轻应用免费试用或购买商业实例。
- 实例购买后,在华为云Astro轻应用服务控制台的“主页”中,单击“进入首页”,进入应用开发页面。
- 在“应用”中,单击“新建低代码应用”或单击
 ,进入新建低代码应用页面。
,进入新建低代码应用页面。
首次创建应用时,请根据界面提示创建一个命名空间。命名空间一旦创建,不能修改和删除,创建前请确认好相关信息。建议使用公司或团队的缩写作为命名空间。
- 在新建低代码应用页面,应用类型选择“标准应用”,单击“确定”。
- 输入应用的标签和名称,单击“新建”,即可进入应用设计器。
图2 创建一个空白应用

- 在应用设计器中,选择“界面”,单击高级页面后的“+”,新建一个高级页面。
- 单击
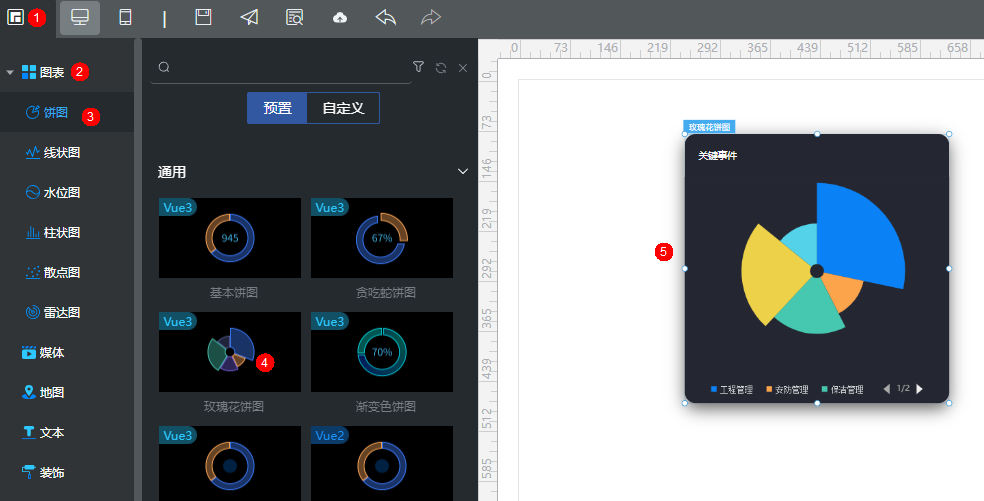
 ,从“图表 > 饼图”中拖拽widget_demo_mintui组件到右侧画布中。
图3 拖入一个玫瑰花饼图
,从“图表 > 饼图”中拖拽widget_demo_mintui组件到右侧画布中。
图3 拖入一个玫瑰花饼图
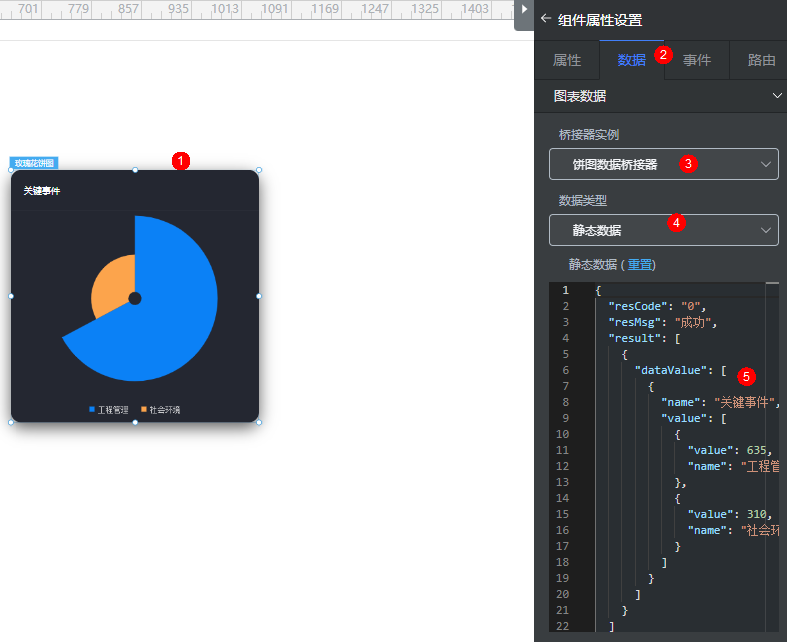
- 选中玫瑰花饼图,在“数据”中查看该组件对应的数据格式。
图4 查看数据格式

- 新建一个productList对象,并为对象添加字段和数据。
- 在应用设计器的左侧导航栏中,选择“数据”,单击对象中的“+”。
- 设置对象的名称和唯一标识为“productList”,单击“确定”。
图5 创建对象productList

- 在已创建的对象中,单击
 ,进入对象详情页面。
,进入对象详情页面。 - 在“字段”页签,单击“添加”,为对象添加productName字段。
图6 添加productName字段

表2 添加productName字段参数说明 参数
说明
示例
显示名称
新建字段的名称,创建后可修改。
取值范围:1~63个字符。
productName
唯一标识
新建字段在系统中的标识,创建后不支持修改。命名要求如下:
productName
字段类型
单击
 ,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。
,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。文本
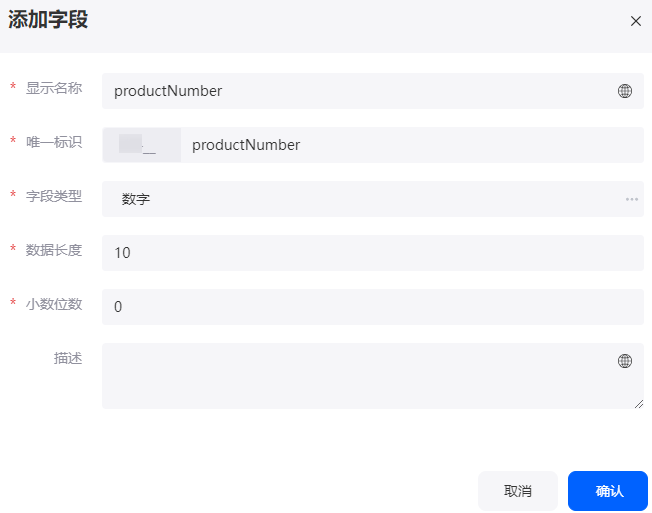
- 在“字段”页签,再次单击“添加”按钮,添加productNumber字段。
图7 添加productNumber字段

- 在“数据”页签,单击“添加”,为对象添加数据。
图8 为对象添加数据

- 创建读取对象数据的脚本。
- 在应用设计器的左侧导航栏中,选择“逻辑”,单击脚本中的“+”。
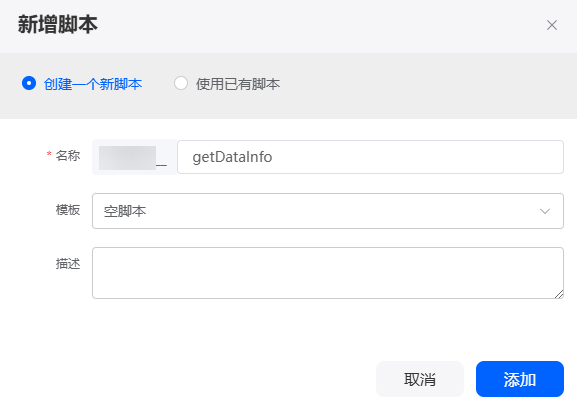
- 创建一个空白脚本,名称为getDataInfo。
图9 创建脚本getDataInfo

- 在脚本编辑器中,输入如下代码。
// Here's your code. import * as db from 'db'; @useObject(['命名空间__productList__CST']) @action.object({ type: 'method' }) export class SearchScript { @action.method({ input: 'ParamsInput', output: 'ParamsOutput' }) public run(): Object[] { let queryData = this.doSearchScript(); let result: Array<Object> = []; result.push({ dataValue: [{ name: "订单数", value: queryData }] }); console.log("result", result) return result; } private doSearchScript(): Object[] { let sql = "select 命名空间__productName__CST as name,命名空间__productNumber__CST as value" + " from 命名空间__productList__CST" let query = db.sql().exec(sql) return query; } } - 单击
 ,保存脚本,保存成功后单击
,保存脚本,保存成功后单击 ,激活脚本。
,激活脚本。
- 新建开放接口。
- 在应用设计器中,选择“集成”。
- 单击开放接口后的“+”,设置开放接口参数。
图10 设置开放接口参数

表3 新建接口参数说明 参数
说明
示例
操作名称
新建接口的操作名称。命名要求如下:
- 取值范围:1~40个字符。
- 必须以英文字母开头,只能由英文字母,数字和单下划线组成,且不能以下划线结尾。
showDataInfo
版本
URL对应的版本号。
1.0.0
URL
新URL地址,其中“/service”是固定值,其次是“/App名称/版本号”,剩下部分请自定义。
/showDataInfo
类型
选择新建接口的类型。
脚本
资源
选择接口调用的脚本。
选择6中创建的脚本
方法
映射后调用的方法名。
POST
- 设置完成后,单击“保存”,进入接口详情页。
- 在接口信息中,单击URL后的
 ,复制URL。
图11 复制URL
,复制URL。
图11 复制URL
- 返回高级页面,选中“玫瑰花饼图”,在“数据”页签,设置数据桥接器。
- 在玫瑰花饼图组件上,单击右键选择“高级设置”,设置组件标题,字体大小等。
图13 设置组件标题

- 单击
 ,保存高级页面,保存成功后单击
,保存高级页面,保存成功后单击 ,发布高级页面。
,发布高级页面。 - 发布成功后,单击
 ,预览效果。
,预览效果。







