组装“业务用户登录”页面
“业务用户登录”页面是一个高级页面,主要是通过引用上传自定义登录组件中上传的自定义登录组件,再配置相关参数,来实现登录功能。
操作步骤
- 创建高级页面。
- 进入经典版开发环境首页,在“项目 > 我的应用”中,单击“设备维修管理系统”,进入应用。
- 单击
 ,进入工作目录。
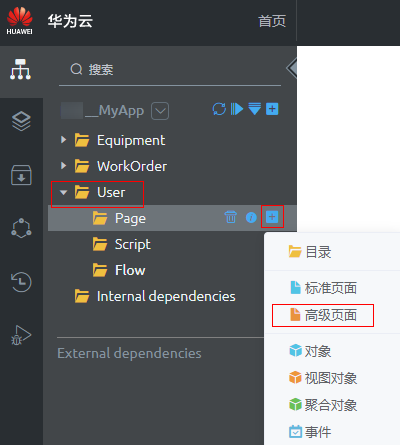
,进入工作目录。 - 在“User”目录下,将鼠标放在“Page”上,单击界面上出现的“+”,在弹出菜单中选择“高级页面”。
图1 创建高级页面

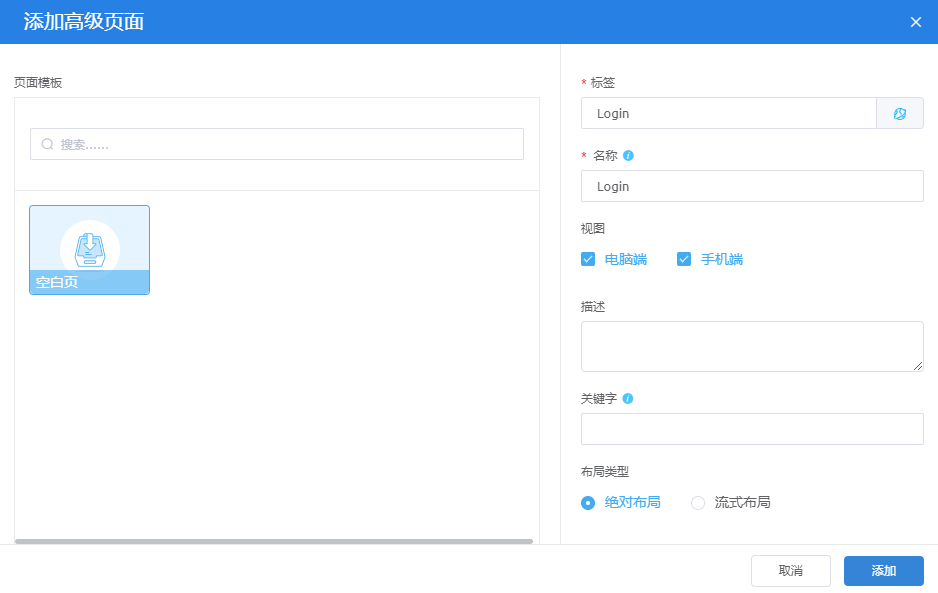
- 设置“标签”和“名称”为“Login”,并选择“绝对布局”,单击“添加”。
图2 添加高级页面

高级页面布局有绝对布局和流式布局两种,页面布局详细介绍请参见高级页面布局。在应用中首次添加高级页面时,支持设置视图(电脑端、手机端)。
- 拖拽自定义组件“userLogin”到页面。
单击左上角
 ,打开组件列表,单击“全部”。在“自定义”页签,搜索到“userLogin”组件,将其拖进页面编辑区。“userLogin”组件即是在上传自定义登录组件中上传的自定义登录组件。
,打开组件列表,单击“全部”。在“自定义”页签,搜索到“userLogin”组件,将其拖进页面编辑区。“userLogin”组件即是在上传自定义登录组件中上传的自定义登录组件。 - 设置自定义组件“userLogin”的位置属性。
- 单击页面右下角的空白处,右侧显示当前视图组件列表。
- 单击选中“userLogin”组件,会在右侧显示该组件的属性配置面板。
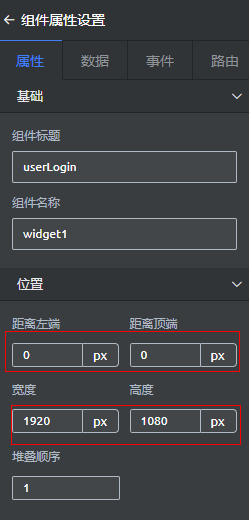
- 在“位置”中,设置“距离左端”、“距离顶端”为“0”,“宽度”为“1920”,“高度”为“1080”。
图3 设置组件位置

- 单击页面上方
 ,保存页面修改。
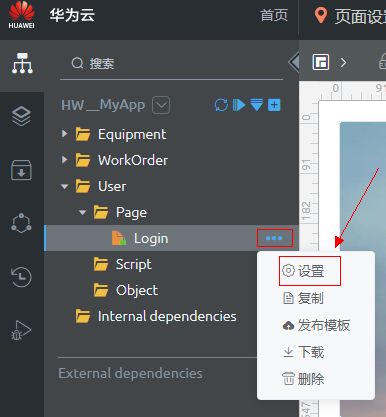
,保存页面修改。 - 在目录中,将鼠标放在“Login”上,单击
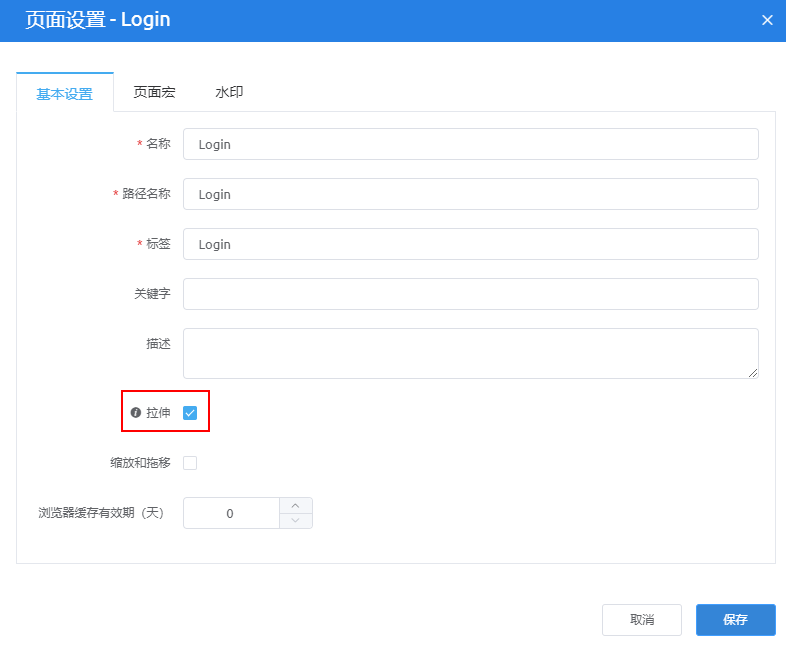
 ,然后选择“设置”,在弹窗中设置页面的拉伸属性,再单击“保存”。
图4 页面设置
,然后选择“设置”,在弹窗中设置页面的拉伸属性,再单击“保存”。
图4 页面设置 图5 设置页面拉伸
图5 设置页面拉伸
- 设置自定义组件“userLogin”的“数据”中的桥接器。
- 单击选中“userLogin”组件,在右侧页签最下端的“Parameters”配置项下,设置“login API”为“/HW__MyApp/1.0.0/login”。
图6 添加命名空间前缀

“login API”为登录接口的URL后半段,请根据实际情况修改,调用服务编排时,会在服务编排名称前面自动拼接租户命名空间的前缀,登录接口将会在创建用户登录脚本章节创建。
- 在“数据”页签,单击“View API Get Connector”,设置“桥接器实例”为“通用AstroZero API数据桥接器”,“数据类型”为“动态数据”,“请求方法”为“get”,如图7所示。
自定义组件的“数据”参数说明如下:
- 桥接器实例:调用的桥接器名称。
- 请求方法:调用的方法名,如get(查询)、put(增加)、post(修改)和delete(删除)。
- 调用周期:此处不用配置。调用周期是每隔多少秒调用一次后台接口或获取静态数据,默认配置为“0”,表示只调用一次或只获取一次静态数据。
- 参考上一步,分别设置如图8所示的其他桥接器实例。
表1 桥接器实例配置 数据名
桥接器实例
数据类型
Request Method
View API Get Connector(上一步已配置)
通用AstroZero API数据桥接器
动态数据
get
View API Post Connector
通用AstroZero API数据桥接器
动态数据
post
View API Put Connector
通用AstroZero API数据桥接器
动态数据
put
View API Delete Connector
通用AstroZero API数据桥接器
动态数据
delete
- 单击选中“userLogin”组件,在右侧页签最下端的“Parameters”配置项下,设置“login API”为“/HW__MyApp/1.0.0/login”。
- 设置自定义组件“userLogin”的“事件”,使自定义组件与其他页面关联。
图9 需要配置的事件

- 单击选中“userLogin”组件,在右侧属性设置的“事件”页签下,单击“go Homepage”后的
 。
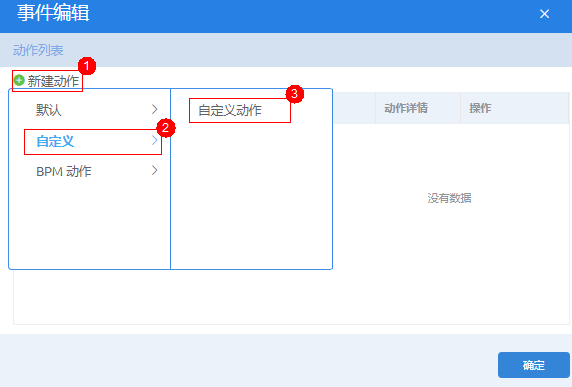
。 - 单击“新建动作”,选择“自定义 > 自定义动作”。
图10 配置事件

- 在“事件编辑”中,输入事件代码,然后单击“确定”。
图11 事件编辑

事件代码如下,其中加粗斜体代码请修改为实际运行环境主页URL:
var host = window.location.origin; location.href=host+"/app/portal.html#/a/000f000000dJ3u6E5PXc";
其中,“/app/portal.html#/a/000f000000dJ3u6E5PXc”为当前应用运行环境Home页URL,可在预览应用中查看。即在左侧导航栏中,单击
 ,进入应用预览,查看地址栏红框中URL。图12 应用预览入口
,进入应用预览,查看地址栏红框中URL。图12 应用预览入口 图13 查看运行环境Home页URL
图13 查看运行环境Home页URL
- 单击选中“userLogin”组件,在右侧属性设置的“事件”页签下,单击“go Homepage”后的
- 单击页面上部的
 ,保存页面。
,保存页面。 - 单击页面上部的
 ,发布页面。
,发布页面。
因为页面中配置的跳转目标页面、登录业务逻辑、相关账号等,当前还没有创建,因此,预览时,仅能查看登录页面的前端样式,不能进行登录操作。
当前登录页中,输入业务账号及密码,单击“登录”按钮的登录逻辑是通过“自定义登录”组件,调用用户登录业务逻辑完成的。相关的业务逻辑(脚本、服务编排),将在开发业务逻辑中创建。








