通过华为云Astro轻应用中的连接器上传并识别身份证图片
期望实现效果
华为云Astro轻应用封装了不同类型的连接器用于对接其他服务,对接后即可在应用中使用该服务。例如,通过连接器对接OCR后,可识别某用户上传到华为OBS上的身份证图片的全部信息。


功能实现方法
- 准备工作。
- 需要拥有一个华为账号或一个可用于访问OBS的IAM用户,即先注册华为云并实名认证、创建IAM用户、充值以及购买资源包,具体操作请参见使用OBS前需要做的准备工作。
- 获取AK(Access Key ID)、SK(Secret Access Key),即访问密钥对,具体操作请参见获取AK/SK。
- 已在华为OBS上,创建存储桶(例如“appcubecn4”),用于后续存储对象使用,具体操作请参见如何创建桶,请记录创建桶时选择的区域。
- 创建一个低代码应用。
- 参考授权用户使用华为云Astro轻应用并购买实例中操作,申请华为云Astro轻应用免费试用或购买商业实例。
- 实例购买后,在华为云Astro轻应用服务控制台的“主页”中,单击“进入首页”,进入应用开发页面。
- 在“应用”中,单击“新建低代码应用”或单击
 ,进入新建低代码应用页面。
,进入新建低代码应用页面。
首次创建应用时,请根据界面提示创建一个命名空间。命名空间一旦创建,不能修改和删除,创建前请确认好相关信息。建议使用公司或团队的缩写作为命名空间。
- 在新建低代码应用页面,应用类型选择“标准应用”,单击“确定”。
- 输入应用的标签和名称,单击“新建”,即可进入应用设计器。
图3 创建一个空白应用

- 创建一个OBS连接器。
- 在应用设计器中,选择“集成”,单击“连接器”下的“连接器实例”。
- 在存储中,选择“OBS”,单击“+”,进入创建OBS页面。
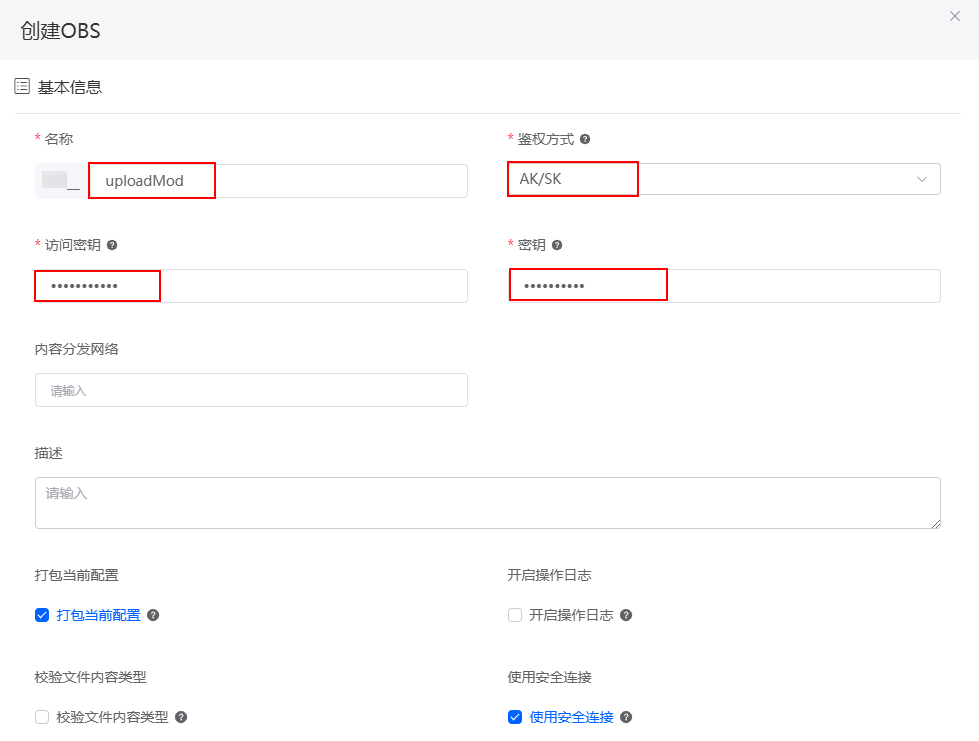
- 输入基本信息并添加桶,单击“保存”。
图4 设置基本信息
 图5 添加桶
图5 添加桶
- 创建对象orcTry,用于存放图片URL等信息。
- 在应用设计器的左侧导航栏中,选择“数据”,单击对象中的“+”。
- 设置对象的名称和唯一标识为“orcTry”,单击“确定”。
图6 创建对象orcTry

表3 新建orcTry对象参数说明 参数
说明
示例
对象名称
新建对象的名称,创建后可修改。
取值范围:1~80个字符。
orcTry
唯一标识
新建对象在系统中的标识,创建后不支持修改。命名要求如下:
- 长度不能超过63个字符,包括前缀命名空间的长度。
- 必须以英文字母开头,只能由英文字母,数字和下划线组成,且不能以下划线结尾。
orcTry
- 在已创建的对象中,单击
 ,进入对象详情页面。
,进入对象详情页面。 - 在“字段”页签,单击“添加”,为对象添加pictureName字段。
图7 添加pictureName字段

表4 添加字段参数说明 参数
说明
示例
显示名称
新建字段的名称,创建后可修改。
取值范围:1~63个字符。
pictureName
唯一标识
新建字段在系统中的标识,创建后不支持修改。命名要求如下:
- 长度不能超过63个字符,包括前缀命名空间的长度。
- 必须以英文字母开头,只能由英文字母,数字和单下划线组成,且不能以下划线结尾。
pictureName
字段类型
单击
 ,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。
,在弹出的页面中,根据页面提供的参数解释,选择新建字段所属的类型。文本
- 按照上述操作,为对象添加表5中字段。
- 创建OCR连接器。
- 在应用设计器中,选择“集成”,单击“连接器”下的“连接器实例”。
- 在AI中,选择“OCR”,单击“+”,进入创建OCR页面。
- 输入基本信息,单击“保存”。
图8 设置基本信息

- 创建脚本,用于提交图片信息以及OCR接口识别图片内容。
- 在应用设计器中,选择“逻辑”,单击脚本后的“+”。
- 新建一个空白脚本,脚本名称为octTryTs。
图9 新建octTryTs脚本

- 在脚本编辑器中,输入如下示例代码。
//本脚本用于提交图片信息以及调用ocr接口识别图片内容 import * as db from 'db';//导入处理object相关的标准库 import * as context from 'context';//导入上下文相关的标准库 import * as ocr from 'ocr'; //定义入参结构 @action.object({ type: "param" }) export class ActionInput { @action.param({ type: 'String', required: true, label: 'String' }) proId: string; @action.param({ type: 'String', required: true, label: 'String' }) proName: string; @action.param({ type: 'Any', required: true, label: 'Any' }) url: any; } //定义出参结构,出参包含1个参数,workOrder的记录id @action.object({ type: "param" }) export class ActionOutput { @action.param({ type: 'String' }) id: string; @action.param({ type: 'String', required: true, label: 'String' }) url: string; } //使用数据对象命名空间__orcTry__CST @useObject(['命名空间__orcTry__CST']) @action.object({ type: "method" }) export class CreateWorkOrder { //定义接口类,接口的入参为ActionInput,出参为ActionOutput @action.method({ input: 'ActionInput', output: 'ActionOutput' }) public createWorkOrder(input: ActionInput): ActionOutput { let cli = ocr.newClient("命名空间__newOcr"); //创建连接器实例 let out = new ActionOutput(); //新建出参ActionOutput类型的实例,作为返回值 let error = new Error(); //新建错误类型的实例,用于在发生错误时保存错误信息 try { let url = "https://appcubecn4.obs.cn-north-4.myhuaweicloud.com/" + input.url[0]['originalUrl']; // 拼接成完整的图片url信息 let resp = cli.idCardWithURL(url, "front"); // 调用ocr接口,front表示识别身份证正面 let productData = new Object(); productData['命名空间__pictureName__CST'] = input.proName; //将入参赋值给productData变量,方便后面使用 productData['命名空间__pictureId__CST'] = input.proId; productData['命名空间__picUrl__CST'] = url; productData['命名空间__result__CST'] = JSON.stringify(resp['result']); let s = db.object('BJ4__orcTry__CST'); //获取命名空间__orcTry__CST这个Object的操作实例 let id = s.insert(productData); if (id) { out.id = id; out.url = url; } else { error.name = "WOERROR"; error.message = "Unable to create pic!"; throw error; } } catch (error) { console.error(error.name, error.message); context.setError(error.name, error.message); } return out; } } - 单击
 ,保存脚本,保存成功后单击
,保存脚本,保存成功后单击 ,激活脚本。
,激活脚本。
- 新建页面模型。
- 在应用设计器中,选择“界面”,单击页面后的“+”,新建一个标准页面。
- 在标准页面底部,单击“模型视图”。
- 单击“新增模型”,输入模型名称(如orcNew)、“来源”选择“服务”,单击“下一步”。
图10 新建模型

- 选择6中创建的脚本,单击“确定”后,再单击“下一步”。
图11 选择脚本

- 直接单击“确定”,完成模型的创建。
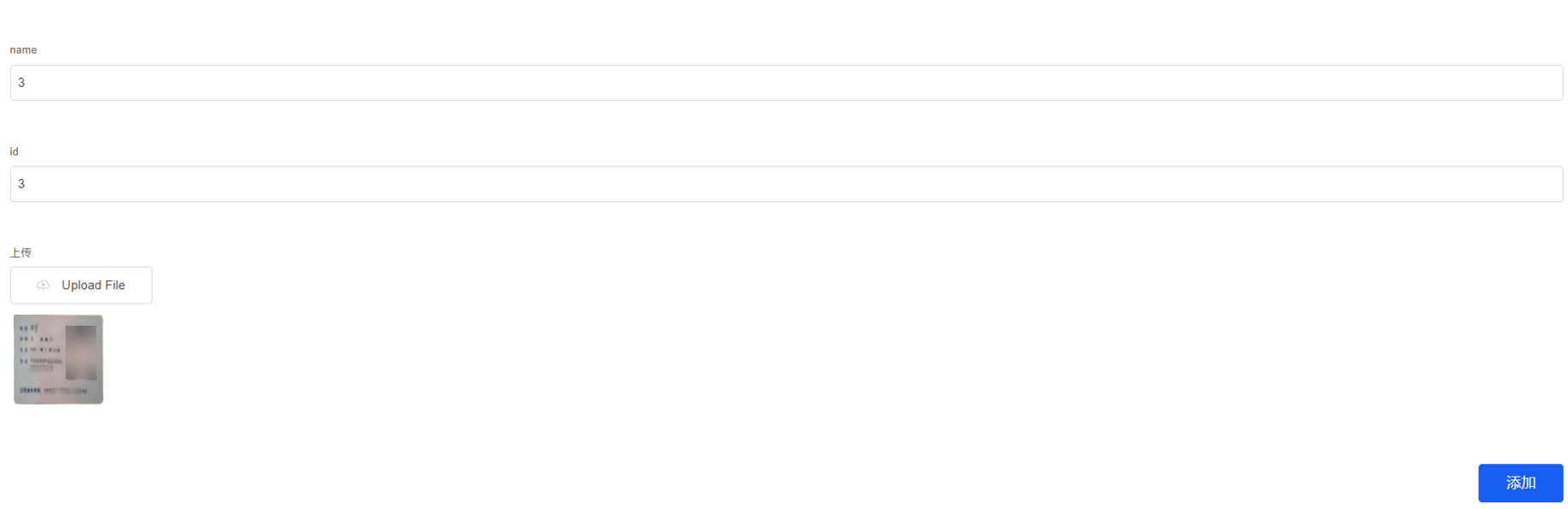
- 创建图片上传表单页面。
- 为添加按钮,添加事件。
- 选中添加按钮组件,选择“事件”页签。
- 单击“点击”后的“+”,进入添加动作页面。
- 在自定义动作中,输入自定义代码,单击“保存”。
图17 自定义动作

其中,“orcNew”为7中创建模型的名称。
$model.ref('orcNew').run().then(function(data){ console.log(data); }).catch(function(error){ console.log('error is', error); });
- 返回标准页面,单击
 ,保存页面,保存成功后单击
,保存页面,保存成功后单击 ,预览效果。
,预览效果。













