设置华为云Astro轻应用标准页面面包屑组件属性
面包屑组件用于显示网站的层级结构,告知用户当前所在位置。

数据绑定
将面包屑组件的某个属性,如隐藏、样式、跳转等与具体的模型字段相绑定,绑定后组件的属性随模型字段的值变化而变化,类似Vue的v-bind。
- 在“数据绑定”中,单击“属性值绑定”后的“+”。
图2 单击添加图标

- 在“属性”下拉框中,选择容器的某个属性。
- 在模型字段中,单击
 ,进入选择模型页面。
图3 选择设置图标
,进入选择模型页面。
图3 选择设置图标
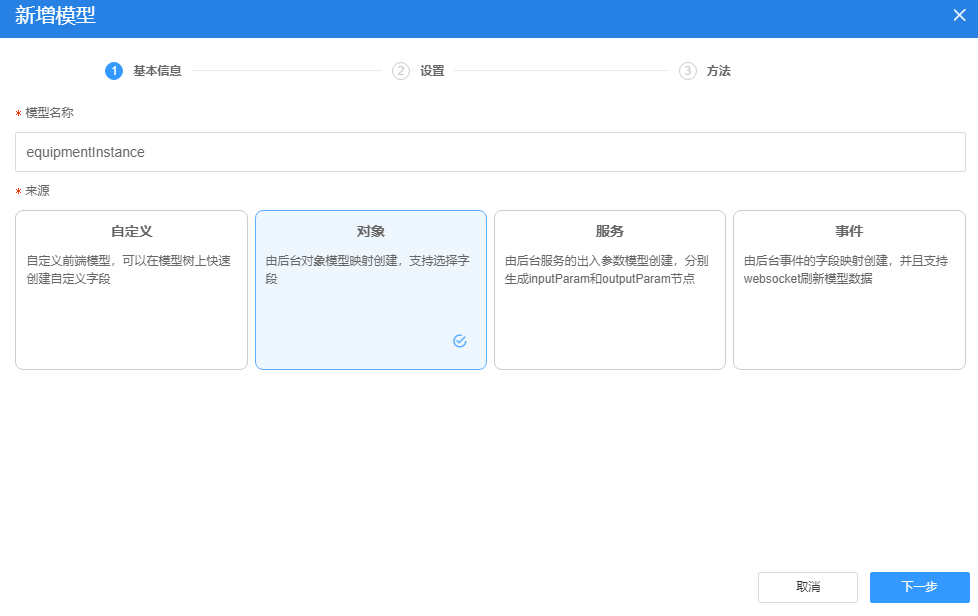
- 单击“新增模型”,进入新增模型页面。
- 设置模型名称与来源,单击“下一步”。
图4 定义模型

AstroZero支持自定义、对象、服务和事件四类模型,每类模型都包含参数定义和方法定义。方法是在模型上定义的API,通常会在前台组件关联的事件脚本(例如页面加载事件、鼠标单击事件)中调用这些API,以实现某些功能。
表1 模型来源说明 分类
模型说明
模型参数的定义
模型方法的定义
API调用方法
自定义
开发者自行定义的模型。
由开发者自定义,可以添加子节点。
开发者自定义方法。
$model.ref("modelName").actionName();
对象
由Object对象表映射生成,关于对象模型的详细介绍,请参见对象。
系统自动获取Object所有的字段,开发者可以从中选择部分字段作为参数。
系统自动生成查询、保存、删除和统计四个方法。
- 查询:$model.ref("modelName").query(param);
- 保存:$model.ref("modelName").save();
- 删除:$model.ref("modelName").delete();
- 统计:$model.ref("modelName").count();
服务
参数根据后台服务的入参、出参,映射生成为inputParam和outputParam节点。
系统自动生成run方法 ,用于执行模型关联的服务编排或脚本。
$model.ref("modelName").run();
事件
事件模型由后台事件的字段映射生成,并且支持websocket刷新模型数据。
参数根据后台事件的字段映射生成。
直接使用
直接使用
除了在模型中定义的方法,低代码平台还提供了如下标准API,适用于所有的模型。
- 获取模型数据:$model.ref("modelName").getData();
- 设置模型数据:$model.ref("modelName").setData();
- 设置模型字段值:$model.ref("modelName").setValue(key,value);
- 在新建模型“设置”页面,执行如下操作。
- 上一步来源选择“自定义”,需要添加子节点自定义参数及类型。
- 上一步来源选择“对象”,需要配置模型关联的对象以及字段。
- 上一步来源选择“服务”,需要配置模型关联的后台服务,可以是脚本、服务编排或者公共接口。
- 上一步来源选择“事件”,需要配置模型关联的事件以及事件字段。
- 单击“下一步”,设置方法。
方法一般无需添加,如需添加或修改,可参考对象和服务默认生成的方法。
- 设置完成后,单击“确定”。
基本属性
- 配置菜单:单击“设置”,可设置菜单。
- 图标:配置菜单的图标,可以使用系统预置的或自定义库中的图标。
- 文本内容:配置菜单的显示名称。
- URL类型:菜单跳转页面的URL类型,支持自定义页面、标准页面和高级页面三种。
- 地址:当“URL类型”为“自定义页面”时,需要配置跳转页面的具体URL地址。当“URL类型”为“标准页面/高级页面”时,需要选择系统中创建的具体跳转页面。
- 链接目标:跳转后页面显示形式。
- 新窗口:在新窗口页,显示跳转页面。
- 当前框架:在当前框架,显示跳转页面。
- 父框架:在父框架区域,显示跳转页面。
- 当前窗口:在当前整个窗口,显示跳转页面。
- 分隔符:菜单名之间的分隔符。
- 跳转:单击面包屑组件的菜单标签,是否开启自动跳转,默认开启。如果不开启跳转,可在“事件”页签定义跳转的实现方法,即进行事件编排。
公共
- 控件名称:当前组件的名称。
- 隐藏:是否隐藏该组件,此方式为静态配置该组件的隐藏。还可以将该组件属性值“隐藏”配置为布尔类型模型字段,在自定义JS代码中来控制模型字段取值,从而设置该组件是否隐藏,这种动态设置优先级是最高的。
样式
- 布局:设置组件的宽度、高度等。
- 字体:设置字体大小、字体样式、颜色等。
- 背景:设置背景颜色、透明度。
- 边框:设置边框颜色、宽度等,支持“px”、“em”和“%”三种单位。
- 阴影:设置阴影颜色、模糊、扩散等,支持“px”、“em”和“%”三种单位。
- 高级设置
- 样式源码:组件具体样式代码,组件样式设置后,样式代码将自动显示在“样式源码”中,也可以自定义样式代码,对组件进行详细配置,自定义代码支持多行输入,并高亮显示样式参数。
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。






