使用容器镜像创建函数
FunctionGraph支持加载并运行容器镜像中的函数,相较于直接上传代码的方式,用户能够使用自定义代码包,灵活且减少了迁移成本。
支持使用公开和私有的镜像类型,具体详情请参考编辑镜像属性。
约束与限制
|
限制类别 |
具体限制 |
|---|---|
|
自定义容器镜像端口约束限制 |
|
|
容器镜像函数约束限制 |
|
前提条件
创建函数
- 登录函数工作流控制台,在左侧的导航栏选择“函数 > 函数列表”。
- 单击右上方的“创建函数”,进入“创建函数”页面。
- 创建方式选择“容器镜像”,配置信息参见表2,参考表3配置函数高级设置参数。
表2 容器镜像配置信息 参数
说明
取值样例
函数类型
支持以下两种类型:
- 事件函数:通常为JSON格式的请求,事件函数不受触发器类型的限制,当前FunctionGraph支持的所有类型触发器均可用于触发事件函数。
- HTTP函数:用户可以直接发送HTTP请求到URL触发函数执行。
事件函数
区域
选择要部署代码的区域。
不同区域的资源之间内网不互通,请就近选择靠近您业务的区域,可以降低网络时延、提高访问速度。
华东-上海一
函数名称
函数名称,命名规则如下:
- 可包含字母、数字、下划线和中划线,长度不超过60个字符。
- 以大/小写字母开头,以字母或数字结尾。
SWR-demo
企业项目
选择函数所属的企业项目。企业项目是一种云资源管理方式,由企业项目管理服务提供统一的云资源按项目管理功能,支持对项目内的资源和成员进行管理。
默认为“default”,支持用户选择已创建的企业项目。
如果您没有开通企业管理服务,将无法看到企业项目选项。开通方法请参见如何开通企业项目。
default
委托
选择函数的委托。通过委托函数工作流来访问其他云服务,需选择包含SWR Admin权限的委托,如需创建委托,请参见创建委托。
当华为云账号下无函数默认委托时,FunctionGraph提供快速创建默认委托“fgs_default_agency”的功能,详情请参见默认委托。
fgs_default_agency
容器镜像
输入镜像URL,即用于函数的容器镜像的位置。您可以单击“查看镜像”,查看自有镜像及共享镜像。同时,也支持单击“选择镜像”功能,用户可在镜像列表中选择公开或私有镜像,选择成功后会自动填充镜像URL。如何制作镜像,请参见制作镜像。
SWR中的镜像名,例如swr.region_id.myhuaweicloud.com/my_group/my_image:latest。
swr.region_id.myhuaweicloud.com/my_group/my_image:latest
监听端口
当前仅支持“中东-利雅得”区域支持配置该参数。
配置代码中的HTTP Server所监听的端口,需要与镜像中配置的“EXPOSE”端口保持一致,端口取值范围是1025~65535,默认值为8000。
8000
容器镜像覆盖
可选参数。
此处如果配置,则会覆盖dockerfile文件中的镜像配置,如果不配置则使用镜像默认配置。
- CMD:容器的启动命令,例如"/bin/sh"。该参数为可选参数,不填写,则默认使用镜像中的Entrypoint/CMD。字符串数组,以逗号分开。
- Args:容器的启动参数,例如"-args,value1"。该参数为可选参数,不填写,则默认使用镜像中的CMD。字符串数组,以逗号分开。
- Working Dir:容器的工作目录。该参数为可选参数,不填写,则默认使用镜像中的配置。文件夹路径,以/开头。
- 用户ID:镜像运行时的用户ID,若不填写,默认为1003。
- 用户组ID:镜像运行时的用户组ID,若不填写,默认为1003。
-
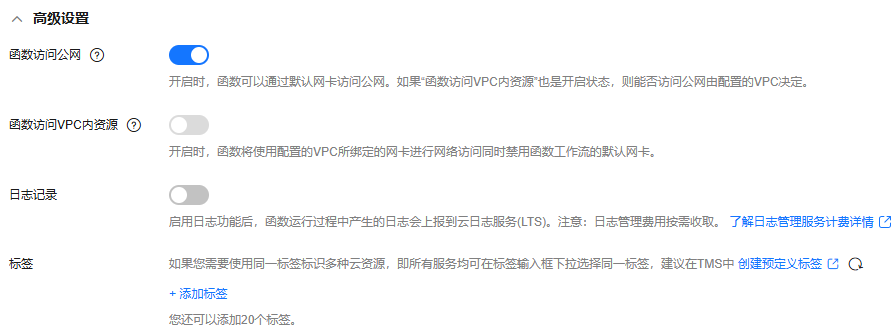
图1 创建函数高级设置参数说明
表3 创建函数高级设置参数说明 参数
说明
取值样例
函数访问公网
开启时,函数可以通过默认网卡访问公网上的服务,其公网访问带宽为用户间共享,仅适用于测试场景。
开启
函数访问VPC内资源
开启此参数需要函数配置包含VPC管理权限的委托,若基本信息的委托中选择“未使用任何委托”则无法开启。
开启时,函数将使用配置的VPC所绑定的网卡进行网络访问,同时禁用函数工作流的默认网卡,即开关“函数访问公网”参数将不生效。
开启后可选择函数需访问的VPC及其子网。
未开启
日志记录
启用日志功能后,函数运行过程中产生的日志会上报到云日志服务(LTS)。
注意:LTS将按需收取日志管理费用,详情请参见云日志服务价格详情。
开启后可配置以下参数:
- 日志配置方式
- 自动配置:使用默认日志组和日志流。
- 自定义配置:选择自定义创建的日志组和日志流。
- 日志标签
函数执行时,会将日志标签配置上报到LTS,可通过标签在LTS控制台对函数日志进行过滤筛选,日志标签详情请参见日志管理。
标签键/标签值只能包含数字、字母、下划线和中划线,标签最大长度为64。最多支持添加10个标签。
未开启
标签
为函数添加标签,标签用于标识和分类函数资源。
添加标签后,可在“函数列表”页面通过标签快速检索和定位函数,便于系统化管理资源。
标签与函数资源间为多对多关系,最多支持为单个函数添加20个标签。
-
KMS静态加密代码
当前仅“拉美-圣保罗一”区域支持配置该参数。
选择是否使用KMS静态加密函数代码。
注意:密码安全中心DEW将按需收取费用,详情请参见密码安全中心计费说明。
支持选择以下加密类型:
- (默认)functiongraph/default:函数会在您账号下的DEW服务中自动创建默认密钥,您无需手动创建。
首次使用该默认密钥进行加解密,需确保函数委托中拥有以下权限:kms:dek:decrypt、 kms:dek:create、 kms:cmk:create、kms:cmk:get、 kms:cmk:list。
- 使用用户主密钥:支持选择已创建的密钥加密函数代码,创建用户主密钥可参考创建自定义密钥。使用用户主密钥,需确保函数委托中拥有以下权限:kms:dek:decrypt、 kms:dek:create、 kms:cmk:get、 kms:cmk:list。
注意:
若选择“使用用户主密钥”,在后续使用中请勿在DEW服务中删除用于函数加密的主密钥,否则将因加密数据无法解密而导致函数执行失败。
请参考JSON视图配置自定义策略前往IAM控制台配置函数的委托权限策略。
(默认)functiongraph/default
- 配置完成后单击“创建函数”,页面跳转至函数详情配置页面,各配置项操作请参见配置函数。
更新函数镜像
- 登录容器镜像服务控制台,左侧导航栏选择“我的镜像”。
- 选择“自有镜像”或“他人共享”页签,在镜像列表中单击镜像名称,进入详情页面。
- 选择“镜像版本”页签,在镜像版本列表中复制下载指令,指令中去掉“docker pull”,即为镜像URL。
相关文档
- 针对不同使用场景,函数工作流支持通过在线编写代码、上传代码文件或者使用容器镜像,创建事件函数和HTTP函数,且支持使用GPU计算资源。如何针对应用场景进行函数类型选型,详情请参见函数类型选型。
- 除使用控制台外,函数工作流支持通过API的方式创建函数,详情请参见创建函数。
- 使用容器镜像常见问题:使用相同名称的镜像更新镜像时,预留实例无法自动更新,会一直使用老镜像。






