在线编辑函数代码
本章节介绍如何通过函数工作流控制台在线编辑与部署函数代码,以及如何查看和修改函数执行入口。
操作场景
编写函数业务代码是配置函数实现业务需求的第一步,FunctionGraph预装了适用于Node.js、Python、PHP、定制运行时函数的开发工具包。如果函数代码仅依赖于开发工具包库,则可以使用函数工作流控制台中“代码”页签下的代码编辑器在线编辑函数代码。如已在本地完成函数代码开发,请参考直接上传函数代码进行代码部署。
在线编辑代码区域支持工程方式的管理,请参考在线编辑函数代码使用。
约束与限制
- 仅Node.js、Python、PHP和定制运行时函数支持在线编辑函数代码。
使用Python语言在线编辑代码,需要输出中文时,请在代码编辑器中增加如下代码:
# -*- coding:utf-8 -*- import json def handler (event, context): output = 'Hello message: ' + json.dumps(event,ensure_ascii=False) return output
- 当代码编辑器中部署的代码大于20MB时将不展示代码,如图1所示,但仍可以正常测试函数代码。
在线编辑函数代码
- 登录函数工作流控制台,在左侧的导航栏选择“函数 > 函数列表”。
- 在函数列表中,单击函数名称进入函数详情页。
- 在“代码”页签下,在线编辑函数代码。
- 完成代码编辑后,单击“部署代码”,控制台会将代码及相关的配置信息压缩到FunctionGraph服务可运行的代码文件中,无需其他操作。
如代码编辑区中的代码涉及修改,修改完成后需重新单击“部署代码”。
在线编辑代码区域管理:
如图2所示,在线编辑代码区域提供代码文件工程化管理能力,支持创建文件和文件夹、编辑和设置编码框中的代码。
- 文件:支持创建文件和文件夹功能。其中包括新建文件、新建文件夹、保存和关闭所有文件功能。
- 编辑:支持在编码框中,对代码进行撤销、恢复、剪切、复制、粘贴、查找和替换操作。
- 设置:支持设置编码框中代码字体大小、编码框主题颜色和是否自动格式化。
修改函数执行入口
函数执行入口是函数代码中指定的处理逻辑起点,通常是一个特定的函数或方法。当FunctionGraph函数被触发时,会从执行入口(handler)开始执行函数代码。
不同运行时的函数执行入口命名规则,请参见表1。
|
运行时 |
函数执行入口配置规则 |
示例 |
|---|---|---|
|
Node.js |
[文件名].[执行函数名] |
myfunction.handler |
|
Python |
||
|
PHP |
||
|
Java |
[包名].[类名].[执行函数名] |
com.xxxxx.exp.Myfunction.myHandler |
|
Go |
与代码文件中的可执行文件名保持一致 |
handler |
|
C# |
[程序集名]::[命名空间].[类名]::[执行函数名] |
CsharpDemo::CsharpDemo.Program::MyFunc |
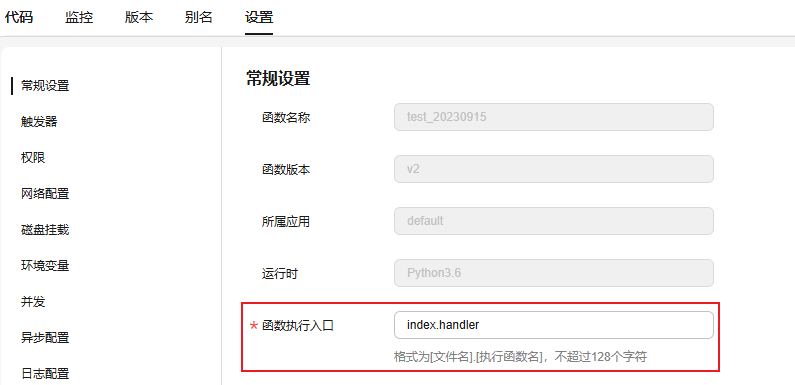
以Python函数为例,介绍如何在函数详情页中查看和修改函数执行入口。
相关文档
- 除使用控制台外,函数工作流支持通过API的方式管理函数代码,详情请参见函数生命周期管理API。
- 如需查看和配置函数的基本信息,请参考配置函数的常规信息。