网络智能体
网络智能体
-
数据资产管理服务
- 文档导读
- 产品介绍
- 快速入门
- 用户指南
-
API参考
- 使用前必读
- 接口简介
- 环境准备
- 接口使用方法
-
数据集
- 数据集订购接口
- 数据集发布接口
- 目录管理接口
- 数据集管理接口
- 数据集可视授权接口
-
订阅和审批接口
- 查询数据集订阅类型
- 申请订阅单个数据集
- 查询已经订阅的数据集
- 将需要订阅的数据集加入购物车
- 删除加入购物车的内容
- 查询加入购物车的内容
- 申请人员查看申请信息
- 查看具体的申请内容
- 添加审批人员信息
- 查看审批人员信息
- 删除审批人员信息
- 审批人员查看待审批或者已经审批的申请信息
- 审批人员审批申请信息
- 查询订购用户信息
- 查询用户订阅并下载成功的数据集信息
- 根据数据集ID查询用户订阅成功数据集详情信息
- 查看给定数据集的订阅情况
- 撤销未审批完成的订单
- 申请本地下载数据集
- 获取用户订阅申请状态
- 自动订阅数据集
- 查询自动订阅的数据集的下载状态
- 批量申请订阅数据集
- 数据集订阅到期续订和确认销毁
- 数据集订阅到期续订
- 重复提交校验
- 订阅付费数据集
- 根据ID订阅付费数据集
- 数据集下载接口
- 计量统计接口
- 用户信息管理接口
- 通知接口
- 标签接口
- 数据集评论接口
- 网图服务数据集查询接口
- 数据集备份恢复接口
- 数据资产账本接口
-
数据接入
- 管理软件包
- 管理采集机(运维)
- 管理采集机(用户)
-
管理采集任务
- 创建采集任务(数据准备,含机机接口)
- 创建采集任务
- 创建采集任务(控制节点,含机机接口)
- 编辑采集任务(数据节点,console页面)
- 启动采集任务(数据准备,含机机接口)
- 启动采集任务(控制节点,含机机接口)
- 启动采集任务(数据节点,console页面)
- 停止采集任务(数据准备,含机机接口)
- 停止采集任务(控制节点,含机机接口)
- 停止采集任务(数据节点console页面)
- 删除采集任务(数据准备,含机机接口)
- 删除采集任务(控制节点,含机机接口)
- 删除采集任务(数据节点,console页面)
- 连通性测试(数据准备,含机机接口)
- 连通性测试(数据准备,控制节点,含机机接口)
- 连通性测试(console,数据节点)
- 连通性测试(console,控制节点)
- 判断VPN是否打通
- 发送邮件
- 查询采集任务列表
- 采集任务发布数据集
- 查询采集任务详情
- 更新采集任务(数据节点)
- 查询采集任务状态列表
- 获取任务采集批次信息
- 获取任务批次采集信息
- 查询采集任务日志
- 删除采集文件记录
- 根据标签查询采集任务(数据准备)
- 查询采集任务状态(数据准备)
- 查询项目OBS信息(数据准备)
- 项目ID与采集任务ID关联(数据准备)
- 项目ID与采集任务ID取消关联(数据准备)
- 下载采集数据记录
- 查询kafkatopic信息
- 上传kafka证书
- 查询国家或者城市编码
- 根据协议类型获取协议类别列表
- 根据协议和采集机ID获取对应的探针包信息
- 根据采集机ID获取所有探针包信息
- 获取探针自定义参数
- 管理本地上传任务
- 数据接入备份恢复
- 采集机相关接口(机机接口)
- 订购数据服务相关接口
- 管理用户信息
- 施工数据相关接口
- 网图服务相关接口
- 数据解析
- 数据备份
- 数据恢复
- 数据准备
- 公共参数
- 修订记录
- 常见问题
- 产品术语
-
数据集服务
- 文档导读
- 产品介绍
- 快速入门
- 用户指南
-
API参考
- 使用前必读
- 接口简介
- 环境准备
- 接口使用方法
- 数据集服务订购接口
- 数据集发布接口
- 目录管理接口
- 数据集管理接口
- 数据集可视授权接口
-
订阅和审批接口
- 查询数据集订阅类型
- 申请订阅单个数据集
- 查询已经订阅的数据集
- 将需要订阅的数据集加入购物车
- 删除加入购物车的内容
- 查询加入购物车的内容
- 申请人员查看申请信息
- 查看具体的申请内容
- 添加审批人员信息
- 查看审批人员信息
- 删除审批人员信息
- 审批人员查看待审批或者已经审批的申请信息
- 审批人员审批申请信息
- 查询订购用户信息
- 查询用户订阅并下载成功的数据集信息
- 根据数据集ID查询用户订阅成功数据集详情信息
- 查看给定数据集的订阅情况
- 撤销未审批完成的订单
- 获取用户订阅申请状态
- 自动订阅数据集
- 查询自动订阅的数据集的下载状态
- 批量申请订阅数据集
- 数据集订阅到期续订和确认销毁
- 数据集订阅到期续订
- 重复提交校验
- 订阅付费数据集
- 根据ID订阅付费数据集
- 数据集下载接口
- 计量统计接口
- 用户信息管理接口
- 通知接口
- 标签接口
- 数据集评论接口
- 网图服务数据集查询接口
- 数据集服务备份恢复接口
- 数据资产账本接口
- 公共参数
- 修订记录
- 常见问题
- 产品术语
- 数据生成服务
- 模型训练服务
- 文档下载
- 通用参考
本文导读
展开导读
链接复制成功!
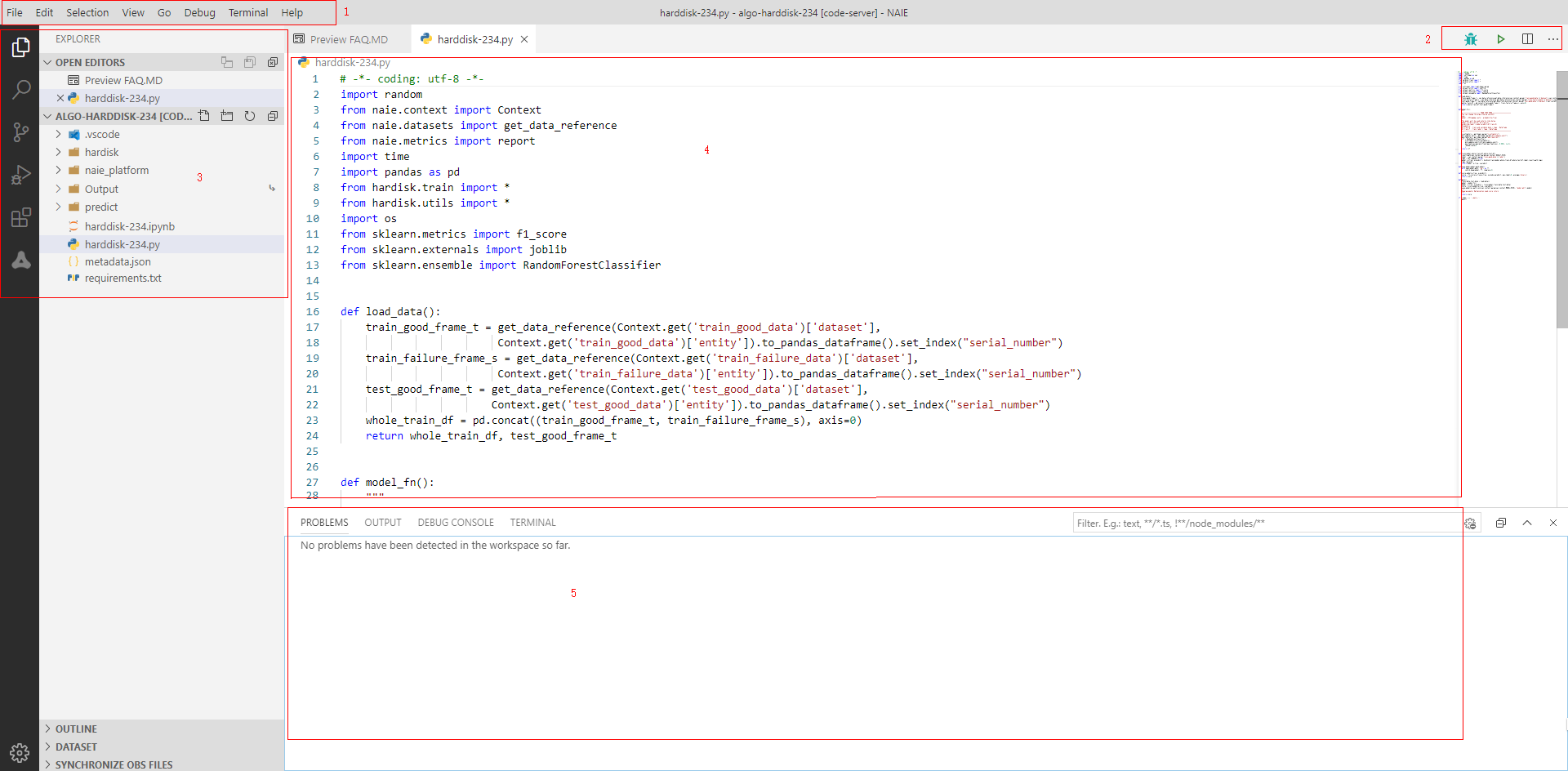
编辑训练代码(WebIDE)
支持使用WebIDE开发环境编辑代码。
可选择下述一种方式,进入WebIDE开发环境编辑代码:
- 在“模型训练”菜单页面,“开发环境”为WebIDE环境的情况下,单击模型训练工程所在行的
 。
。 - 在“模型训练”菜单页面,单击模型训练工程所在行,进入详情界面。在“开发环境”为WebIDE环境的情况下,单击详情界面右上角的
 图标。
图标。
|
区域 |
说明 |
|---|---|
|
1 |
WebIDE菜单栏。 |
|
2 |
代码运行和调试按钮。
|
|
3 |
|
|
4 |
代码编辑区。 |
|
5 |
面板区域,分别为“问题”区域、“输出”区域、“调试”区域和“终端”区域,可以在“终端”区域输入命令行。 |
其中,代码目录包含日志文件夹、模型文件存放文件夹、调试文件、requirements.txt文件。模型训练/Notebook支持通过requirements.txt安装或升级第三方库。以安装1.0.0版本的pystan为例,操作如下:
pystan == 1.0.0
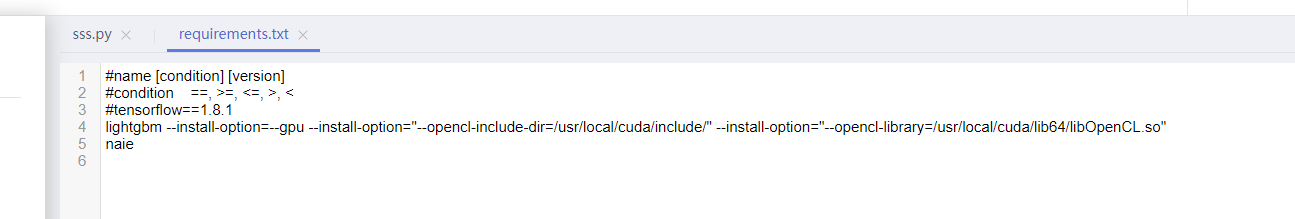
且requirements.txt支持带参数的源码安全方式,例如安装GPU版本的lightgbm,如图2所示:
父主题: 创建模型训练工程