自定义配置app端企业门户
本节将指导租户管理员如何在企业工作台管理后台配置自定义app端门户。
前提条件
- 已开通MSSE服务,具体请参见开通MSSE服务。
- 已登录开天企业工作台管理后台,具体请参见步骤一:登录管理后台。
配置数据源
- 在开天企业工作台管理后台,选择界面上方菜单栏“业务管理 > 门户”。
- 在门户引擎页面,在左侧导航栏中选择“数据源”,单击“新增数据源”。
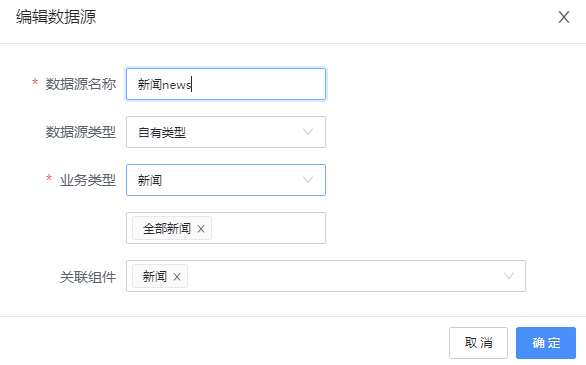
- 在弹出的“新建数据源”页面,根据数据源类型配置如下信息,如图1所示,此处以创建一个“新闻news”数据源为例。具体参数说明如表1所示。
表1 参数说明 参数
说明
数据源名称
填写该数据源的名称,可包含中文、英文字母、数字、特殊符号。
数据源类型
选择该数据源的类型,包括mock类、自有类型。
- mock类:指静态数据。
- 自有类型:指该系统中本有的业务数据,选择对应业务,目前为新闻、公告、待我审批(待办)、我发起的审批。
数据
静态数据,需按照固定格式写入“数据”字段中。
说明:仅当“数据源类型”选择“mock类”时需要配置。
业务类型
- 新闻数据源:可以选择行业管理员、系统管理员创建和当前企业内部自建的新闻分类。
- 公告数据源:可以选择系统管理员创建和当前企业内部自建的公告分类。
说明:仅当“数据源类型”选择“自有类型”时需要配置。
关联组件
该数据源适配的组件,设置后该数据源才能被对应的组件选中。
- 配置完成后,单击“确定”。
配置门户页面
- 在开天企业工作台管理后台,在界面上方菜单栏,选择“业务管理 > 门户”。
- 在门户引擎页面,选择左侧导航栏的“移动端门户 > 门户页面”,单击“创建门户页面”。
- 在基础配置页面,填写对应的“门户名称”与“门户描述”,完成后单击“下一步”。此处以创建一个名称为“web”的门户页面为例。

如果在配置过程中您需要中途退出配置页面,可单击页面下方的“保存”。
表2 参数说明 参数
说明
页面名称
填写门户页面的名称,仅作为内部展示使用,最大可支持24个字符,可包含中文、英文、数字及特殊符号。
门户描述
填写针对该门户页面的相关描述,可包含中文、英文、数字及特殊符号。
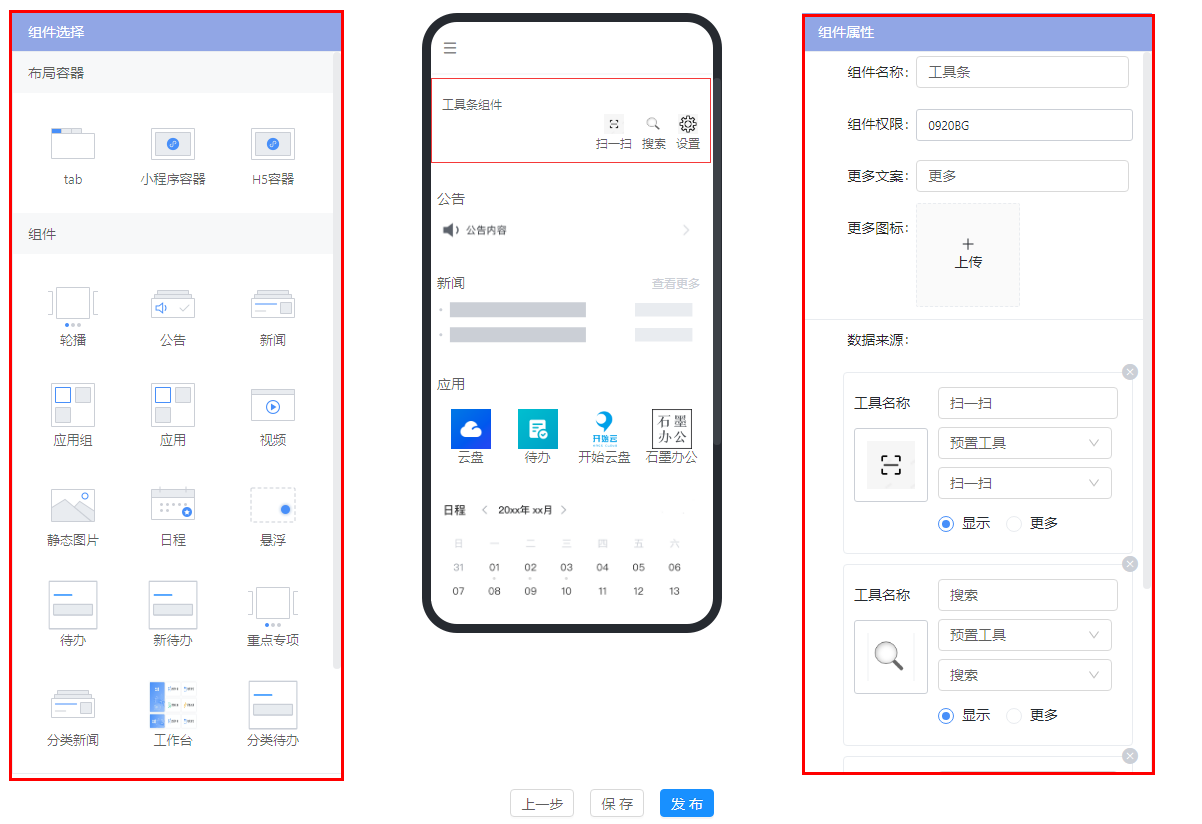
- 在页面编辑页,拖动左侧“组件选择”区域的组件至中间的操作区域,并在右侧的“组件属性”区域配置相关属性。

在编辑新闻、公告组件时,可以选择之前添加的数据源,例如:新闻news。
图2 页面编辑
- 页面布局及组件添加完成后,单击下方的“保存”或“发布”。

“保存”为禁用状态,“发布”为启用状态。
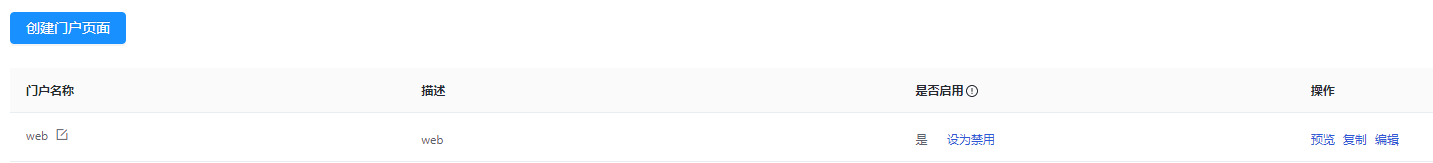
门户页面创建完成,在门户页面可查看已创建成功的门户页面“web”,还可预览、复制、编辑或禁用已创建的门户页面。
图3 web
配置底部菜单
- 在开天企业工作台管理后台,选择界面上方菜单栏“业务管理 > 门户”。
- 在门户引擎页面,选择左侧导航栏的“移动端门户 > 底部菜单”,单击“创建底部菜单”。
- 在创建菜单弹出框,填写门户菜单名称,例如:底部菜单menu,单击“确定”。
- 编辑菜单内容,选择创建完成的底部菜单,单击“操作”列的“编辑”。
- 单击“新增底部菜单项”,编辑门户菜单项,如图4所示,参数说明如表3所示。例如:您可以在“页面Url”中选择“门户:web”,将底部菜单与之前创建的门户页面关联起来。
表3 参数说明 参数
说明
显示名
输入该菜单的展示名称。
页面Url
支持配置功能、门户、H5、门户菜单、小程序五种类型。
- 功能:可以选择配置系统自带的功能。目前支持配置:消息、通讯录、日程、我的、应用分组页。
- 门户:可以选择已经启用的门户页面。
- H5:支持配置跳转链接。当配置Url时,可以选择配置跳转方式为内跳或外跳。
- 内跳:在当前页面打开该Url。如果需要配置内跳,请和Url的提供方,确认支持iframe嵌入展示。
- 外跳:在新窗口打开该Url。
- 门户菜单:可以配置门户页面组,可以在当前页面的顶部切换展示的页面。
- 小程序:支持配置当前已经添加的小程序首页。
选中时icon
该菜单在导航中被选中的图标展示。
未选时icon
该菜单在导航中未被选中的图标展示。
是否展示
是否在底部导航展示该菜单。
默认首页
可以配置用户进入app时,默认展示的导航项。
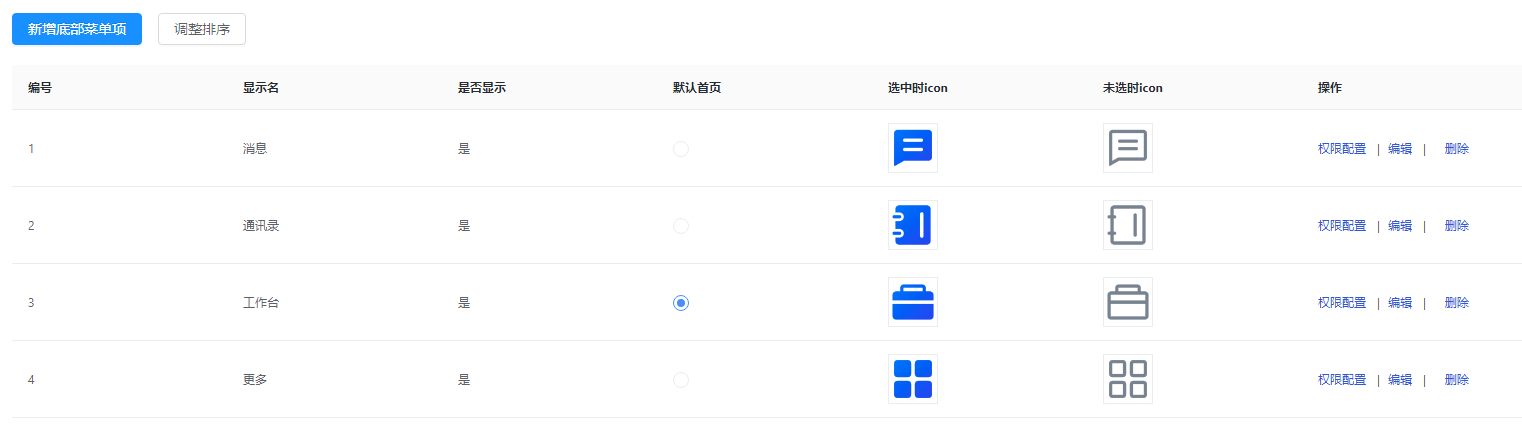
- 编辑完成后,单击“确定”。您可以添加多个菜单项,配置后的菜单项会在移动端的底部导航栏展示。目前最多展示5个导航菜单,优先展示编号靠前的5个,如图5所示。
- 在底部菜单页,可查看已创建成功的底部菜单。您可在对应底部菜单右侧“操作”列中,选择对该菜单项进行编辑或删除。
- (可选)在底部菜单列表,单击“权重”列的“配置”,可配置底部菜单在app端的权重,权重值决定用户侧展示的优先权,权重小的优先展示。底部菜单展示优先级为:自定义底部菜单(权重1 > 权重2 > 权重3……)>默认底部菜单(权重1 > 权重2)。

自定义底部菜单和默认底部菜单同时启用,优先展示自定义底部菜单。
- (可选)在底部菜单列表,单击“操作”列的“权限配置”,可分配底部菜单最终的可见范围,默认全员可见。

设置权限时,需从右边“已选”区域清除租户名称,否则,其余用户依然有权限访问该底部菜单。
(可选)配置门户菜单
门户菜单(移动端)是将多个页面聚合在一起展示,支持用户在前台切换所需要展示的页面。
- 在开天企业工作台管理后台,选择界面上方菜单栏“业务管理 > 门户”。
- 在门户引擎页面,选择左侧导航栏的“移动端门户 > 门户菜单”,单击“创建门户菜单”。
- 在弹出的窗口中输入门户菜单名称,例如:门户菜单test,单击“确定”。
- 编辑菜单内容,在门户菜单列表中选择上一步创建完成的门户菜单,单击“操作”列的“编辑”。
- 在门户菜单编辑页面,单击“添加菜单”,在弹出的窗口中配置菜单项信息,配置完成后,单击“确定”。此处添加三个菜单项,并关联已创建好的门户页面,如图6所示,参数说明请参见表4。
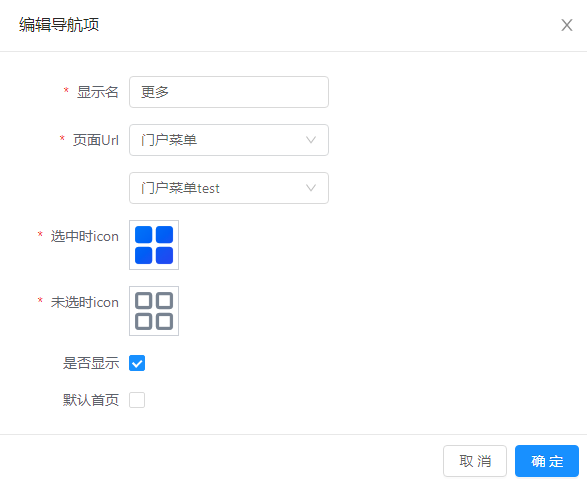
- 您可以在“底部菜单menu”中关联创建完成的门户菜单,此处以显示名设置为“更多”为例,页面Url选择“门户菜单test”,如图7所示。
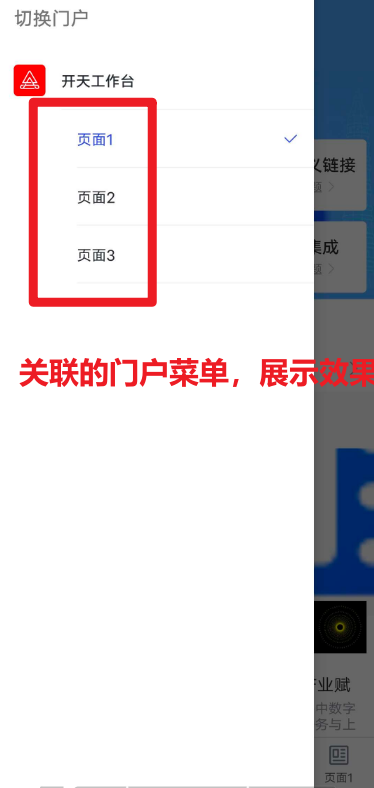
- 配置后的菜单项会在切换页面的抽屉里展示,如图8所示。