更新时间:2023-11-10 GMT+08:00
富文本
富文本编辑器(Multi-function Text Editor,简称MTE)是一种可内嵌于浏览器,所见即所得的文本编辑器,可满足文本样式、排版、插入图片、插入表格、插入链接等多样化设置。
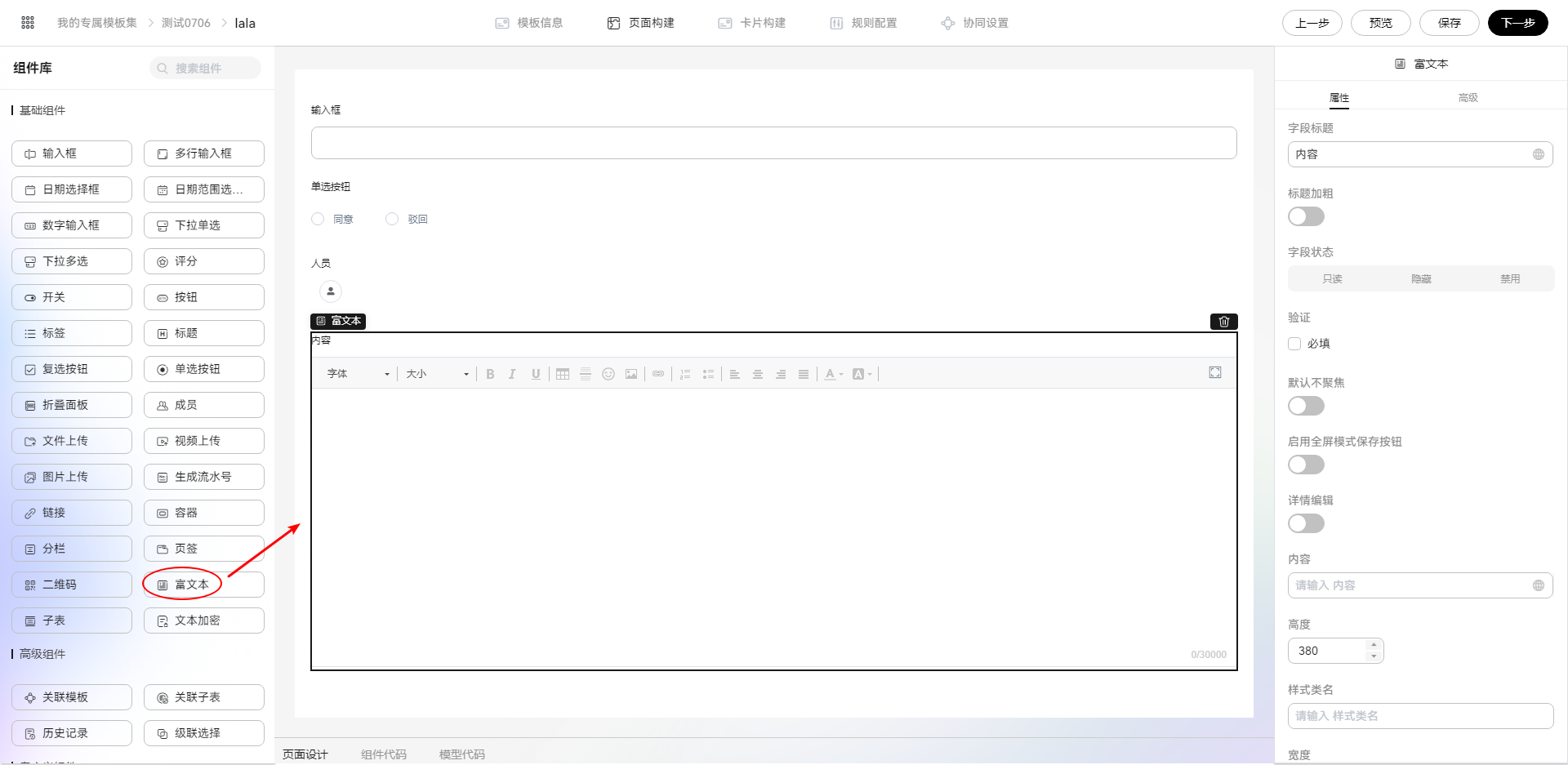
在表单开发页面,从“基础组件”中,拖拽“富文本”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 验证:对字段做一些限制。
- 默认不聚焦:移动端微码中输入框默认不聚焦。
- 启用全屏模式保存按钮:是否启用全屏模式下保存按钮,启用可以执行全屏保存功能。
- 详情编辑:详情编辑需要再次编辑数据时启用。
- 内容:页面富文本框中默认展示的内容。
- 高度:富文本框的高度。
- 样式类名:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件