更新时间:2023-11-10 GMT+08:00
分栏
分栏是一种高级的容器组件,分栏相当于行,内部可分多栏(列)。使用该组件,可将页面划分为两栏或多栏,每一栏都可以拖入其它组件。
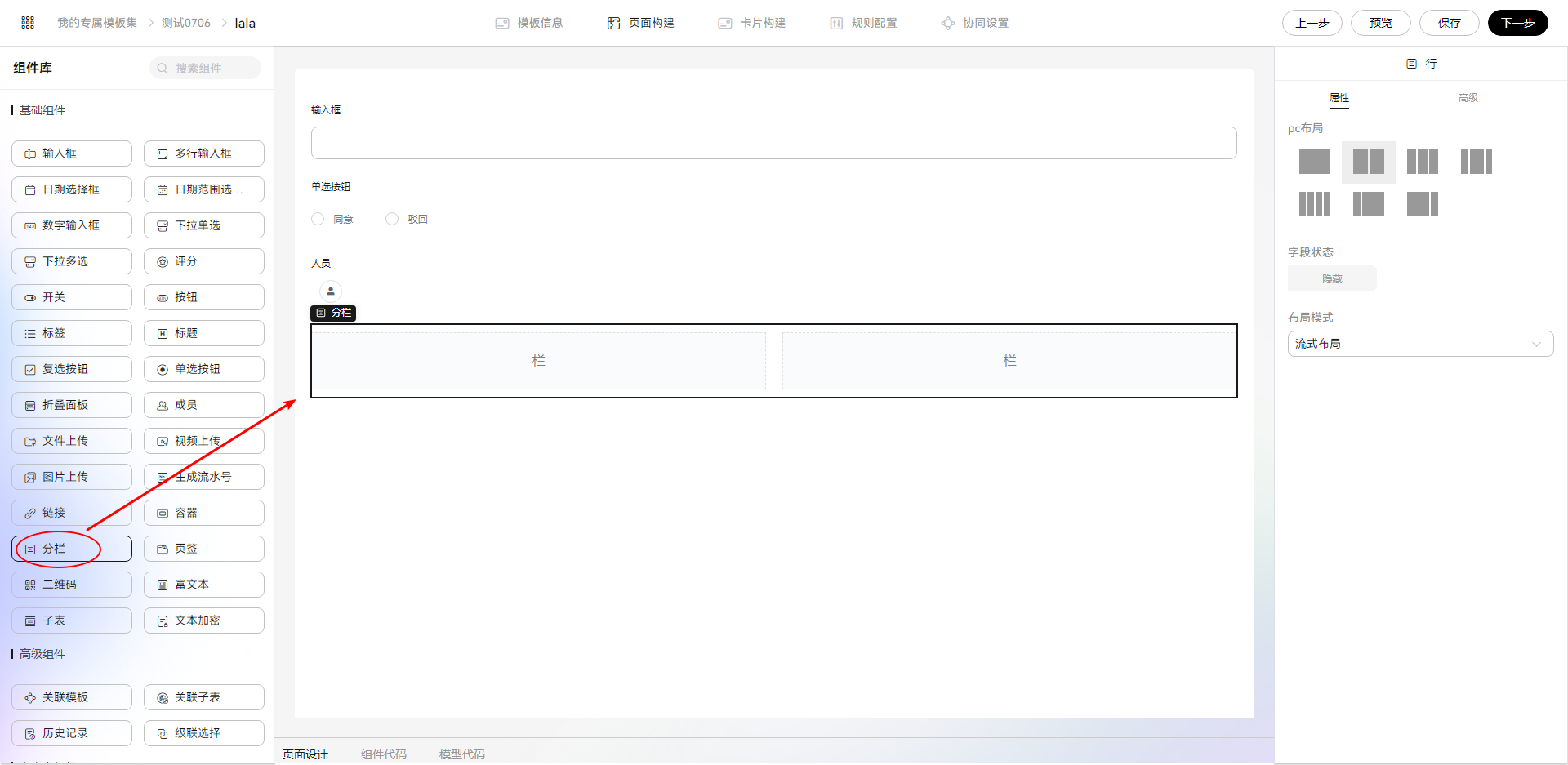
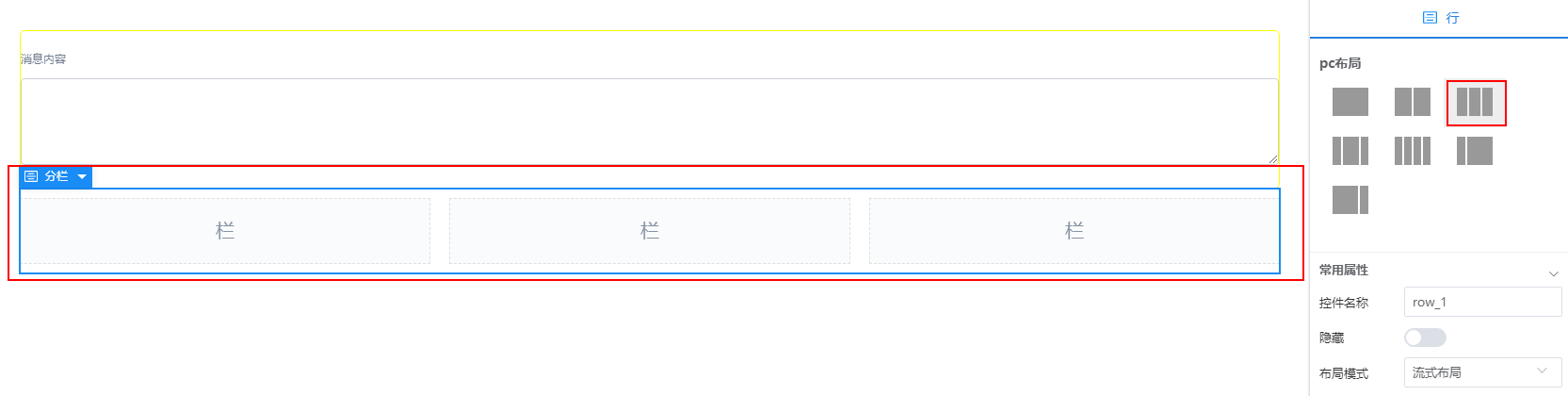
在表单开发页面,从“基础组件”中拖拽“分栏”组件至表单设计区域,并在设计好“分栏”属性后,拖拽其他组件(如输入框、下拉框等)至每一个分栏中,如图1。
属性
高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件