更新时间:2024-01-05 GMT+08:00
子表
子表适用于需录入多条记录数据,但录入条数不定的情况。子表中可以添加其他组件作为表字段,支持的组件类型为单行输入框、多行输入框、日期、数字输入框和链接。
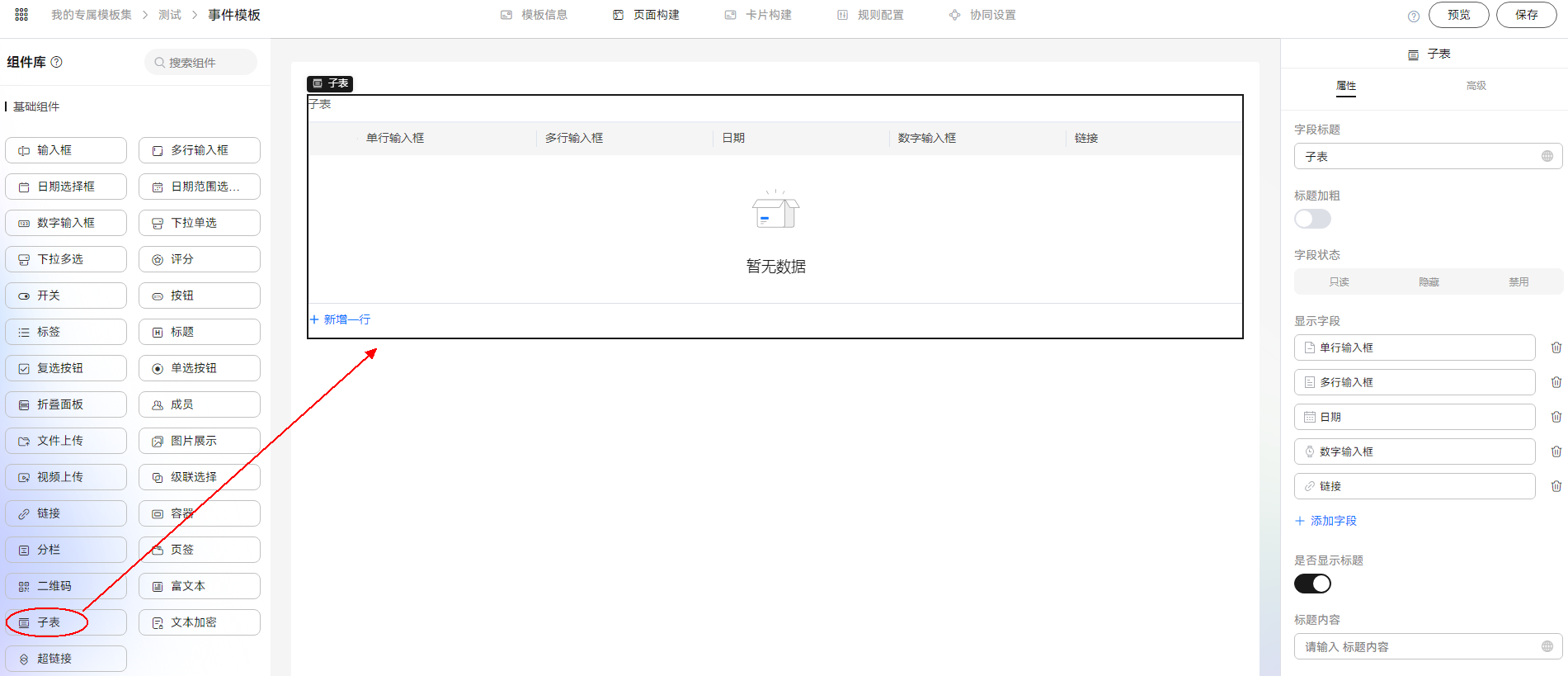
在表单开发页面,从“基础组件”中拖拽“子表”组件至表单设计区域。如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 验证:对字段做一些限制。
- 显示字段:设置子表中显示的字段。支持更改字段名称,支持添加字段和删除已有字段。字段支持的组件类型为单行输入框、多行输入框、日期、数字输入框和链接。
- 是否显示标题:当“标题内容”字段输入值时,此字段开启/关闭方可生效。
- 标题内容:设置关联子表的标题。
- 说明:对子表的解释说明,在子表中显示在标题下方。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件