在DevServer上部署SD WebUI推理服务
本章节主要介绍如何在ModelArts的DevServer环境上部署Stable Diffusion的WebUI套件,使用NPU卡进行推理。
Step1 准备环境
- 请参考DevServer资源开通,购买DevServer资源,并确保机器已开通,密码已获取,能通过SSH登录,不同机器之间网络互通。

购买DevServer资源时如果无可选资源规格,需要联系华为云技术支持申请开通。
当容器需要提供服务给多个用户,或者多个用户共享使用该容器时,应限制容器访问Openstack的管理地址(169.254.169.254),以防止容器获取宿主机的元数据。具体操作请参见禁止容器获取宿主机元数据。
- 检查环境。
- SSH登录机器后,检查NPU设备检查。运行如下命令,返回NPU设备信息。
npu-smi info
如出现错误,可能是机器上的NPU设备没有正常安装,或者NPU镜像被其他容器挂载。请先正常安装固件和驱动,或释放被挂载的NPU。
- 检查docker是否安装。
docker -v #检查docker是否安装
如尚未安装,运行以下命令安装docker。
yum install -y docker-engine.aarch64 docker-engine-selinux.noarch docker-runc.aarch64
- 配置IP转发,用于容器内的网络访问。执行以下命令查看net.ipv4.ip_forward配置项的值,如果为1,可跳过此步骤。
sysctl -p | grep net.ipv4.ip_forward
如果net.ipv4.ip_forward配置项的值不为1,执行以下命令配置IP转发。sed -i 's/net\.ipv4\.ip_forward=0/net\.ipv4\.ip_forward=1/g' /etc/sysctl.conf sysctl -p | grep net.ipv4.ip_forward、
- SSH登录机器后,检查NPU设备检查。运行如下命令,返回NPU设备信息。
Step2 制作自定义镜像
准备以下文件用于制作镜像。
- 下载并解压表1中的AscendCloud插件包,进入aigc_inference/torch_npu/webui/v1_9_0_RC/ 和aigc_inference/torch_npu/diffusers/0_21_2/:
v1_9_0_RC ├── gradio_adapt ├── gradio-3.14.2 ├── Button-748313a7.js ├── index-2519a27e.js ├── ascend_extension ├── scripts ├── AscendPlugin.py ├── config.py ├── ... 0_21_2 ├── ascend_diffusers ├── src ├── setup.py ├── ...
- 下载sd基础模型。
下载v1-5模型:https://huggingface.co/benjamin-paine/stable-diffusion-v1-5/blob/main/v1-5-pruned-emaonly.safetensors(需登录)
下载sdxl_base模型:https://huggingface.co/stabilityai/stable-diffusion-xl-base-1.0/resolve/main/sd_xl_base_1.0.safetensors
- 编写Dockerfile文件:
基于官方提供的基础镜像构建自定义镜像sdxl-train:0.0.1。参考如下命令编写Dockerfile文件。镜像地址{image_url}请参见表2。
FROM {image_url} # 下载sd webui源码 RUN mkdir /home/ma-user/sdwebui RUN cd /home/ma-user/sdwebui && git config --global http.sslVerify false && git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git # 切换到1.9.0版本 RUN cd /home/ma-user/sdwebui/stable-diffusion-webui && git checkout e164031 # 下载controlnet插件 RUN cd /home/ma-user/sdwebui/stable-diffusion-webui/extensions && git clone https://github.com/Mikubill/sd-webui-controlnet.git RUN cd /home/ma-user/sdwebui/stable-diffusion-webui/extensions/sd-webui-controlnet && git checkout 92e4b12a73e61db6c1332dd52d9c35d59a7ebee1 # 下载nsfw插件 RUN cd /home/ma-user/sdwebui/stable-diffusion-webui/extensions && git clone https://github.com/w-e-w/sd-webui-nudenet-nsfw-censor.git # 安装依赖 WORKDIR /home/ma-user/sdwebui/stable-diffusion-webui RUN pip install -r requirements.txt -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com COPY --chown=ma-user:ma-group v1-5-pruned-emaonly.safetensors /home/ma-user/sdwebui/stable-diffusion-webui/models/Stable-diffusion COPY --chown=ma-user:ma-group sd_xl_base_1.0.safetensors /home/ma-user/sdwebui/stable-diffusion-webui/models/Stable-diffusion # 复制华为侧代码包和插件 COPY --chown=ma-user:ma-group index-2519a27e.js /home/ma-user/anaconda3/envs/PyTorch-2.1.0/lib/python3.9/site-packages/gradio/templates/frontend/assets COPY --chown=ma-user:ma-group Button-748313a7.js /home/ma-user/anaconda3/envs/PyTorch-2.1.0/lib/python3.9/site-packages/gradio/templates/frontend/assets COPY --chown=ma-user:ma-group ascend_extension /home/ma-user/sdwebui/stable-diffusion-webui/extensions/ascend_extension COPY --chown=ma-user:ma-group ascend_diffusers /home/ma-user/sdwebui/ascend_diffusers # 安装ascend_diffusers RUN cd /home/ma-user/sdwebui/ascend_diffusers && pip install -e . WORKDIR /home/ma-user/sdwebui/stable-diffusion-webui # 禁用ssl验证 RUN pip install requests==2.27 RUN sed -i 's/self.verify = True/self.verify = False/g' /home/ma-user/anaconda3/envs/PyTorch-2.1.0/lib/python3.9/site-packages/requests/sessions.py # 禁止github上ssl验证 RUN sed -i 's/-m pip {command} --prefer-binary{index_url_line}/-m pip {command} --prefer-binary{index_url_line} --trusted-host github.com --trusted-host codeload.github.com/g' /home/ma-user/sdwebui/stable-diffusion-webui/modules/launch_utils.py # 禁用ssl验证 RUN sed -i '1i\import ssl\' launch.py && sed -i '2i\ssl._create_default_https_context = ssl._create_unverified_context\' launch.py && sed -i 's#\r##g' launch.py宿主机上文件目录如下:
<docker_build> ├── v1-5-pruned-emaonly.safetensors #sd基础模型 ├── sd_xl_base_1.0.safetensors #sd基础模型 ├── index-2519a27e.js # 华为侧提供的代码文件 ├── Button-748313a7.js # 华为侧提供的代码文件 ├── ascend_extension # 华为侧提供的插件包 ├── ascend_diffusers # 华为侧提供的插件包 ├── Dockerfile # Dockerfile文件
在该目录下执行命令构建自定义镜像:
docker build -t sdxl-train:0.0.1 .
Step3 启动自定义镜像
执行以下命令启动自定义镜像。
docker run -itd --name ${container_name} -p 8183:8183 -v /sys/fs/cgroup:/sys/fs/cgroup:ro -v /etc/localtime:/etc/localtime -v /usr/local/Ascend/driver:/usr/local/Ascend/driver -v /usr/local/bin/npu-smi:/usr/local/bin/npu-smi --shm-size 60g --device=/dev/davinci_manager --device=/dev/hisi_hdc --device=/dev/devmm_svm --device=/dev/davinci0 --security-opt seccomp=unconfined --network=bridge sdxl-train:0.0.1 bash
参数说明:
--name ${container_name}:容器名称,进入容器时会用到,此处可以自己定义一个容器名称。

- driver及npu-smi需同时挂载至容器。
- 不要将多个容器绑到同一个NPU上,会导致后续的容器无法正常使用NPU功能。
Step4 进入容器运行
- 进入容器后执行启动命令。
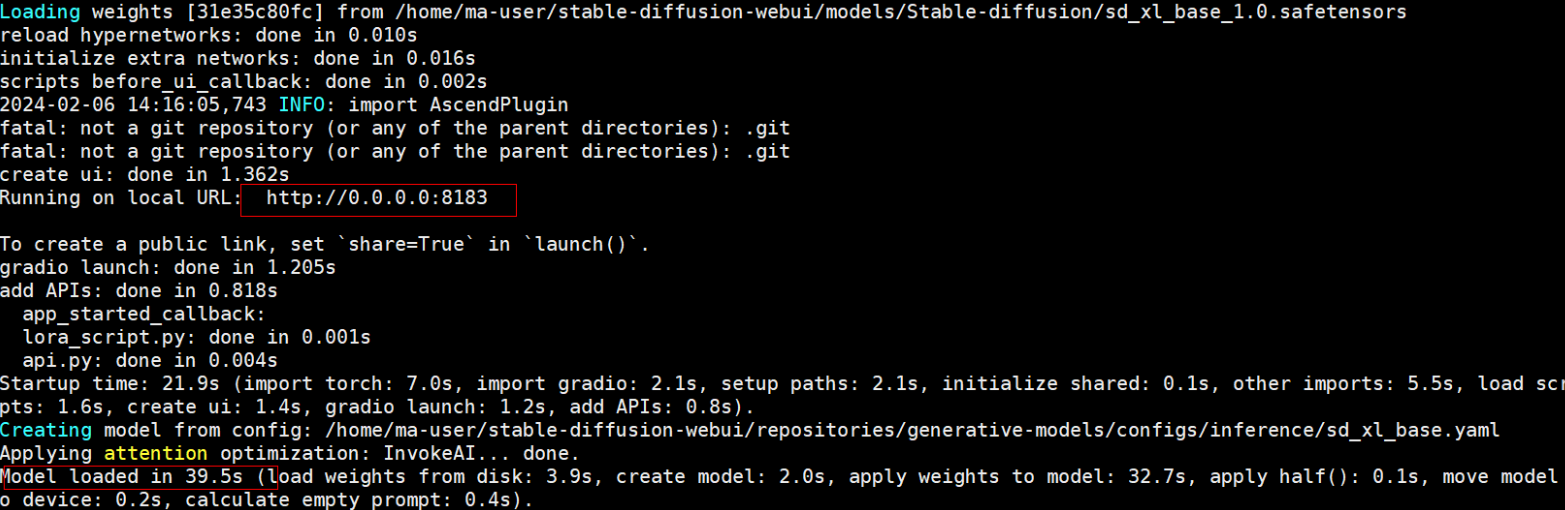
docker exec -it ${container_name} bash python3 launch.py --port 8183 --skip-torch-cuda-test --enable-insecure-extension-access --listen --log-startup --disable-safe-unpickle --api等待克隆仓库,下载依赖模型,启动成功后显示
图1 启动成功后显示
- 验证效果。
- 新开启一个终端,执行以下命令。
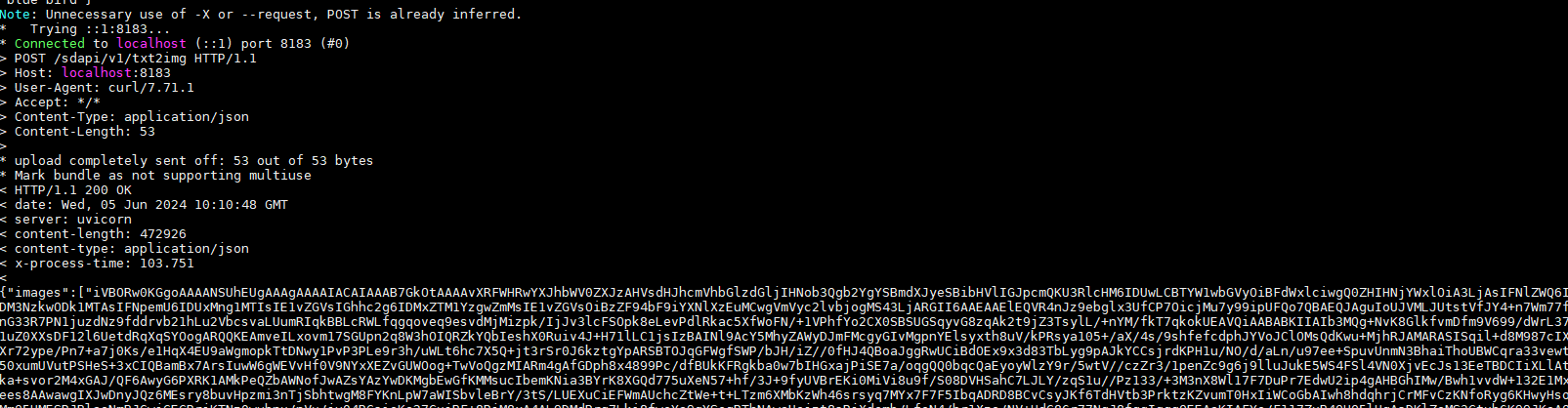
curl --noproxy '*' -kv -X POST localhost:8183/sdapi/v1/txt2img -H "Content-Type: application/json" -d '{"prompt":"ultrarealistic shot of a furry blue bird"}'执行成功显示:
图2 执行成功显示
- 在浏览器输入http://{宿主机ip}:8183,可以访问前端页面,通过输入文字生成图片。
图3 输入文字生成图片

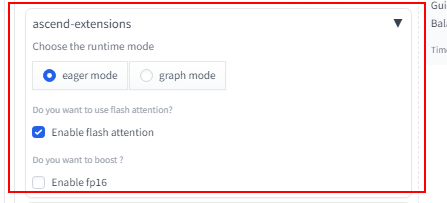
注意需要勾选Enable Flash Attention按钮。
图4 Enable Flash Attention优化按钮
- 新开启一个终端,执行以下命令。







