更新时间:2023-11-10 GMT+08:00
文本加密
文本加密组件是将业务数据以密文的方式存储至数据库中。您可以将一些私密的业务数据,如手机号、邮箱、卡号等使用文本加密组件进行加密存储。
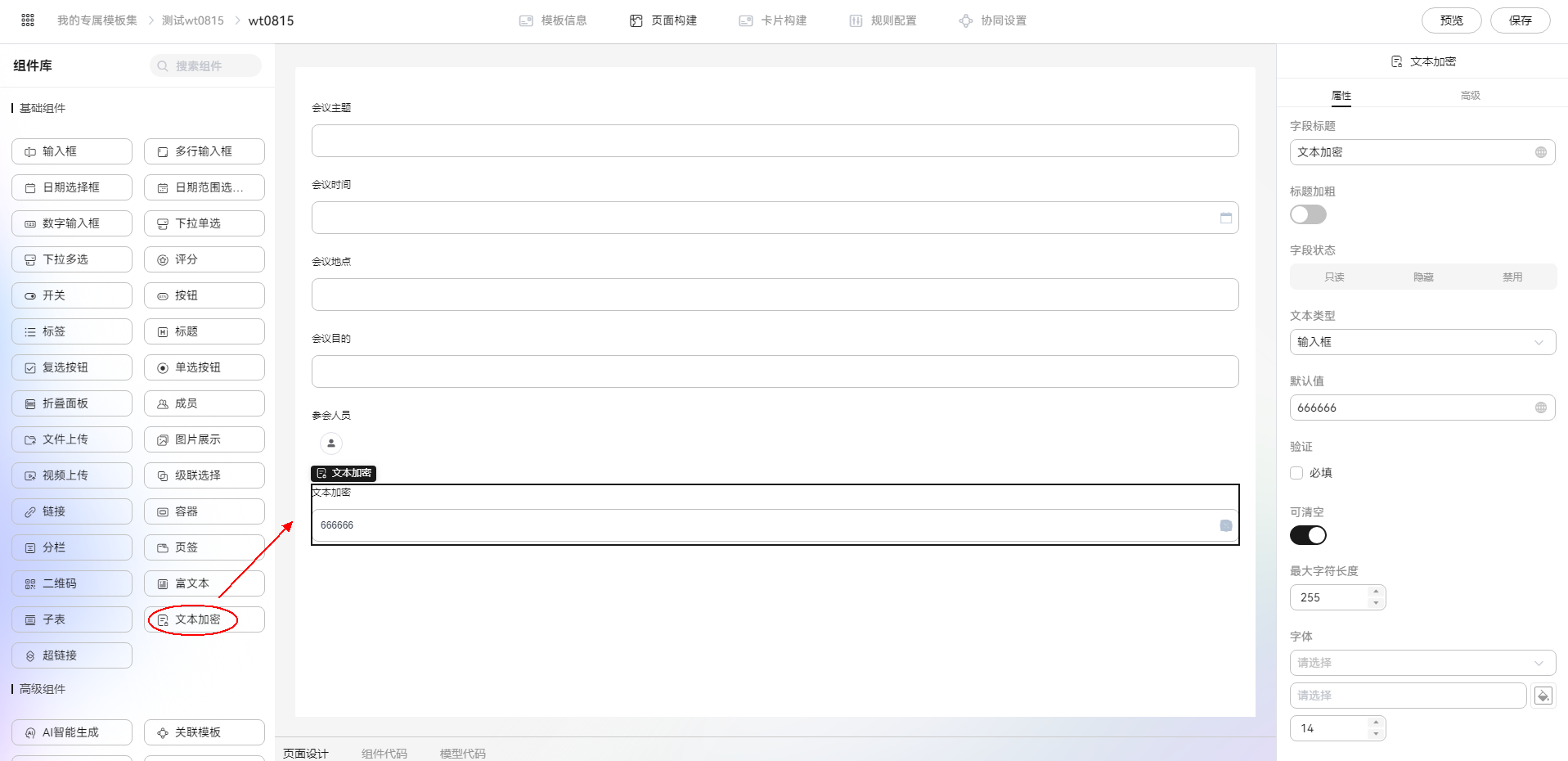
在表单开发页面,从“基础组件”中拖拽“文本加密”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 文本类型:该输入框文本类型,支持输入框和密码两种类型。
- 默认值:输入框中默认显示的值,字段没有配置值时,会取默认值。
- 验证:对字段做一些限制。
- 可清空:是否可一键清空输入框内容,默认关闭。
- 最大字符长度:输入框取值最大字符长度。
- 字体:设置字体样式、颜色和大小。
- 图标:输入框中需要设置图标时,请配置该项。
- 图标位置:输入框中的图标位置。
- 占位符:可辅助元素对齐,让页面更整齐。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 样式
- 样式透传:启用后,可以将设置好的样式透传给组件的子节点。
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 预置样式风格:预置的组件样式。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 正则校验:提交表单时触发的对字段的校验。
- 自定义校验:是否进行自定义校验,打开后需要设置校验JS代码。当输入框在表单组件中,该设置才会生效。
- 正则表达式:当输入框字段类型为“Text”或“TextArea”类型,支持进行正则表达式校验。
- 错误信息:正则表达式校验失败时,提示的错误信息。
- 校验错误信息:当“自定义校验”中,JS代码返回值类型为布尔类型时,会取该参数的值为错误提示信息。当“自定义校验”中JS代码返回值类型为对象类型时,直接取返回值中的message值为错误提示信息。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
文本内容加密
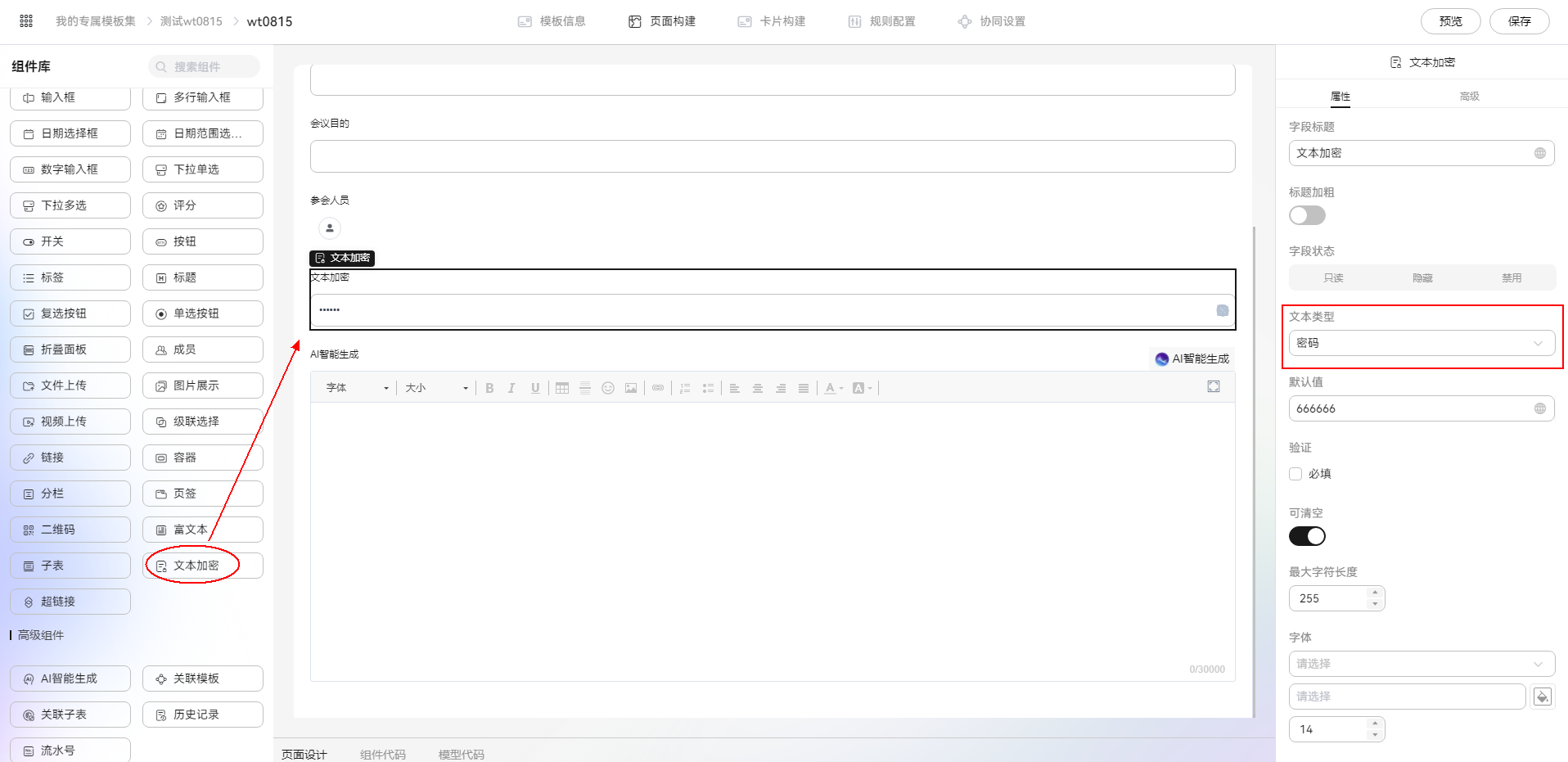
- 在事件模板表单“页面构建”内,拖拽“文本加密”组件至中间画布中,在右侧属性“文本类型”处选择“密码”。
图2 添加文本加密组件

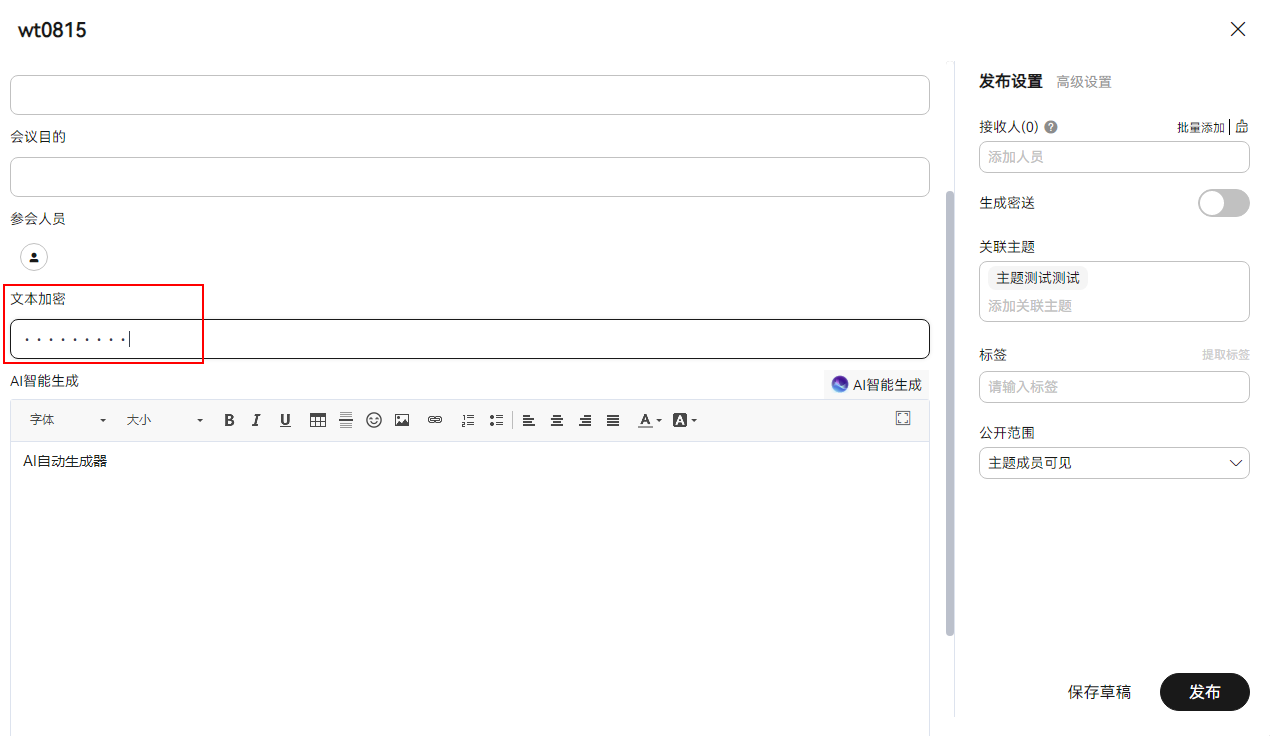
- 返回圆桌门户,在事件发布页的“文本加密”内输入内容,内容被加密。
图3 事件发布页的文本加密

- 发布事件后,在事件详情页内容也是加密。
图4 事件详情页文本加密

父主题: 基础组件