折叠面板
折叠面板是可以将内容折叠和展开的组件,支持页面信息按模块折叠展开。适用于内容过多时,将内容隐藏,保证页面整洁。
折叠面板由三个折叠页构成,每个折叠页包含折叠页签标题和折叠页签内容两部分。
折叠面板
用于设置整个折叠面板属性。每个折叠面板由三个折叠页构成。如图1。
- 属性
- 高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
- 样式
折叠页
用于设置整个折叠页属性。如图2。
- 字段标题:当前折叠页的名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 是否可折叠:折叠页内容是否可以折叠和展开。默认关闭状态。
- 懒加载:即延迟加载,仅在打开页面时才加载数据,可以缩短页面加载时间。
- 字体:设置字体样式。
- 背景:设置当前折叠页背景色。
- 宽度:字段配置框宽度占页面宽度的比例。
折叠页签标题
用于设置折叠页的标题和图标。每个折叠页签标题包含图标和标签两部分。
- 折叠页签标题
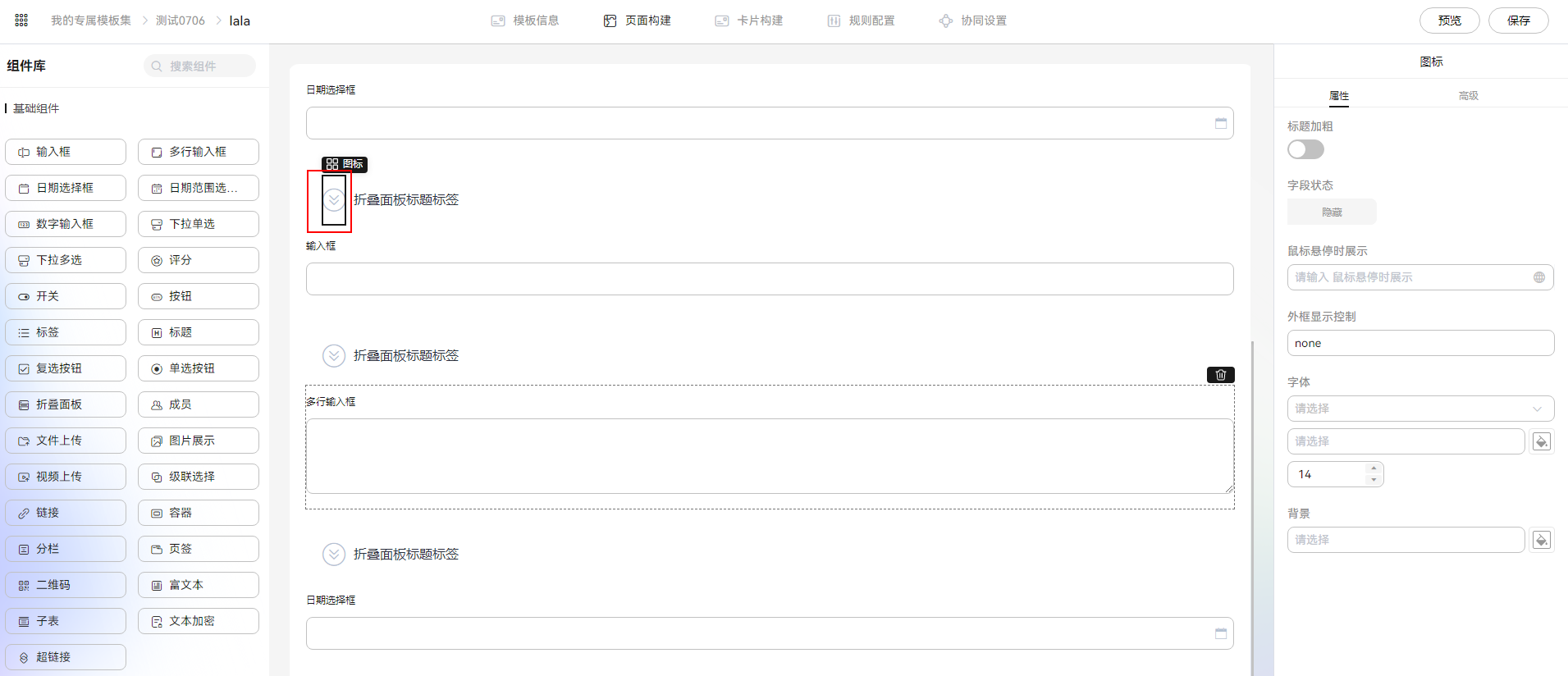
- 图标
- 标签
折叠页签内容
用于设置每个折叠页内展示的内容。根据需要展示的内容,从左侧组件库拖拽相应组件至“折叠页签内容”内,并对组件进行排版。支持展示不同类型的组件。如图6。