更新时间:2023-11-10 GMT+08:00
开关
开关组件用于打开或者关闭某个选项开关,例如是否多选、是否加载等场景。
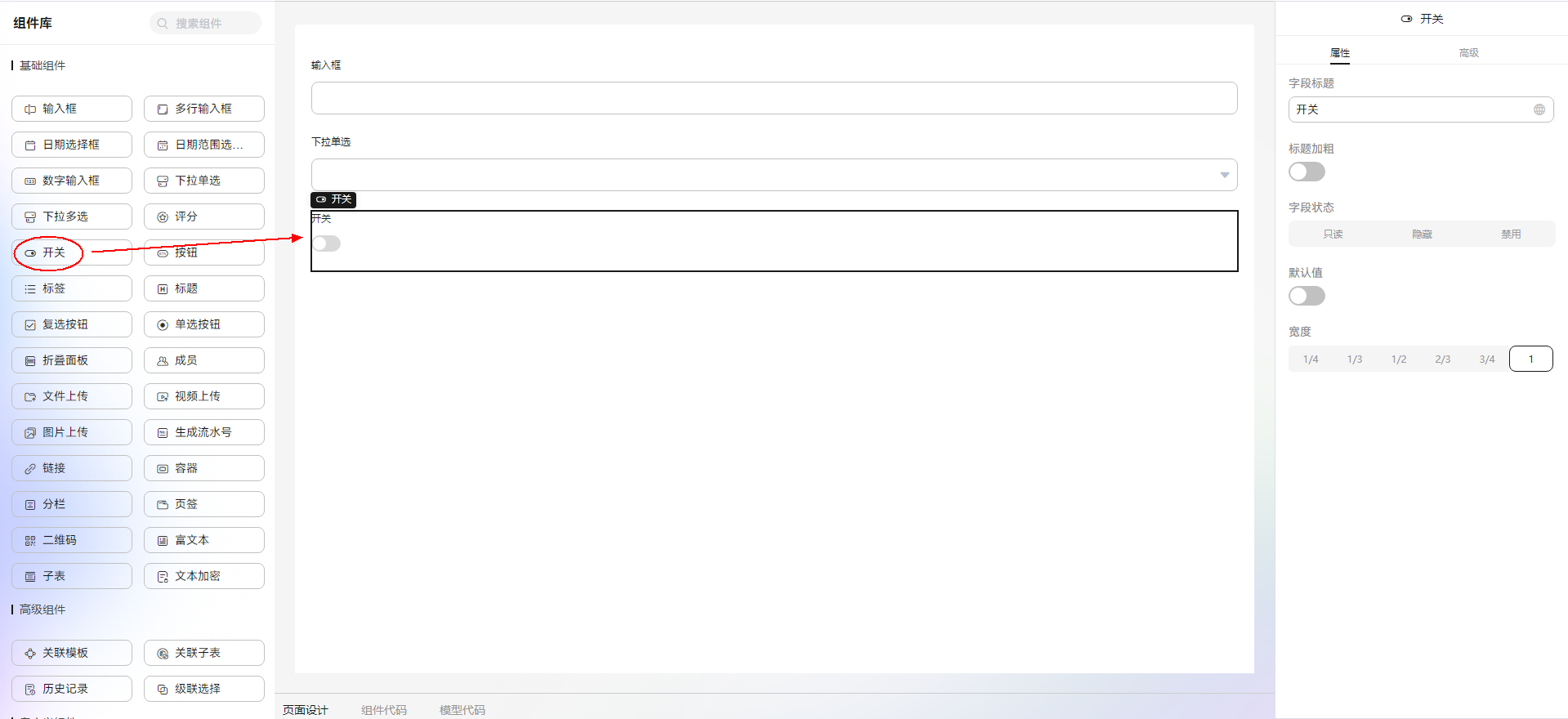
在表单开发页面,从“基础组件”中,拖拽“开关”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 宽度:字段配置框宽度占页面宽度的比例。
- 默认值:默认开关状态。
高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 预置样式风格:预置的开关组件大小样式。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 正则校验:提交表单时触发的对字段的校验。
- 自定义校验:是否进行自定义校验,打开后需要设置校验JS代码。当输入框在表单组件中,该设置才会生效。
- 校验错误信息:当“自定义校验”中,JS代码返回值类型为布尔类型时,会取该参数的值为错误提示信息。当“自定义校验”中JS代码返回值类型为对象类型时,直接取返回值中的message值为错误提示信息。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件