更新时间:2023-11-10 GMT+08:00
评分
评分组件用于星级评分,例如对一篇文章、对一个帖子进行星级评分等场景。
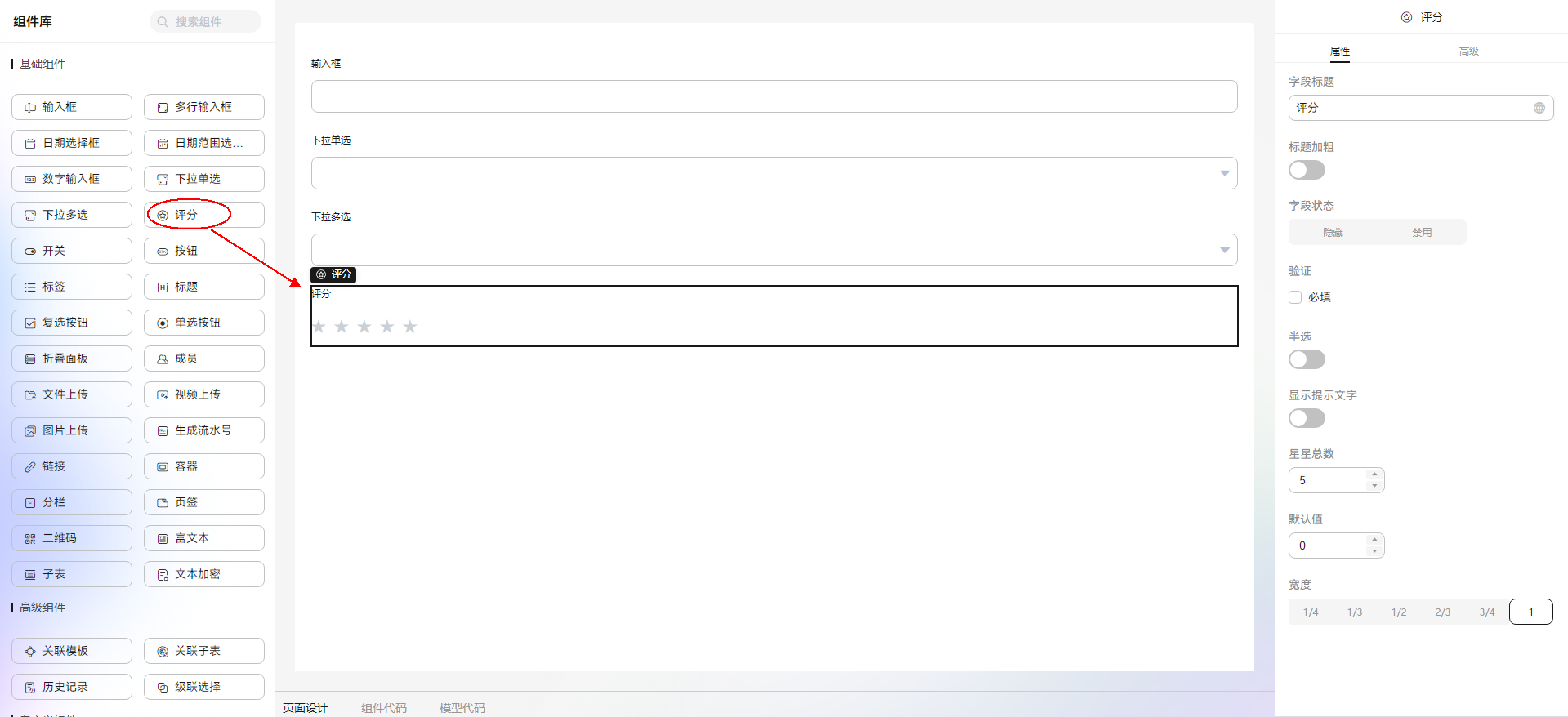
在表单开发页面,从“基础组件”中,拖拽“评分”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 验证:对字段做一些限制。
- 宽度:字段配置框宽度占页面宽度的比例。
- 半星:一颗星的一半,使评分更为精确。
- 显示提示文字:是否显示具体的分值。
- 星星总数:总分值即评分上限,默认五颗星,最高可评五颗星。
- 默认值:默认选择几颗星。
高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件