更新时间:2024-04-25 GMT+08:00
如何制作H5图文
场景描述
普通的图文消息,就只有图片和文字,比较单调,也是静态的。而H5图文除了图片和文字外,还可以加入声音、动画、视频等,让图片、文字动起来,效果更炫,视觉冲击更强。本章节以创建一个“福利发放”相关的H5图文为例进行介绍。
前提条件
参考管理素材中操作,在素材库中上传“福利发放”相关的素材。
操作步骤
- 参考如何登录5G消息应用开发平台中操作,登录5G消息应用开发平台。
- 在主菜单中,选择“内容管理 > 内容制作”,选择“我的H5图文”页签,单击“新建H5图文”。
图1 新建H5图文

- 在“新建H5图文”弹窗中,输入页面名称,单击“确认”。
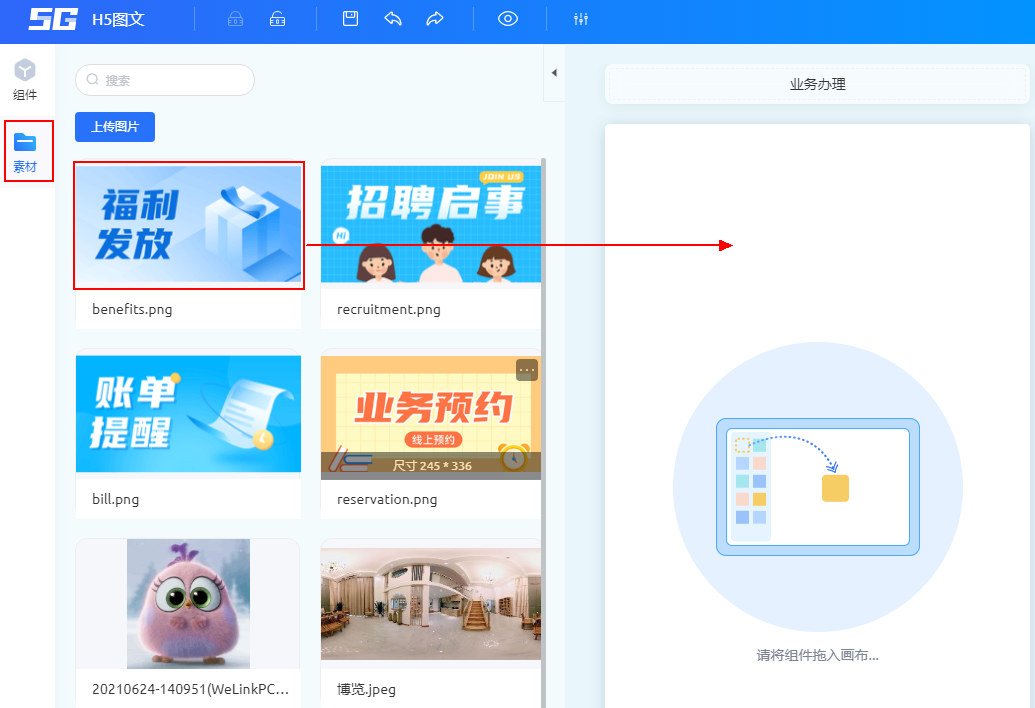
- 在左侧选择“素材”,向画布区域中拖入素材,调整素材的宽度和高度。
图2 拖入素材
 图3 调整素材高度宽度
图3 调整素材高度宽度
- 在左侧选择“组件”,向画布区域拖入文本组件。
图4 拖入文本组件

- 选中文本组件,单击
 ,选择“高级设置”,可设置文本。
输入文本后选中文本,可设置文本字体、大小、颜色、对齐方式等。图5 选择“高级设置”
,选择“高级设置”,可设置文本。
输入文本后选中文本,可设置文本字体、大小、颜色、对齐方式等。图5 选择“高级设置” 图6 文本设置
图6 文本设置
- 选中文本组件,单击
 ,可对文本组件做更多操作。
例如,设置边框、背景等,勾选“展示溢出文本”。调整组件宽度和高度,使得页面美观。图7 更多设置
,可对文本组件做更多操作。
例如,设置边框、背景等,勾选“展示溢出文本”。调整组件宽度和高度,使得页面美观。图7 更多设置
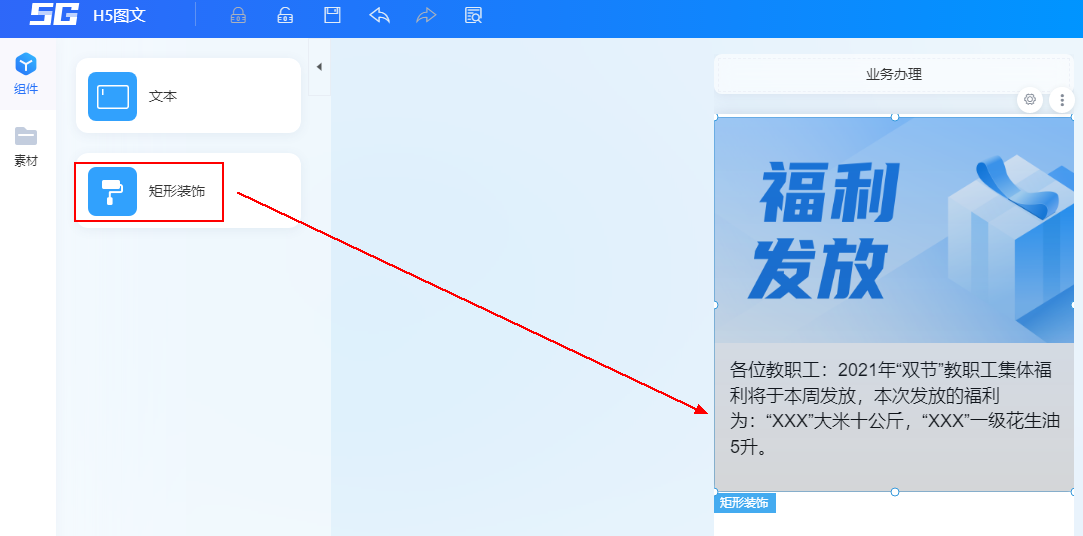
- 向画布中拖入矩形装饰,用于在H5图文页面中添加遮罩层或整体背景,调整组件高度和宽度。
图8 拖入矩形装饰

- 单击页面上方
 ,并单击
,并单击 预览效果。
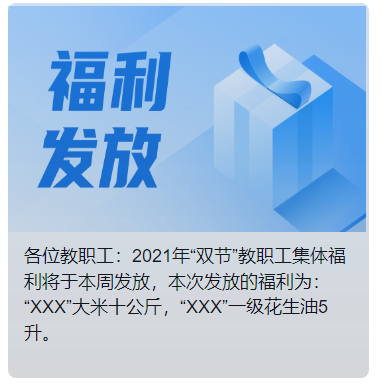
记录预览后的页面链接地址,只需要把链接放在服务号里或者发给朋友即可查看H5图文。图9 效果图
预览效果。
记录预览后的页面链接地址,只需要把链接放在服务号里或者发给朋友即可查看H5图文。图9 效果图
父主题: 5G消息










