H5应用内容编辑器
功能描述
提供H5应用内容编辑器,可以自由拖拽、灵活可视化地编排出符合自身场景的个性化H5应用内容。
创建H5应用
单击【H5应用】按钮:
选择创建应用。

编辑器UI编排
- 在线内容编辑,支持使用内容模板,支持拖拽式操作,支持编辑及生产H5页面
- 支持管理C端用户查看的页面(作品页和弹窗页),对页面属性进行设置。
- 支持添加组件、对组件进行属性和动效配置、更改组件图层,从而实现页面内容的编排;支持在前端流程编排组件的事件和方法完成活动前端流程的设计。
- 支持添加低码业务到H5应用内,配置业务规则,在后端流程编排低码业务的事件和方法实现活动后端流程的设计。
- 支持创建原子化的前后端流程节点,通过流程编排进行活动前后端流程设计,实现活动流程的可视化编排。
- 支持通过变量进行数据存储、进行流程节点间数据传递。
- 支持配置拓展模块,使用拓展模块事件和方法进行活动流程编排。
- 支持通过页面流程视角查看用户C端页面流转相关流程。
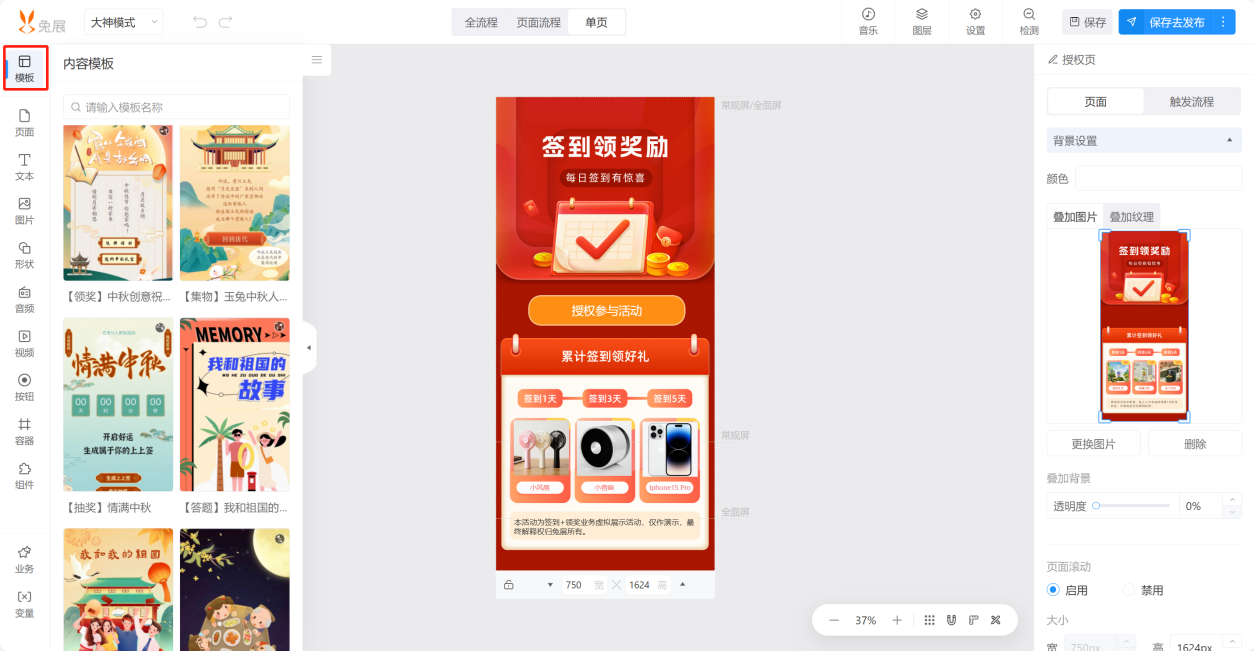
创建H5应用进入编辑器编辑内容,单击【模板】导航打开内容模板面板,单击模板可直接使用内容模板复用过往应用内容。

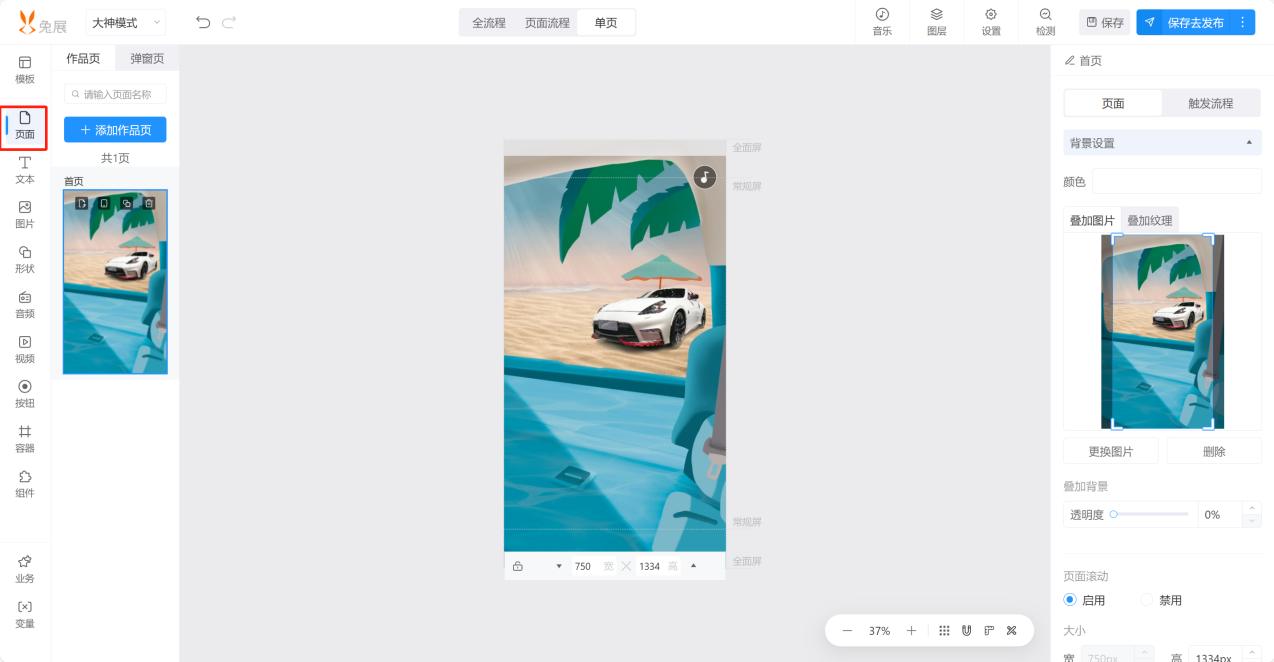
单页视角单击【页面】导航打开页面管理面板,单击【添加作品页/弹窗页】按钮可添加作品页/弹窗页,在管理列表中可以对页面进行搜索,单击页面相应操作按钮进行转模板、复制、删除等操作,单击【页面模板】按钮打开页面模板面板,单击模板可直接使用页面模板覆盖当前页面内容。

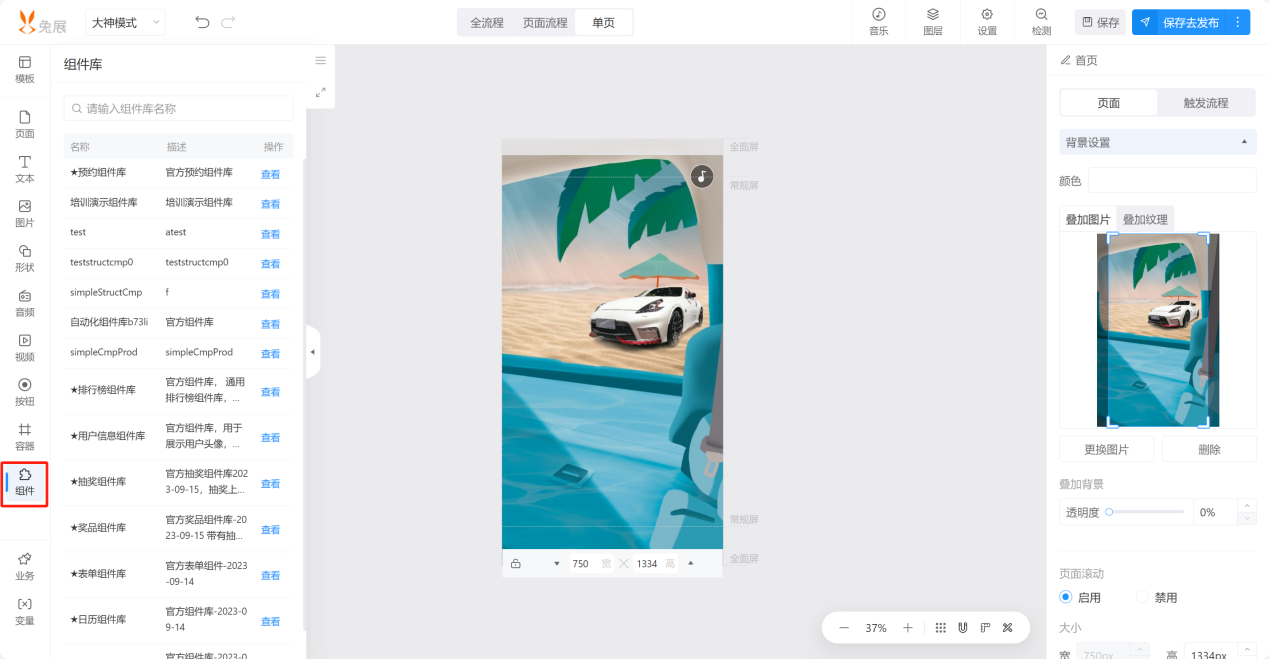
单页视角选中页面后,单击【文本/按钮/容器】导航可在页面中添加文本/按钮/容器组件;单击【图片/形状/视频/音频】导航打开素材面板,单击素材可在页面中添加图片/形状/视频/音频组件;单击【组件】导航打开组件列表,单击【组件库】进入组件库详情页,单击组件可在页面中添加低码组件;可以对组件进行属性和动效配置、删除等操作,可在前端流程编排内使用组件事件和方法进行配置。


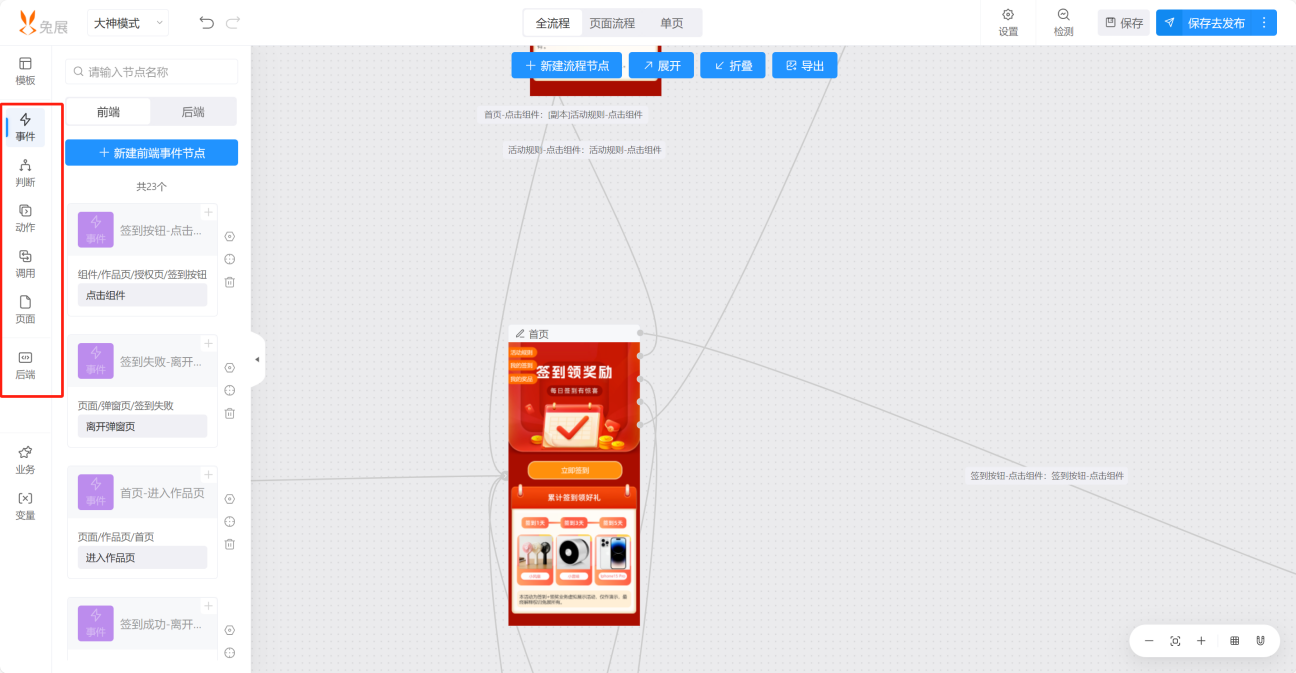
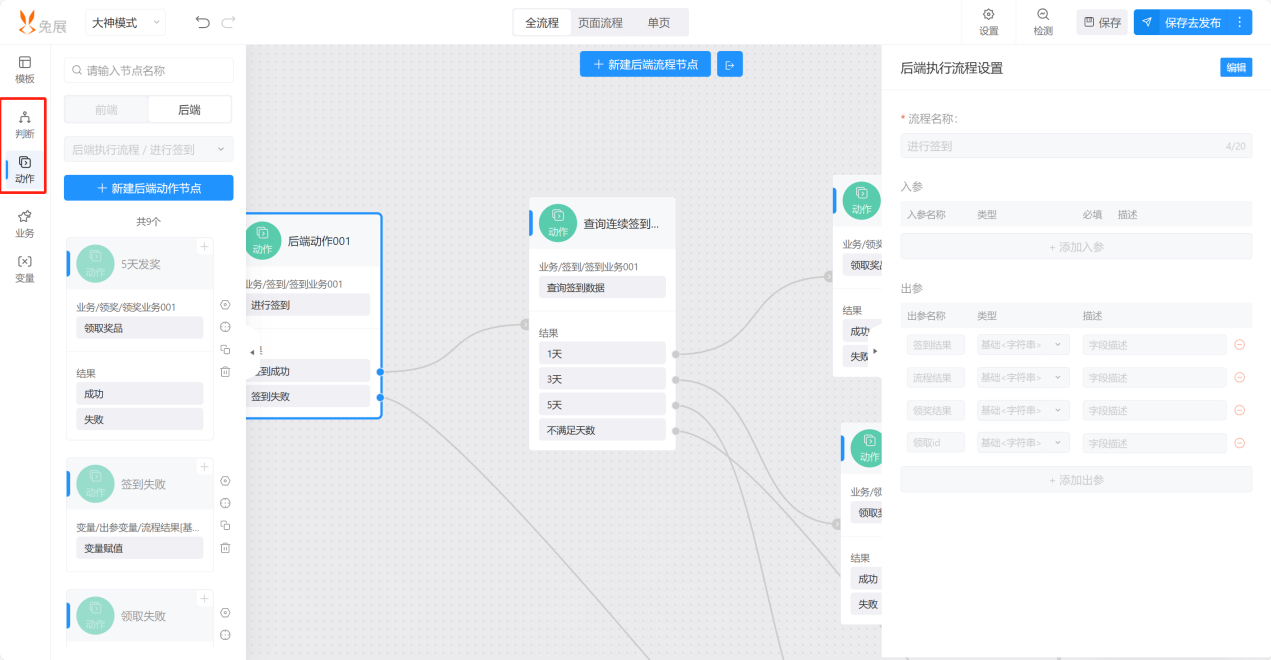
编辑器流程编排
单击【业务】打开业务管理面板,单击【添加业务】按钮打开业务选择列表,单击业务列表/版本列表【添加业务】按钮打开业务规则配置面板,配置完成后单击【确认】按钮完成业务添加,可在后端流程编排内使用业务事件和方法进行配置

单击【变量】导航打开变量管理面板,单击【新建变量】按钮,填写相关信息后单击【保存】按钮新建前端自定义变量/后端流程中变量用于前后端流程编排中节点间的数据传递。

全流程视角单击【新建流程节点】按钮/单击对应节点或流程导航选择创建端节点(事件节点、判断节点、动作节点、调用节点),创建后端流程及后端流程节点(起始流程:事件节点、判断节点、动作节点,执行流程:判断节点、动作节点),添加到流程画布中通过拖拽方式可视化编排灵活串联各流程节点,实现活动流程闭环。


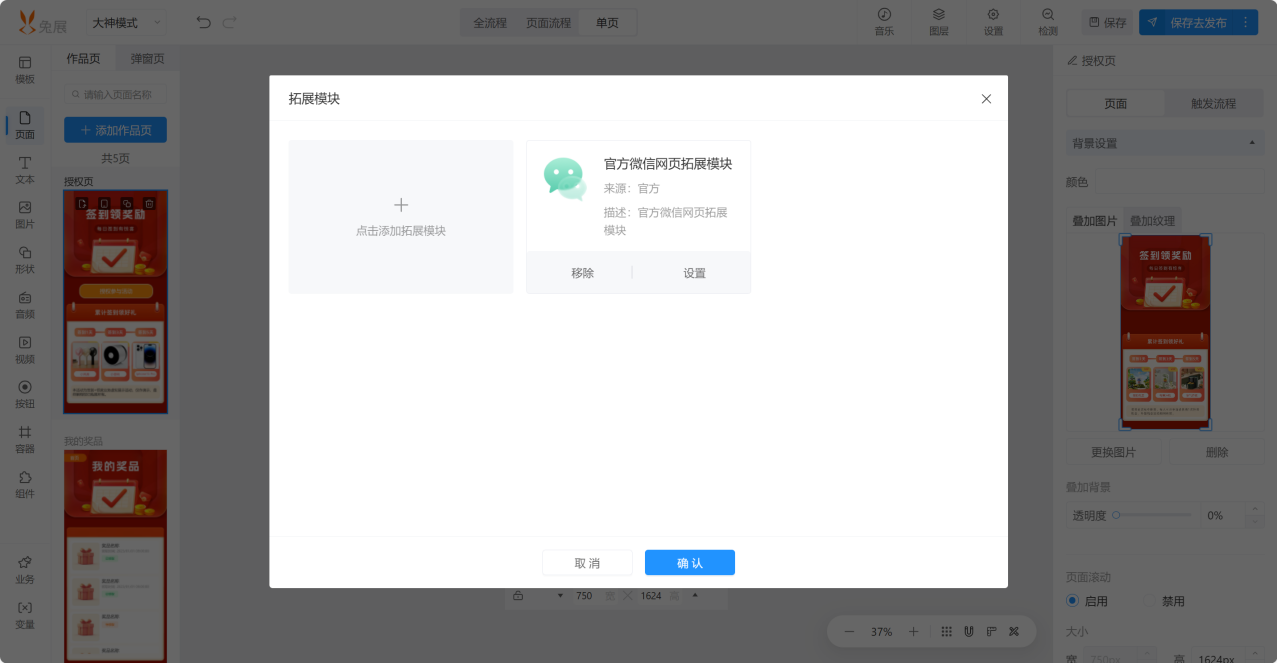
拓展模块设置
单击【设置】按钮打开拓展模块弹窗,添加官方/自定义拓展模块,进行官方模块设置,即可使用拓展模块相关能力,在流程编排内使用拓展模块事件和方法进行配置。

- 编辑成功后可以单击【保存】/【保存并发布】/【保存并转模板】按钮保存应用内容。
- 存在内容变更情况下,每3分钟自动保存一次。






