更新时间:2025-01-22 GMT+08:00
漏斗图
本章节主要介绍漏斗图组件各配置项的含义。
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
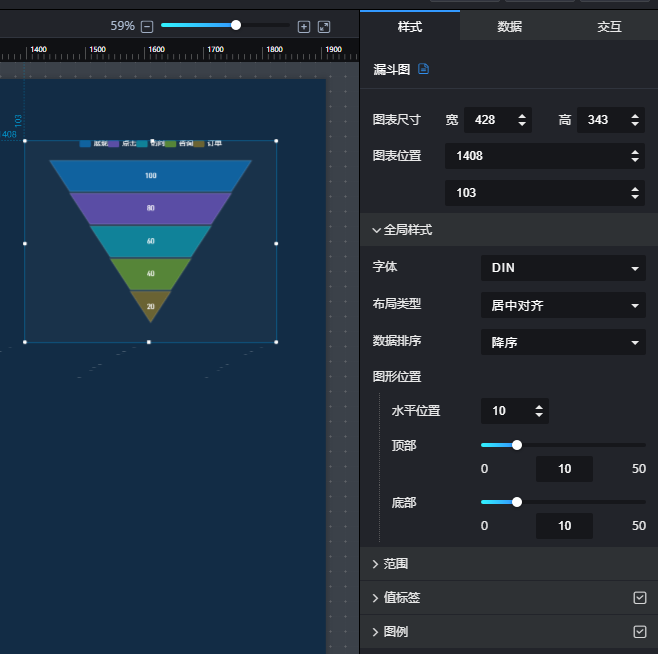
图1 漏斗图
- 全局样式
- 字体:设置组件文本的字体类型。
- 布局类型:设置组件的布局类型。可选择设置为左对齐、右对齐、居中对齐。
- 数据排序:设置组件的数据排序。可选择设置为升序、降序或数据顺序。
- 图形位置:设置组件的图形位置。包括水平位置、顶部位置和底部位置。
- 范围
- 最小值:输入数值或单击
 设置最小值。
设置最小值。 - 最大值:输入数值或单击
 设置最大值。
设置最大值。 - 底边宽度:输入数值或拖动
 ,设置组件的底边宽度。值越小,底边宽度越窄。
,设置组件的底边宽度。值越小,底边宽度越窄。 - 顶边宽度:输入数值或拖动
 ,设置组件的顶边宽度。值越小,顶边宽度越宽。
,设置组件的顶边宽度。值越小,顶边宽度越宽。
- 最小值:输入数值或单击
- 值标签
- 显示/隐藏值标签:单击“值标签”右侧的勾选框,
 表示显示值标签,
表示显示值标签, 表示隐藏值标签。
表示隐藏值标签。 - 文本样式:设置值标签的文本样式,包括字号,颜色,字体粗细和位置。
- 显示/隐藏值标签:单击“值标签”右侧的勾选框,
- 图例
- 显示/隐藏图例:单击“图例”右侧的勾选框,
 表示显示图例,
表示显示图例, 表示隐藏图例。
表示隐藏图例。 - 文本样式:设置图例的文本样式,包括字号,颜色,字体粗细。
- 布局:设置图例的布局样式,包括位置,左右间距,上下间距。
- 显示/隐藏图例:单击“图例”右侧的勾选框,
数据
如何使用组件的数据配置,请参照设置组件数据。
- value:漏斗图中各层显示的值标签。
- s:s字段为数据系列字段,数据将根据s字段的值进行分组。
- 新增数据系列:单击s字段后的
 ,增加数据系列
,增加数据系列 - 配置数据系列: 单击数据系列前方的>,在展开的面板中配置该系列的指定样式。
- 新增数据系列:单击s字段后的
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 其他






