更新时间:2025-01-22 GMT+08:00
设置组件数据
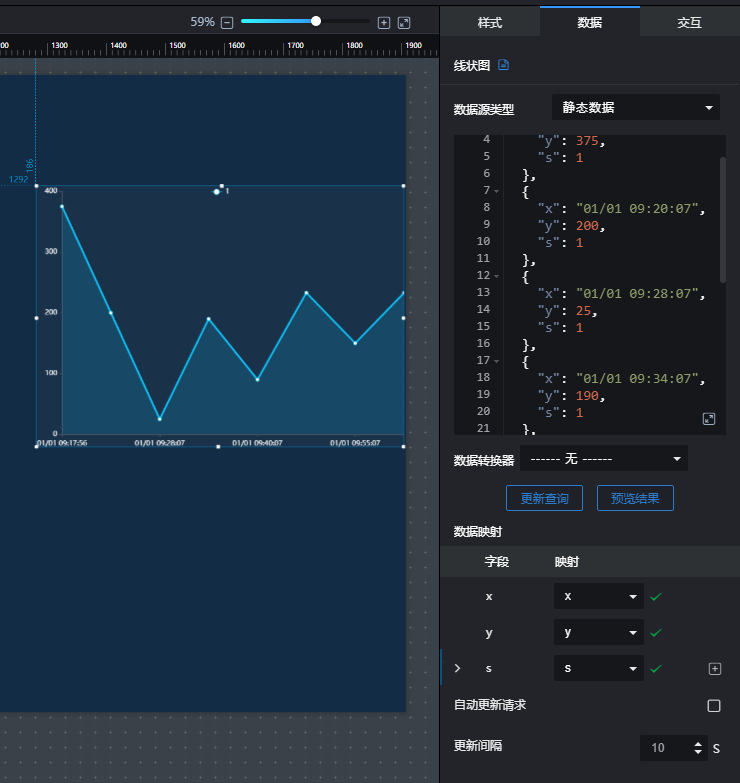
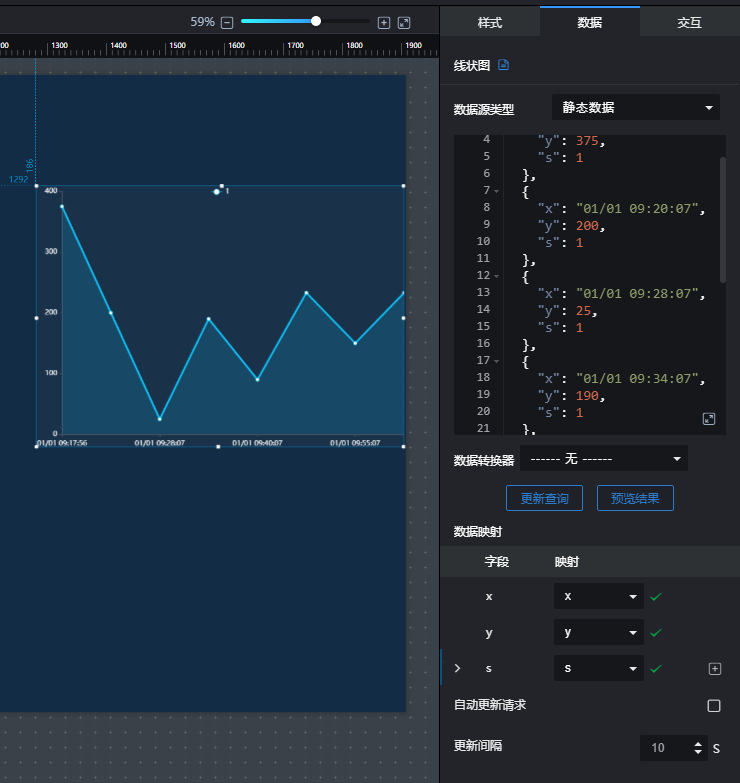
本章节以线状组件为例,介绍组件的数据配置。
图1 配置组件数据-线状图


数据源类型
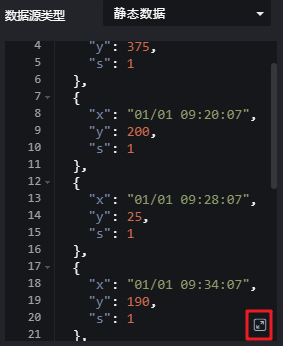
选择图表的数据源类型,在数据区域可以查看或编辑相应的内容。单击数据区域右下角的 按钮可以将数据区域窗口放大并弹出显示,以方便您查看和编辑数据。
按钮可以将数据区域窗口放大并弹出显示,以方便您查看和编辑数据。
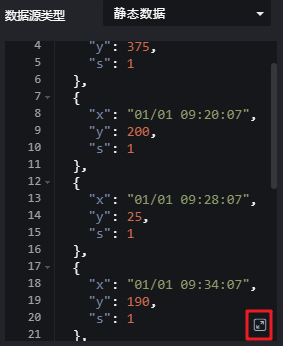
图2 数据区域


系统提供如下数据源供用户选择:
- 静态数据
参考显示的数据示例格式,根据需求调整数据值,或粘贴已准备的JSON格式数据。数据示例如下:
[ { "x": "01/01 09:17:56", "y": 375, "s": 1 }, { "x": "01/01 09:20:07", "y": 200, "s": 1 }, { "x": "01/01 09:28:07", "y": 25, "s": 1 }, { "x": "01/01 09:34:07", "y": 190, "s": 1 }, { "x": "01/01 09:40:07", "y": 90, "s": 2 }, { "x": "01/01 09:49:07", "y": 233, "s": 2 }, { "x": "01/01 09:55:07", "y": 150, "s": 2 }, { "x": "01/01 10:30:07", "y": 233, "s": 2 } ] - API
通过API连接用户的数据源,数据格式参考静态数据中的示例。添加API数据源的详细介绍,请参见新建API数据连接。
- 数据库、CSV文件、API网关、DAYU 数据服务、Elasticsearch、对象存储服务(OBS)
如果选择使用此类数据源,您还需要选择相应的数据连接,数据连接的相关说明请参见新建数据连接。数据格式参考静态数据中的示例。
数据映射
系统为用户提供自定义字段映射关系的功能。
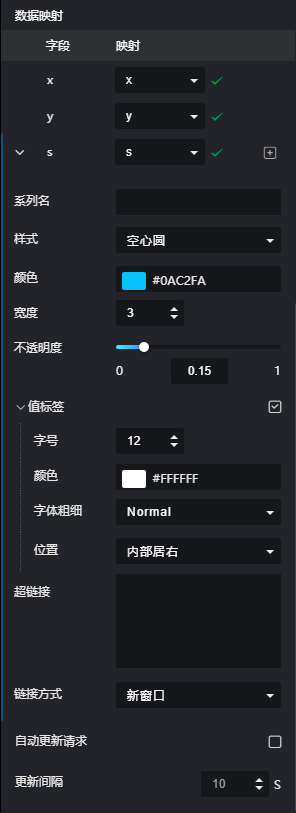
数据字段设置
单击需要修改字段前的“ ”,在下拉列中对字段进行设置。
”,在下拉列中对字段进行设置。
 ”,在下拉列中对字段进行设置。
”,在下拉列中对字段进行设置。
图4 字段设置--饼状图


- 系列名:设置所属系列的名称。
- 颜色:设置对应字段在图表上的颜色显示。
数据系列
s字段为数据系列字段,数据将根据s字段的值进行分组。如图3所示:s的值等于1的数据为一组,s的值等于2的数据为一组。
- 新增数据系列
- 配置数据系列
- 系列名:设置数据系列的名称。
- 样式:设置数据系列的坐标点形状,可以选择圆形、矩形、三角形等。
- 颜色:设置数据系列的曲线颜色。
- 宽度:设置数据系列的曲线宽度。
- 不透明:设置数据系列填充色的透明度。
- 值标签:勾选则在图表中显示对应点的取值,并为取值设置显示的字号、颜色、字体粗细、位置。
- 超链接:设置数据系列的超链接。
- 链接方式:设置超链接的位置,可以选择新窗口、当前页、浮窗。
自动更新请求
勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
预览结果
单击“更新查询”,可以在数据源变更时手动更新组件数据。“预览结果”,显示选择的数据源的数据信息。

数据请求超时时间为60s, 请确保在网络延迟、SQL执行效率等因素影响下,数据请求可以在60s内返回结果。
数据转换器
将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
父主题: 管理组件