更新时间:2025-01-22 GMT+08:00
设置组件事件交互
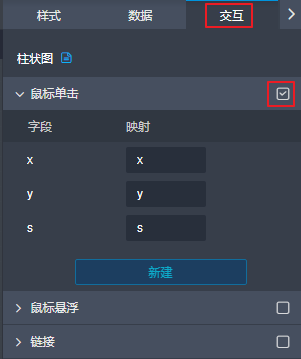
本章节以Tab列表和线状图配合使用为例,介绍组件的交互配置。在DLV中组件交互配置是指某个组件在响应用户操作或者自动触发更新时,向其他组件传递参数,这个参数可以在其他组件中作为数据查询时的动态变量。当组件的“交互”页签支持勾选 开启交互功能的事件及参数配置时表示该组件支持交互功能,否则不支持交互功能。
开启交互功能的事件及参数配置时表示该组件支持交互功能,否则不支持交互功能。
图1 支持交互功能


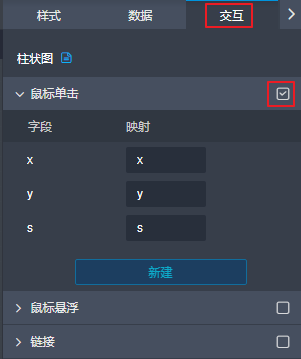
图2 不支持交互功能


前提条件
- 已开通相应的云服务,创建数据库实例。
- 已将相应的数据存储在数据库实例中。
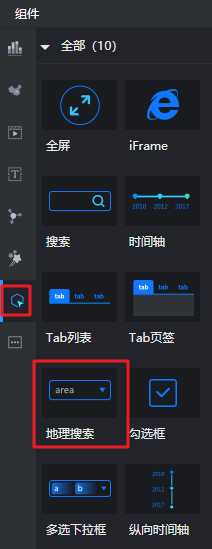
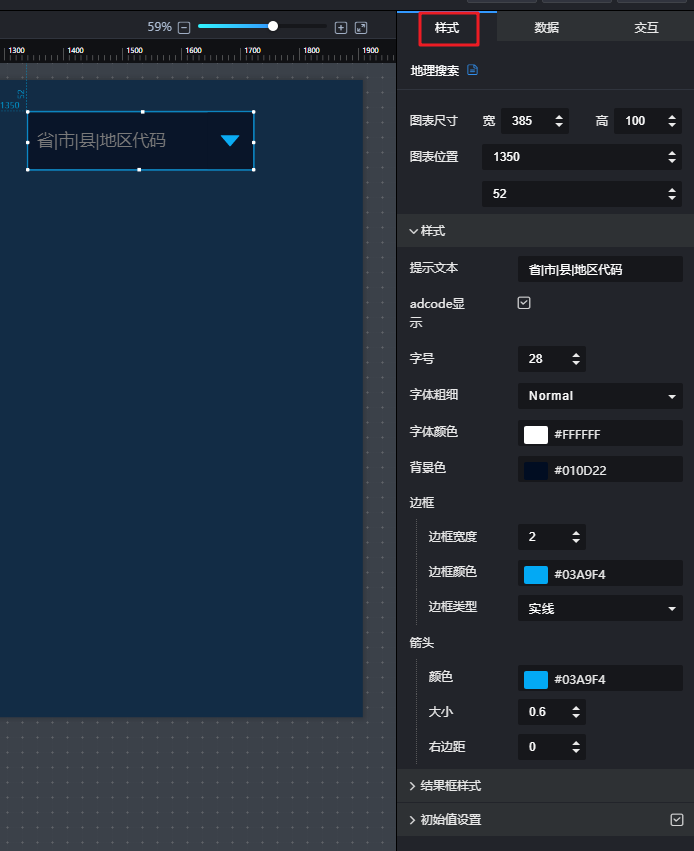
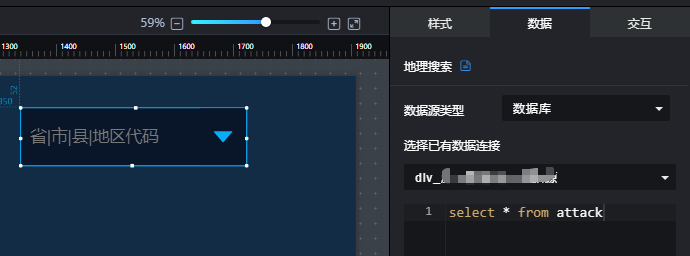
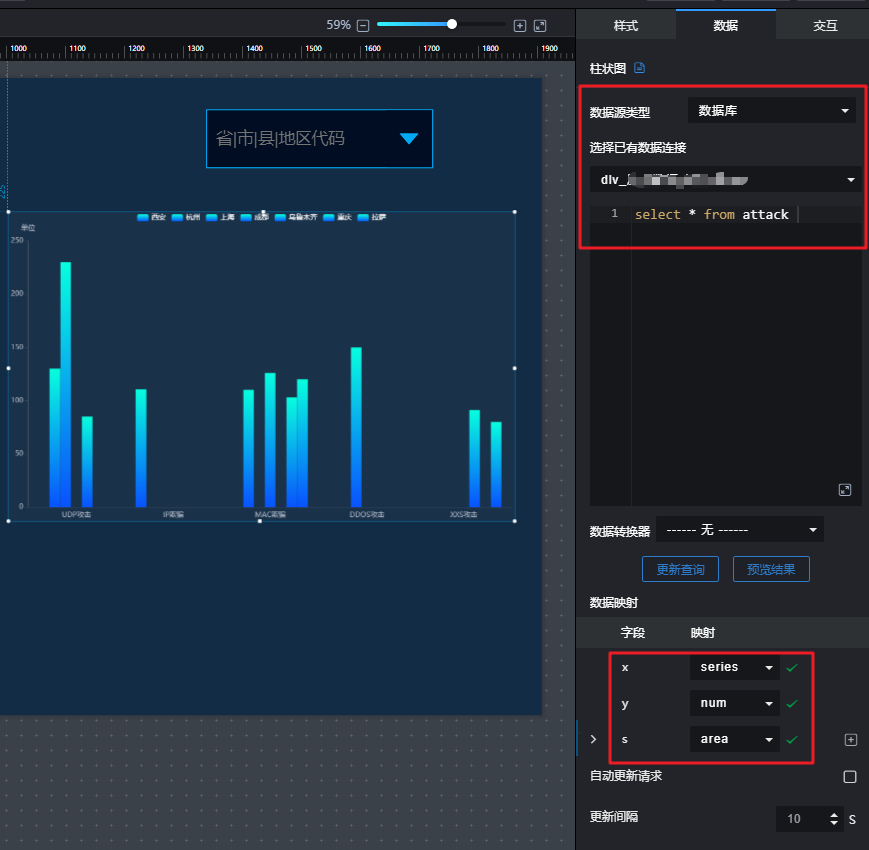
添加和配置组件
预览和发布大屏
- 在大屏开发页面右上方,单击预览按钮
 ,预览大屏。
,预览大屏。 - 在地理搜索中,重新设定地理位置,柱状图则只显示对应位置的数据。
- 交互功能验证无误后,单击大屏开发页面右上方的发布按钮
 ,配置发布参数,将大屏发布和分享给其他用户。
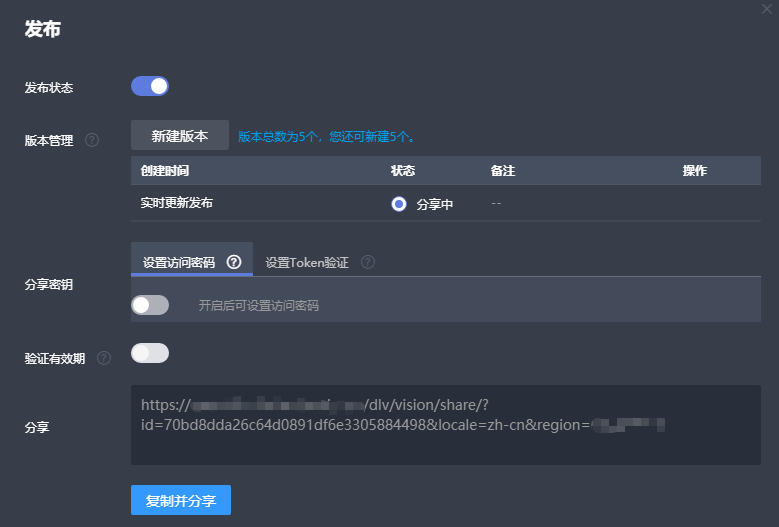
图11 发布和分享大屏
,配置发布参数,将大屏发布和分享给其他用户。
图11 发布和分享大屏
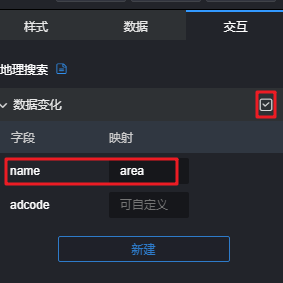
开启交互功能
在“交互”页签下,勾选 ,开启交互功能。当Tab组件的取值发生变化时,向其他组件传递数值。
,开启交互功能。当Tab组件的取值发生变化时,向其他组件传递数值。
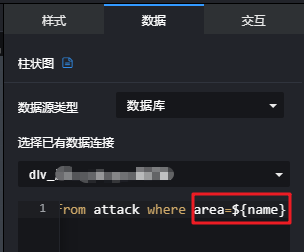
字段映射
设置字段的映射关系。在其他组件中使用变量${label}时,即可获取到label所映射的值。
父主题: 管理组件