更新时间:2025-01-22 GMT+08:00
键值表格
本章节主要介绍键值表格组件各配置项的含义。
样式
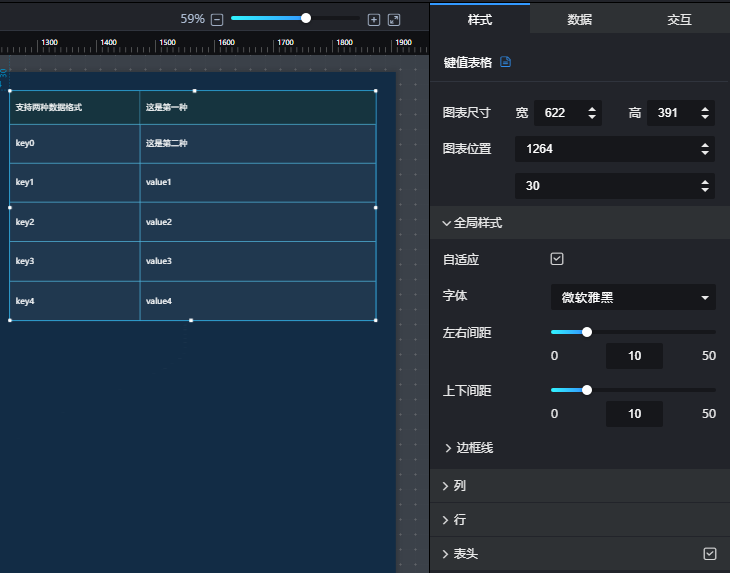
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
图1 键值表格
- 全局样式
- 自适应:勾选
 时,表格会自动适应组件图层的高度。
时,表格会自动适应组件图层的高度。 - 字体:设置组件文本的字体样式。
- 左右间距:输入数值或拖动
 ,设置表格的左右间距。
,设置表格的左右间距。 - 上下间距:输入数值或拖动
 ,设置表格的上下间距。
,设置表格的上下间距。 - 边框线:输入数值或拖动
 ,设置表格边框线的粗细和颜色。
,设置表格边框线的粗细和颜色。
- 自适应:勾选
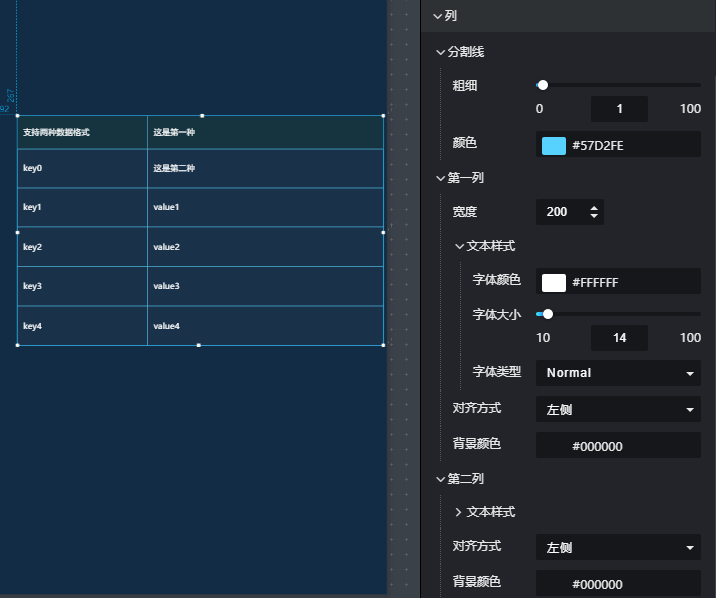
- 列
- 分割线:设置分割线的粗细和颜色。
- 第一列:设置第一列的宽度;第一列文本的字体颜色、字体大小、字体类型;对齐方式和背景颜色。
- 第二列:设置第二列文本的字体颜色、字体大小、字体类型;对齐方式和背景颜色。
图2 列-键值表格
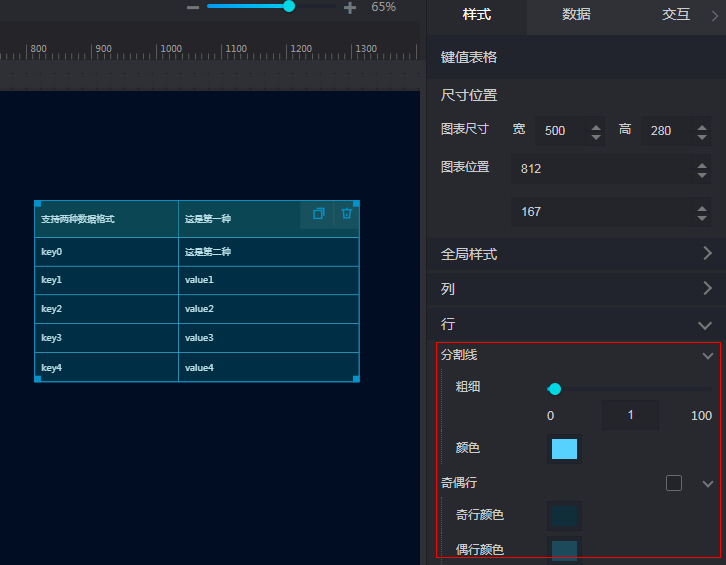
- 行
- 分割线:设置分割线的粗细和颜色。
- 奇偶行:勾选
 时,表格会区分奇偶行。单击颜色编辑器可以设置奇偶行的颜色。
时,表格会区分奇偶行。单击颜色编辑器可以设置奇偶行的颜色。
图3 行-键值表格
- 表头
- 高度:输入数值或单击
 调节表头的高度。
调节表头的高度。 - 文本样式:设置表头文本的字体颜色、字体大小、字体类型。
- 颜色:单击颜色编辑器设置表头的背景颜色。
图4 表头-键值表格
- 高度:输入数值或单击
数据
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 文本






