更新时间:2025-01-22 GMT+08:00
轮播列表柱状图
本章节主要介绍轮播列表柱状图组件各配置项的含义。
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
图1 轮播列表柱状图
- 全局样式
- 字体:设置组件文本的字体样式。
- 数量:输入数值或单击
 设置组件中显示文本的行数。
设置组件中显示文本的行数。
- 序列号
- 显示/隐藏序列号:单击“序列号”右侧的勾选框,
 表示显示序列号,
表示显示序列号, 表示隐藏序列号。
表示隐藏序列号。 - 文本:设置序列号的文本样式,包括字号、颜色和字体粗细。
- 列宽占比(%):输入数值或拖动
 ,设置序列号这一列的宽度。
,设置序列号这一列的宽度。
- 显示/隐藏序列号:单击“序列号”右侧的勾选框,
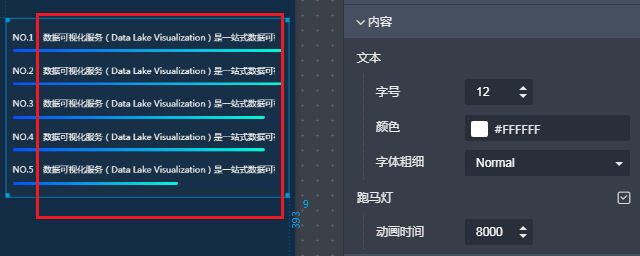
- 内容
- 文本:设置组件文本的样式,包括字号、颜色和字体粗细。
- 跑马灯:勾选跑马灯右侧的
 时,组件文本会按照跑马灯效果轮播。输入数值或单击
时,组件文本会按照跑马灯效果轮播。输入数值或单击 可设置动画一次播放的时间,时间单位为毫秒。
可设置动画一次播放的时间,时间单位为毫秒。
图2 内容-轮播列表柱状图
- 柱子样式
- 背景:设置柱子的背景颜色。
- 颜色:单击颜色编辑器设置柱子的颜色。
- 高度:输入数值或单击
 设置柱子的高度。
设置柱子的高度。
- 流光
- 颜色:单击颜色编辑器设置流光的颜色。
- 长度:流光的长度。
- 高度:流光的高度。
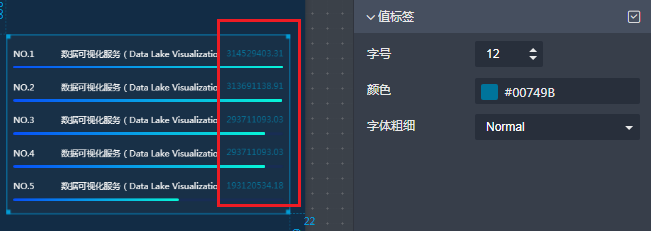
- 值标签:显示或隐藏值标签。显示时,数据中value字段的值将以标签的形式显示在图表中。
- 字号:值标签的字体大小。
- 颜色:值标签的字体颜色。
- 字体粗细:值标签的字体粗细。
图3 值标签-轮播列表柱状图

数据
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 文本






