更新时间:2025-11-17 GMT+08:00
水位图
本章节主要介绍水位图组件各配置项的含义。
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
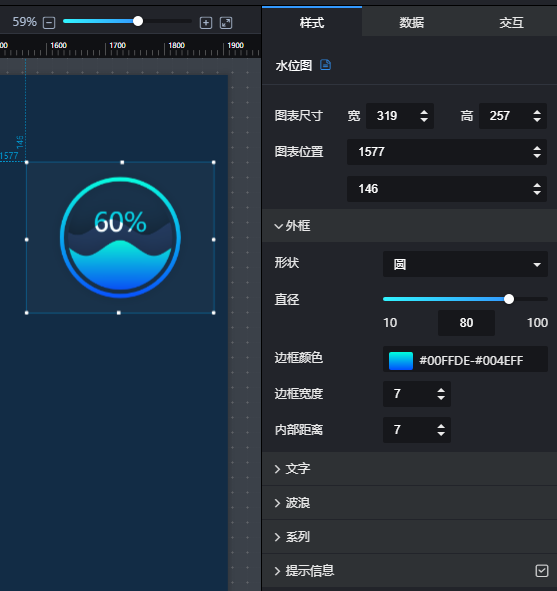
图1 尺寸位置-水位图
- 外框
- 形状:单击下拉列表,选择外框形状。
- 直径:输入数值或通过拖动
 设置外框直径。
设置外框直径。 - 边框颜色:设置水位图外框的边框颜色。
- 边框宽度:设置水位图外框的边框宽度。
- 内部距离:设置水位图和外框的内部距离。
- 文字
- 字体:设置图表中文字的字体。
- 颜色:设置图表中文字的字体颜色。
- 内部颜色:设置文字在水位图中的颜色。
- 字号:设置图表中文字的字号大小。
- 字体粗细:设置图表中文字的字体粗细样式。
- 相对位置:设置文字相对于水位图的相对位置。可以选择为顶部、垂直居中或底部。
- 波浪
- 波长:输入数值或通过拖动
 设置波浪的波长。
设置波浪的波长。 - 振幅:输入数值或通过拖动
 设置波浪的振幅。
设置波浪的振幅。 - 周期:输入数值或通过拖动
 设置波浪的周期。
设置波浪的周期。 - 动画:设置是否显示动画效果,以及显示动画效果后动画的方向。
- 波长:输入数值或通过拖动
- 系列
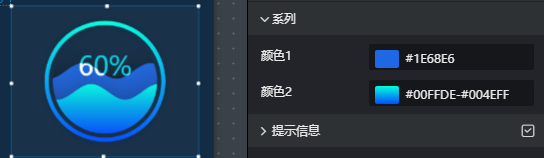
颜色:单击颜色编辑器设置各水位的波浪颜色。图2 系列-水位图

- 提示信息
- 显示/隐藏提示信息:单击“提示信息”右侧的勾选框,
 表示预览组件或查看发布组件,鼠标悬浮在图上时显示提示信息;
表示预览组件或查看发布组件,鼠标悬浮在图上时显示提示信息; 表示预览组件或查看发布组件,鼠标悬浮在图上时不显示提示信息。
表示预览组件或查看发布组件,鼠标悬浮在图上时不显示提示信息。 - 颜色:设置提示信息的字体颜色。
- 字号:设置提示信息的字号大小。
- 字体粗细:设置提示信息的字体粗细样式。
- 显示/隐藏提示信息:单击“提示信息”右侧的勾选框,
数据
如何使用组件的数据配置,请参照设置组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 其他常用图表






