更新时间:2025-11-17 GMT+08:00
饼状图
本章节主要介绍饼状图组件各配置项的含义。
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
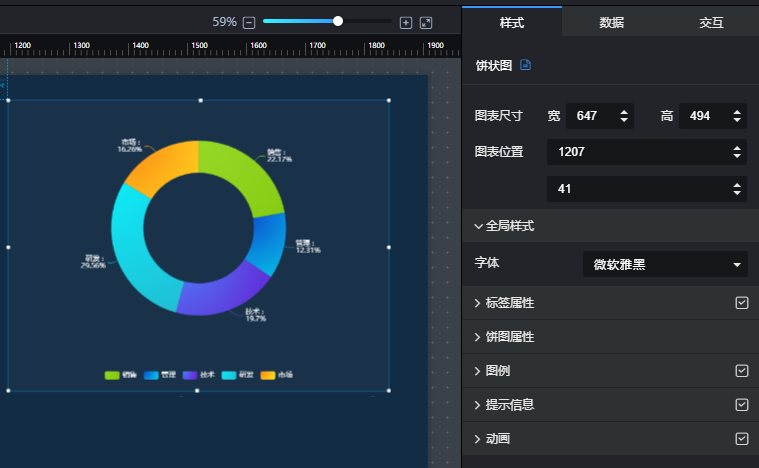
图1 尺寸位置-饼状图
- 全局样式
字体:设置图表中文字的字体。
- 标签属性
- 显示/隐藏标签属性:单击“标签属性”右侧的勾选框,
 表示显示标签属性,
表示显示标签属性, 表示隐藏标签属性。
表示隐藏标签属性。 - 标签距中间:设置标签值和中间位置的距离。
- 轴距长度:设置标签的长度。
- 字号:设置标签值的字号。
- 颜色:设置标签值的字体颜色。
- 字体粗细:设置标签值的字体粗细样式。
- 数据名:是否显示数据名。
- 数据值:是否显示数据值。
- 比例显示:是否显示比例。
 表示标签中的值以比例形式展示,
表示标签中的值以比例形式展示, 表示标签中的值以数据形式展示。
表示标签中的值以数据形式展示。
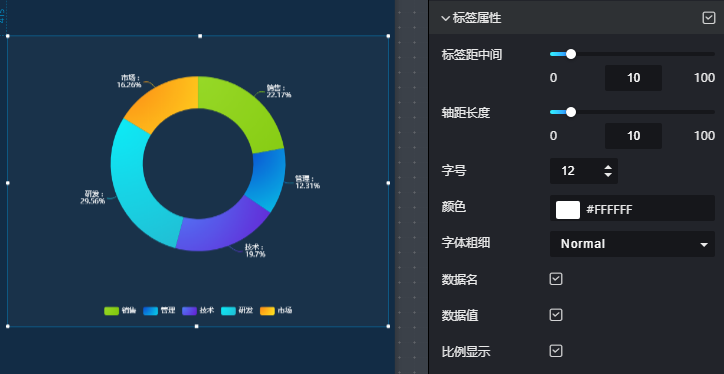
图2 标签属性-饼状图
- 显示/隐藏标签属性:单击“标签属性”右侧的勾选框,
- 饼图属性
- 内半径:输入数值或拖动
 设置饼图的内半径大小。
设置饼图的内半径大小。 - 外半径:输入数值或拖动
 设置饼图的外半径大小。
设置饼图的外半径大小。 - 水平位置:输入数值或拖动
 设置饼图中心所在的水平位置。
设置饼图中心所在的水平位置。 - 垂直位置:输入数值或拖动
 设置饼图中心所在的垂直位置。
设置饼图中心所在的垂直位置。
- 内半径:输入数值或拖动
- 图例
- 显示/隐藏图例:单击“图例”右侧的勾选框,
 表示显示图例,
表示显示图例, 表示隐藏图例。
表示隐藏图例。 - 数据值:图例中是否显示数据值。
- 比例显示:图例中是否按照比例显示数据值。
- 字号:设置图例文本的字号。
- 颜色:设置图例文本的字体颜色。
- 字体粗细:设置图例文本的字体粗细样式。
- 方向:单击下拉列表,设置图例的方向。
- 位置:单击下拉列表,设置图例的位置。
- 左右间距:通过输入数值或单击
 设置图例的上下间距。
设置图例的上下间距。 - 上下间距:通过输入数值或单击
 设置图例的上下间距。
设置图例的上下间距。 - 图例间隔:通过输入数值或单击
 设置图例的间隔。
设置图例的间隔。
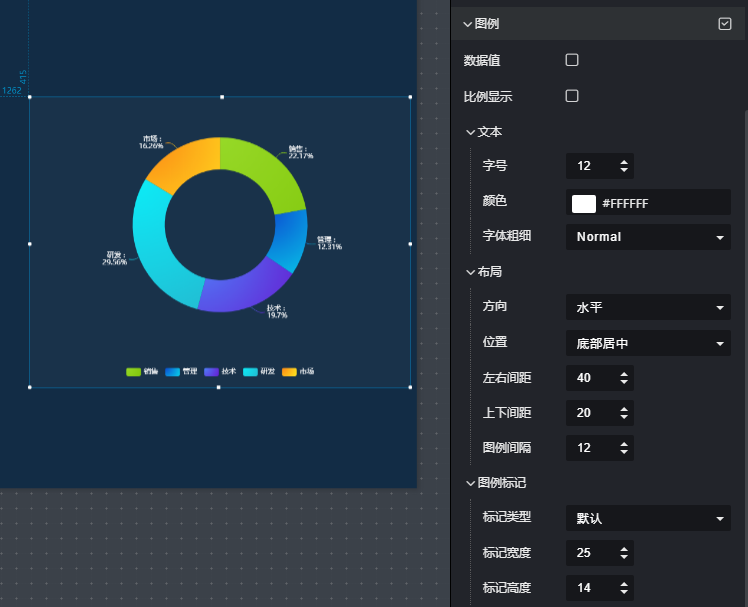
图3 图例-饼状图
- 显示/隐藏图例:单击“图例”右侧的勾选框,
- 提示信息
- 显示/隐藏提示信息:单击“提示信息”右侧的勾选框,
 表示预览组件或查看发布组件,鼠标悬浮在图上时显示提示信息;
表示预览组件或查看发布组件,鼠标悬浮在图上时显示提示信息; 表示预览组件或查看发布组件,鼠标悬浮在图上时不显示提示信息。
表示预览组件或查看发布组件,鼠标悬浮在图上时不显示提示信息。 - 数据名:单击
 表示预览组件或查看发布组件,悬浮在图上时显示数据名;
表示预览组件或查看发布组件,悬浮在图上时显示数据名; 表示预览组件或查看发布组件,悬浮在图上时不显示数据名。
表示预览组件或查看发布组件,悬浮在图上时不显示数据名。 - 颜色:设置提示信息的字体颜色。
- 字号:设置提示信息的字号大小。
- 字体粗细:设置提示信息的字体粗细样式。
- 显示/隐藏提示信息:单击“提示信息”右侧的勾选框,
- 动画
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
 表示开启图表的动画效果;
表示开启图表的动画效果; 表示不开启图表的动画效果。
表示不开启图表的动画效果。 - 入场动画:组件第一次渲染动画的时长,单位为ms。
- 动画效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 更新动画:组件数据更新时的动画时长,单位为ms。
- 是否从之前位置开始:开启后,组件数据更新时,从上一个数据的位置开始播放动画;关闭后,组件数据更新时,从初始位置开始播放动画。
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
数据
如何使用组件的数据配置,请参照设置组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 饼图类






