Releasing/Obtaining an npm Component via a Build Task
This section describes how to release a component to an npm repository via a build task and obtain a dependency from the repository for deployment.
Prerequisites
- You already have a project. If no project is available, create one.
- You have created an npm repository.
- You have permissions for the current repository. For details, see Managing Repository Permissions
Releasing a Component to an npm Repository
- Download the configuration file.
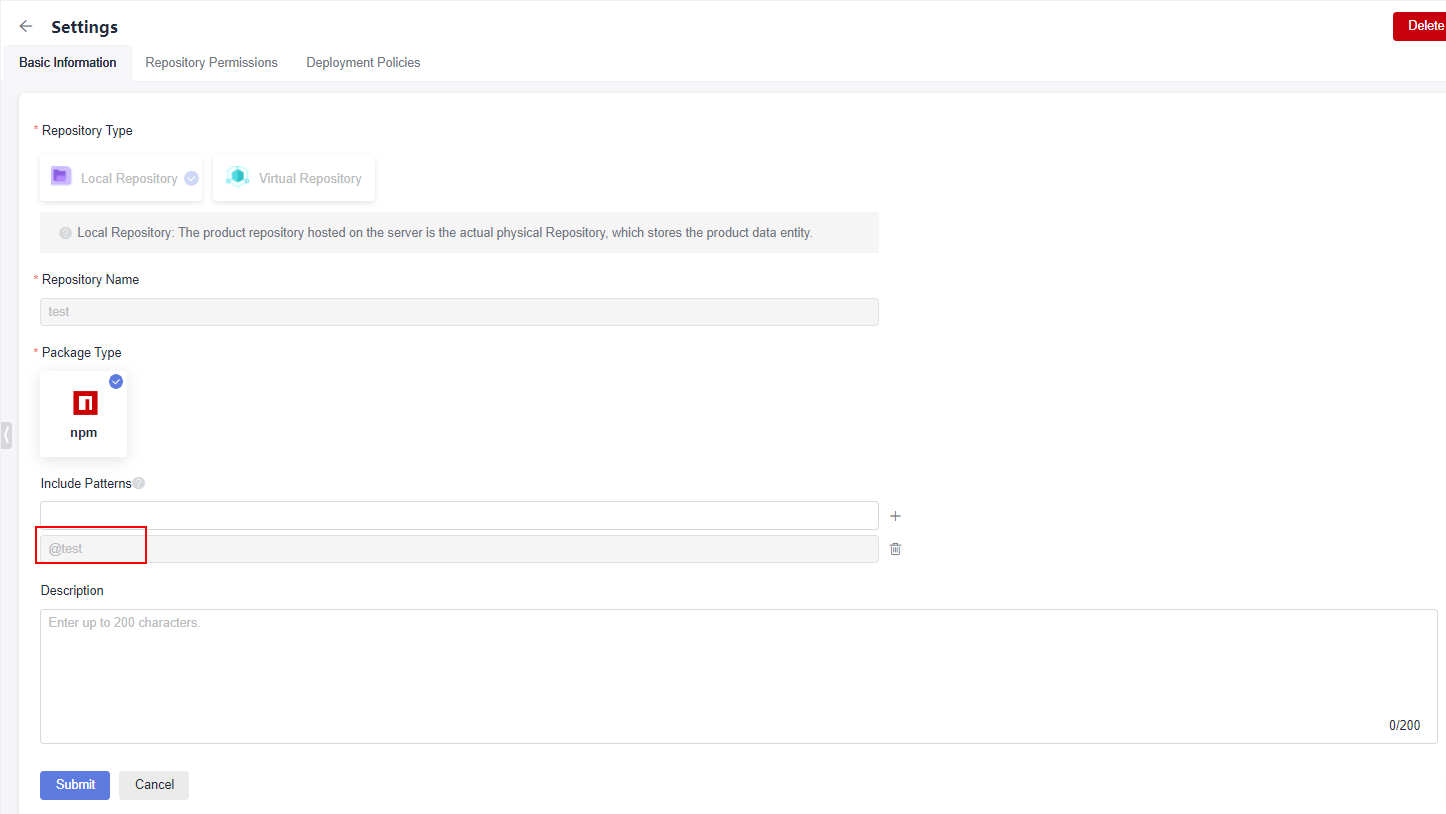
- Log in to CodeArts Artifact and access the npm repository. Click Settings in the upper right corner and record the repository path.

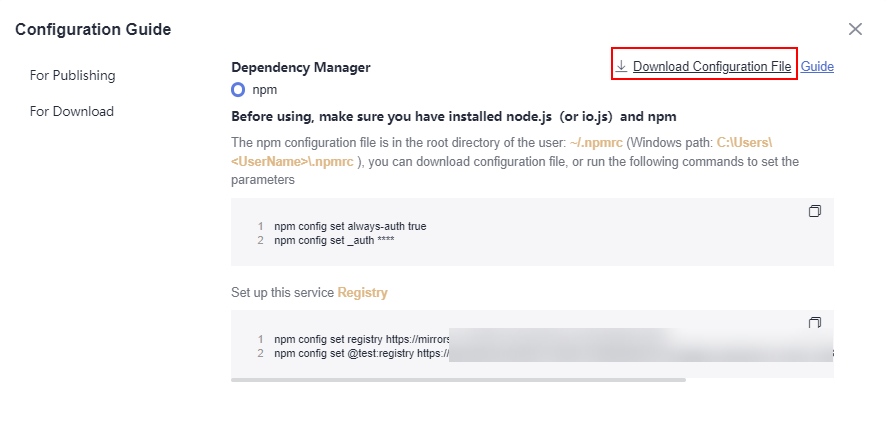
- Click Cancel to return to the npm repository page. Click Tutorial on the right of the page.
- In the displayed dialog box, click Download Configuration File.

- Save the downloaded npmrc file as an .npmrc file.
- Log in to CodeArts Artifact and access the npm repository. Click Settings in the upper right corner and record the repository path.
- Configure a repository.
- Go to Repo and create a Node.js repository. For details, see Creating a Repository Using a Template. This procedure uses the Nodejs Webpack Demo template.
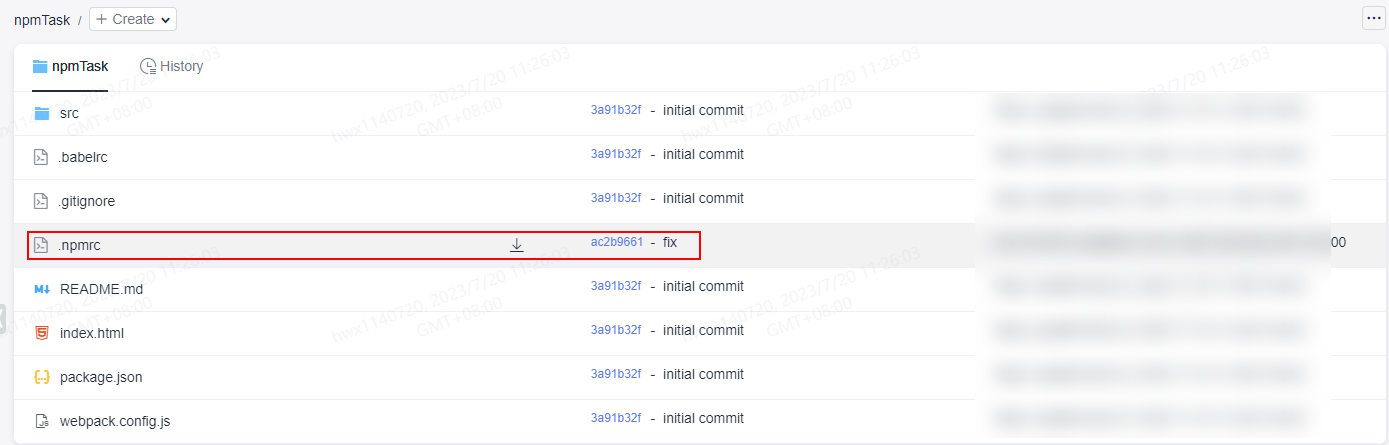
- Go to the repository and upload the .npmrc file to the root directory of the repository. For details, see .

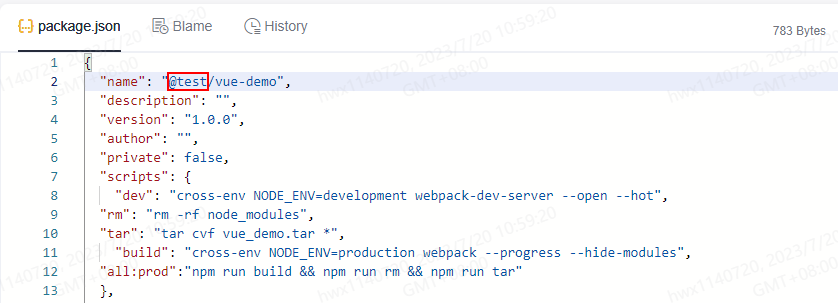
- Find the package.json file in the repository and open it. Add the path recorded on the Basic Information under the Settings tab page to the name field in the file.



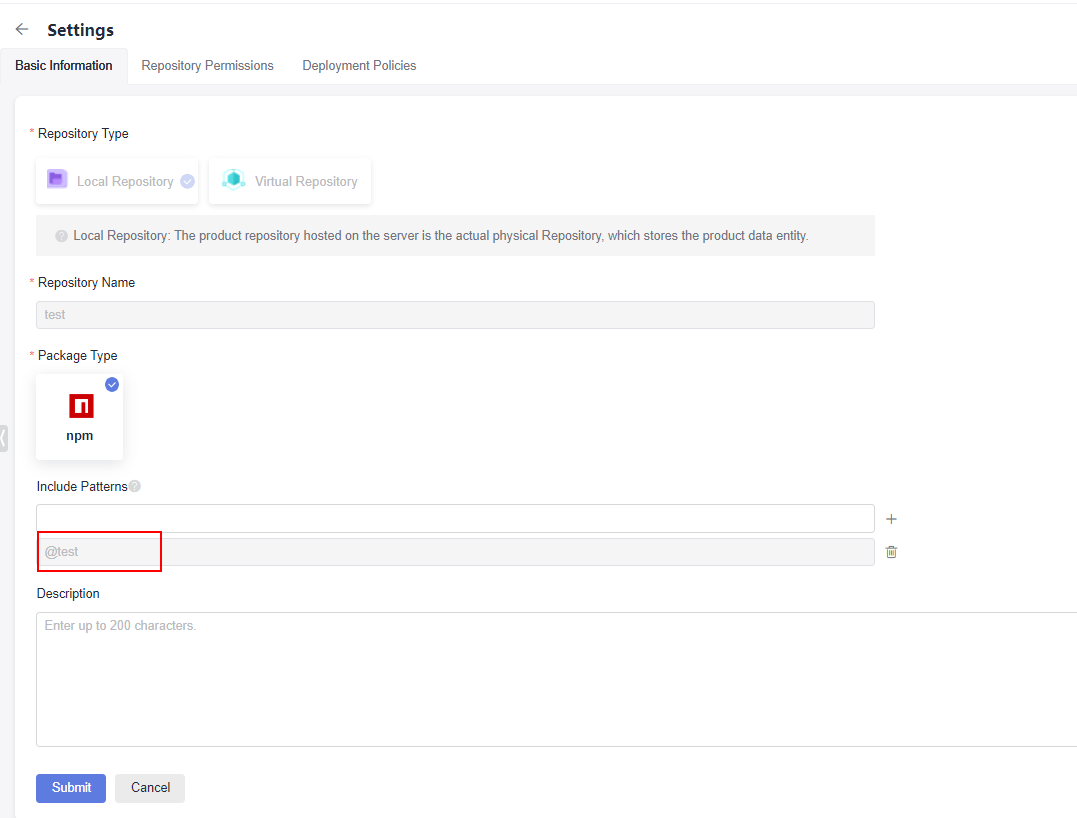
If the name field cannot be modified, add the path to the Include Patterns field on the Basic Information under the Settings tab page.

- Configure and run a build task.
- On the Repo page, select a repository and click Create Build Task in the upper right.
Select Blank Template and click OK.
- Add the Build with npm action.

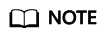
- Edit the Build with npm action.
- Select the desired tool version. In this example, nodejs12.7.0 is used.
- Delete the existing commands and run the following instead:
export PATH=$PATH:/root/.npm-global/bin npm config set strict-ssl false npm publish

- Click Save and Run on the right of the page to start the build task.
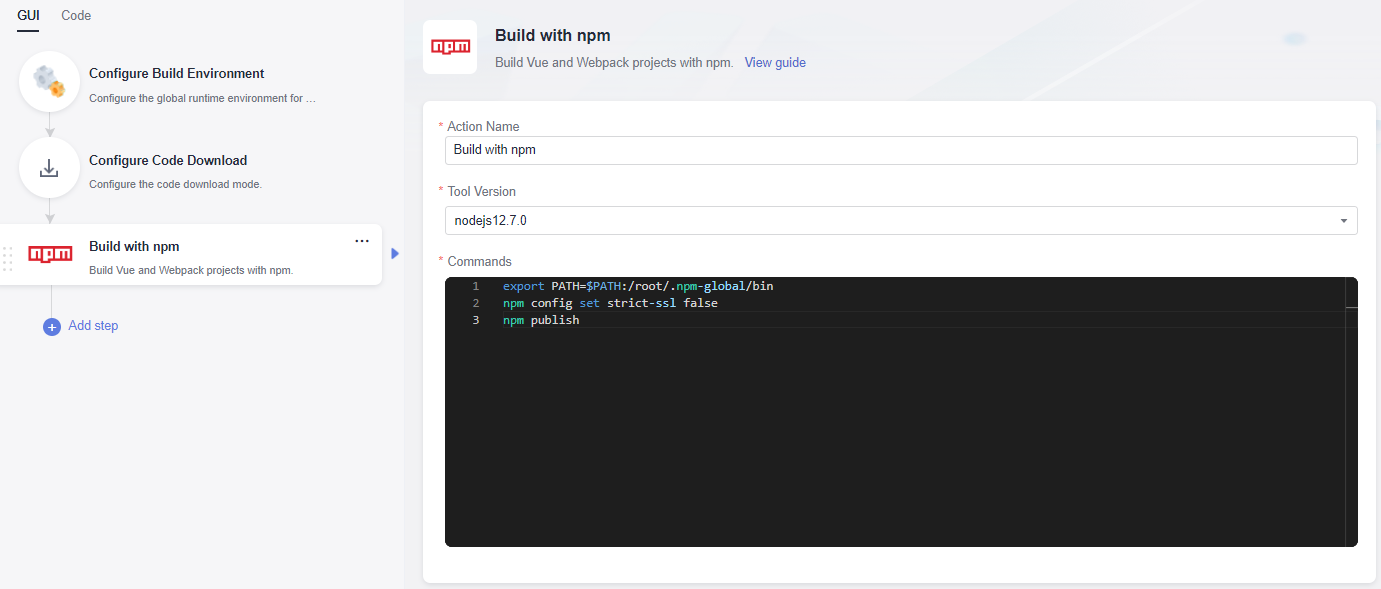
After the task is successfully executed, go to the self-hosted repo page and find the uploaded npm component.
- On the Repo page, select a repository and click Create Build Task in the upper right.
Obtaining a Dependency from an npm Repository
The following procedure uses the npm component released in Releasing a Component to an npm Repository as an example to describe how to obtain a dependency from an npm repository.
- Configure a repository.
- Go to Repo and create a Node.js repository. For details, see Creating a Repository Using a Template. This procedure uses the Nodejs Webpack Demo template.
- Obtain the .npmrc file (see Releasing a Component to an npm Repository) and upload it to the root directory of the repository where the npm dependency is to be used.
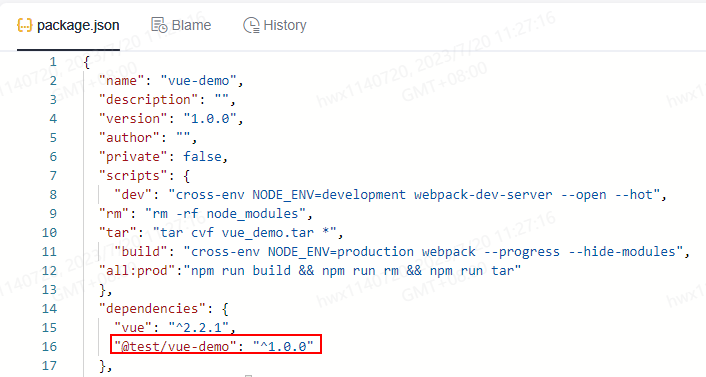
- Find and open the package.json file in the repository, and configure the dependency to the dependencies field. In this document, the value is as follows:
"@test/vue-demo": "^1.0.0"

- Configure and run a build task.
- On the Repo page, select a repository and click Create Build Task in the upper right.
Select Blank Template and click OK.
- Add the Build with npm action.

- Edit the Build with npm action.
- Select the desired tool version. In this example, nodejs12.7.0 is used.
- Delete the existing commands and run the following instead:
export PATH=$PATH:/root/.npm-global/bin npm config set strict-ssl false npm install --verbose

- On the Repo page, select a repository and click Create Build Task in the upper right.
- Click Save and Run on the right of the page to start the build task.
After the task is successfully executed, view the task details. If information similar to the following is found in the log, the dependency has been downloaded from the npm repository.

npm Commands
When configuring build tasks, you can also run the following npm commands as required:
- Delete an existing component from the npm repository.
npm unpublish @socpe/packageName@version
- Obtain tags.
npm dist-tag list @scope/packageName
- Add a tag.
npm dist-tag add @scope/packageName@version tagName --registry registryUrl --verbose
- Delete a tag.
npm dist-tag rm @scope/packageName@version tagName --registry registryUrl --verbose
Command parameter description:
- scope: path of a self-hosted repo. For details about how to obtain the path, see Releasing a Component to an npm Repository.
- packageName: the part following scope in the name field of the package.json file.
- version: value of the version field in the package.json file.
- registryUrl: URL of the self-hosted repo referenced by scope in the configuration file.
- tagName: tag name.
The following uses the component released in Releasing a Component to an npm Repository as an example:
- scope: test
- packageName: vue-demo
- version: 1.0.0
The command for deleting this component is as follows:
npm unpublish @test/vue-demo@1.0.0
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





