Creating a Function with an Image
FunctionGraph supports loading and running functions in container images. Compared with directly uploading code, you can use custom code packages, which is flexible and reduces migration costs.
Public and private images are supported. For details, see Setting Image Attributes.
Notes and Constraints
|
Item |
Description |
|---|---|
|
Custom container image port |
|
|
Container image-based function |
|
Prerequisites
- To perform the operations described in this section, ensure that you have the FunctionGraph Administrator permissions, that is, the full permissions for FunctionGraph. For more information, see Permissions Management.
- You have created an agency with the SWR Admin permission as instructed in Configuring Agency Permissions. Images are stored in SWR, and only users with this permission can invoke and pull images.
Creating a Function
- Log in to the FunctionGraph console. In the navigation pane, choose Functions > Function List.
- On the Function List page, click Create Function in the upper right corner.
- Select Container Image for creation mode. For details about the basic information, see Table 2. For details about the advanced settings, see Table 3.
Table 2 Container image configuration Parameter
Description
Example Value
Function Type
Two types are available:
- Event Function: Requests are usually in JSON format. All trigger types supported by FunctionGraph can be used to trigger event functions.
- HTTP Function: triggered once HTTP requests are sent to specific URLs.
Event Function
Region
Select a region where you will deploy your code.
Regions are geographic areas isolated from each other. Resources are region-specific and cannot be used across regions through internal network connections. For low network latency and quick resource access, select the nearest region.
CN East-Shanghai1
Function Name
Name of the function, which must meet the following requirements:
- Consists of 1 to 60 characters, and can contain letters, digits, hyphens (-), and underscores (_).
- Starts with a letter and ends with a letter or digit.
SWR-demo
Enterprise Project
Select the enterprise project to which the function belongs. Enterprise projects let you manage cloud resources and users by project.
The default value is default. You can select the created enterprise project.
If the Enterprise Management service is not enabled, this parameter is unavailable. For details, see Enabling and Accessing Enterprise Management.
default
Agency
Select an agency for the function. To access other cloud services through an agency, select an agency with the SWR Admin permission. For details about how to create an agency, see Creating a Function Agency.
If no default agency is available, FunctionGraph allows you to quickly create a default agency named fgs_default_agency. For details, see Default Agency.
fgs_default_agency
Container Image
Enter an image URL, that is, the location of the container image. You can click View Image to view private and shared images. You can also click Select SWR Image and select a public or private image from the image list. After the image is selected, the image URL is automatically filled in. For details about how to create an image, see Creating an Image.
Image in SWR, for example, swr.region_id.myhuaweicloud.com/my_group/my_image:latest.
swr.region_id.myhuaweicloud.com/my_group/my_image:latest
Listening Port
Currently, this parameter is available only in the ME-Riyadh region.
Port listened by the HTTP server in the code, which must be the same as the EXPOSE port configured in the image. The port number ranges from 1025 to 65535. Default: 8000.
8000
Container Image Override
Optional.
If this parameter is set, the image configuration in the dockerfile file will be overwritten. If this parameter is not set, the default image configuration is used.
- CMD: container startup command. Example: /bin/sh. If no command is specified, the entrypoint or CMD in the image configuration will be used. Enter one or more commands separated with commas (,).
- Args: container startup parameter. Example: -args,value1. If no argument is specified, CMD in the image configuration will be used. Enter one or more arguments separated with commas (,).
- Working Dir: working directory where a container runs. If no directory is specified, the directory in the image configuration will be used. The directory must start with a slash (/).
- User ID: user ID for running the image. If no user ID is specified, the default value 1003 will be used.
- Group ID: user group ID. If no user group ID is specified, the default value 1003 will be used.
-
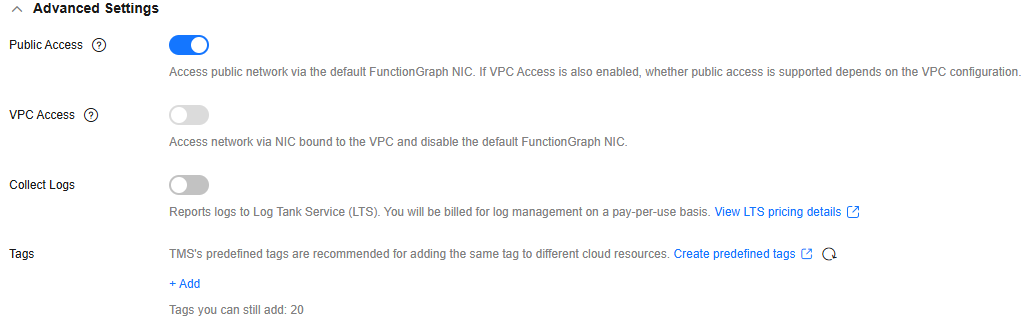
Figure 1 Advanced setting parameters
Table 3 Advanced setting parameters Parameter
Description
Example Value
Public Access
If this feature is enabled, functions can access services on the public network through the default NIC. The public network access bandwidth is shared among users and applies only to test scenarios.
Enabled
VPC Access
To enable this feature, you need to configure an agency with VPC management permissions. If you select Use no agency in the Basic Information area, this feature cannot be enabled.
If this feature is enabled, functions will use the NIC bound to the configured VPC for network access, and the default NIC of FunctionGraph will be disabled. That is, the Public Access parameter does not take effect.
After this feature is enabled, you can select the VPC and subnet that the function needs to access.
Disabled
Collect Logs
After it is enabled, logs generated during function execution will be reported to LTS.
CAUTION:LTS will be billed on a pay-per-use basis. For details, see LTS Pricing Details.
Configure the following parameters:
- Log Configuration
- Auto: Use the default log group and log stream.
- Custom: Select the log group and log stream you created.
- Log Tag
You can filter function logs on the LTS console by tag. For details, see Log Management.
A tag key or value can contain a maximum of 64 characters, including only digits, letters, underscores (_), and hyphens (-). A maximum of 10 tags can be added.
Disabled
Tags
Add tags to identify and categorize functions.
Tags enable quick search and management in the function list.
Each function supports up to 20 tags with a many-to-many relationship.
-
Static Encryption with KMS
This parameter can be configured only in the LA-Sao Paulo1 region.
Determine whether to use KMS-based static encryption for function code.
CAUTION:DEW charges you on a pay-per-use basis. For details, see DEW Billing.
You can select the following encryption types:
- functiongraph/default (default): The function automatically creates a default key in DEW under your account.
If you use the default key for encryption and decryption for the first time, ensure that the function agency has the following permissions: kms:dek:decrypt, kms:dek:create, kms:cmk:create, kms:cmk:get, and kms:cmk:list.
- Customer master key (CMK): You can select a created key to encrypt the function code. For details about how to create a customer master key, see Creating a Custom Key. To use customer master key, ensure that the function agency has the following permissions: kms:dek:decrypt, kms:dek:create, kms:cmk:get and kms:cmk:list.
CAUTION:
If you select Customer master key (CMK), do not delete the CMK used for function encryption in DEW. Otherwise, the function execution will fail because encrypted data cannot be decrypted.
Configure the agency permission policy on the IAM console by referring to Creating a Custom Policy in JSON View.
functiongraph/default (default)
- Click Create Function. The function details page is displayed. For details about other configurations, see Configuring Functions.
Updating the Function Image
- Log in to the SWR console. In the navigation pane, choose My Images.
- Click the Private Images or Images From Others tab. In the image list, click the image name to go to the details page.
- Click the Tags tab, copy the download command in the image tag list, and delete docker pull from the command to obtain the image URL.
Helpful Links
- FunctionGraph allows you to create event and HTTP functions by compiling code online, uploading code files, or using container images. And it supports GPU computing resources. For details about how to select a function type, see Function Selection.
- You can create functions using APIs. For details, see Creating a Function.
- FAQ for image-based functions: After I Updated an Image with the Same Name, Reserved Instances Still Use the Old Image. What Can I Do?
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





