基础表格
基础表格是文本组件的一种,通过表格的方式,将数据信息以表格的形式清晰的展示在可视化应用上。
在大屏设计页面,从“全部组件 > 文本”中,拖拽“基础表格”组件至画布空白区域。

卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 卡片装饰:卡片装饰设置,可根据自身的业务需求选择不同的卡片样式。单击“清除样式”,可清除已设置的装饰样式。
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 标题设置
- 标题:是否显示组件标题。
- 标题内容:输入标题内容。
- 标题行高度:设置标题的行高,单位px。
- 背景色:设置标题背景色。
- 文本位置:设置标题中文本位置,支持居中、靠左、靠右或自定义。
- 字体:设置标题的字体、大小和颜色等。
- 表格操作
- 列显示/隐藏:在运行态是否可以设置显示/隐藏的列。开启“列显示/隐藏”后,可以设置“悬浮显示”、“图标色”和“图标选中色”。
图4 列显示效果

- 表格导出:是否开启表格导出功能。开启表格导出后,可以设置“悬浮显示”、“图标色”和“图标选中色”。
- 悬浮显示:开启后,鼠标移动到表格组件上时,才会显示对应的按钮。
- 图标色:设置按钮的图标颜色。
- 图标选中色:设置选中按钮时,按钮图标的颜色。
- 列显示/隐藏:在运行态是否可以设置显示/隐藏的列。开启“列显示/隐藏”后,可以设置“悬浮显示”、“图标色”和“图标选中色”。
配置
在配置中,设置组件的全局样式、表头设置、行、序列号等。

- 全局样式
- 背景色:设置表格的背景颜色。
- 表格行数:当前页显示多少行数据。
- 边框:设置表格的边框样式。
- 表头设置
- 溢出文本:设置表格中超长文本的显示样式,如显示为省略号和换行显示。
- 表头对齐方式:设置表头的对齐方式,如左对齐、居中或右对齐。
- 表头行高占比(%):设置表头行高的占比。
- 表头背景色:设置表头的背景颜色,所有列的表头背景色同步修改。
- 表头字体:设置表头字体,所有列的表头字体同步修改。
- 边框:设置表头的边框样式。
- 行配置
- 奇行背景色:设置奇数行数据的背景颜色。
- 偶行背景色:设置偶数行数据的背景颜色。
- 单元格
- 溢出文本:设置表格中超长文本的显示样式,如显示为省略号、换行显示和滚动显示。
- 内容对齐方式:设置单元格内的内容对齐方式,如左对齐、居中或右对齐,所有内容对齐方式同步修改。
- 内容字体:设置单元格的内容字体,所有列的内容字体同步修改。
- 边框:设置单元格的边框样式。
- 序列号:表格中序列号设置。
- 序列号:表格中是否显示序列号。
- 序列名:设置序列号的名称。
- 列宽占比:设置序列号在表格中的列宽占比。
- 背景色:设置序列号的背景颜色。
- 半径:设置序列号的半径。
- 圆角:设置序列号圆角,0为直角。
- 字体:设置序列号的字体、大小和颜色等。
- 轮播
- 轮播:是否开启轮播功能。开启后,支持设置轮播速度。
- 轮播速度:设置轮播速度。
- 分页
- 前台分页:表格是否分页显示,分页模式下轮播无效。
- 行高:设置分页的行高,单位px。
- 单页数量:设置每页显示数据条数,以“,”隔开。
- 文本位置:设置分页文本显示位置,支持靠左、靠右和居中显示。
- 背景色:设置分页背景颜色。
- 字体:设置分页的字体、大小和颜色等。
- 选中框颜色:设置选中分页时边框的颜色,包括每页/条的边框、选中当前页的填充色边框和前往第几页的边框。
- 分页框宽度:设置分页框的宽度,单位为px。
- 下拉框背景颜色:设置下拉框的背景颜色。
- 下拉框字体颜色:设置下拉框的字体颜色。
- 下拉框选中态背景颜色:设置下拉框选中态的背景颜色。
- 下拉框选中态字体颜色:设置下拉框选中态的字体颜色。
- 下拉框鼠标悬浮时背景颜色:设置下拉框鼠标悬浮时的背景颜色。
- 下拉框鼠标悬浮时字体颜色:设置下拉框鼠标悬浮时的字体颜色。
- 新增条件格式:单击“新增条件格式”,可增加条件格式。
图形
图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。

- 统一配置
- 图标选中色:设置图标选中时的颜色。设置的图标选中色,对所有列均有效。
图7 选中效果

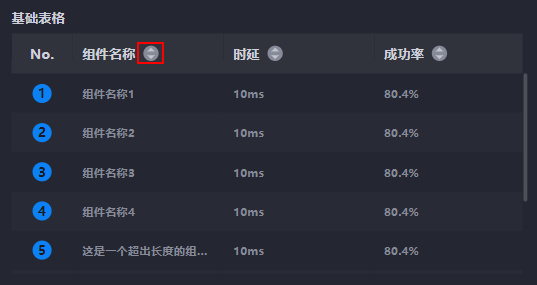
- 前台排序:是否开启前台排序功能(表格中的所有列),用于对表格中的数据进行排序。
图8 开启前台筛选效果

- 前台筛选:是否开启前台筛选功能(表格中的所有列),用于对表格中的数据进行筛选。
图9 开启前台筛选效果

- 图标选中色:设置图标选中时的颜色。设置的图标选中色,对所有列均有效。
- 数据系列:设置组件名称、时延和成功率三大数据的属性。
- 原数据名:原始数据中默认的系列名称,可通过设置“列名”,进行修改。文字内容来源于数据模型的取值。
- 列名:自定义图表中数据系列的显示名称。
- 数据系列:图表中是否显示该数据系列。
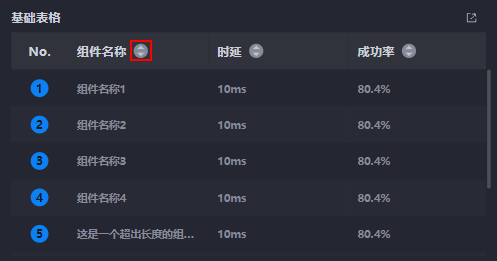
- 前台排序:是否开启前台排序功能(表格中指定的列)。开启后,在预览表格时会显示下图中的图标,用于对表格中的数据进行排序。
图10 在前台对数据进行排序

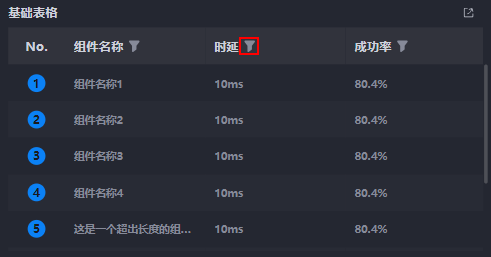
- 前台筛选:是否开启前台筛选功能(表格中指定的列)。开启后,在预览表格时会显示下图中的图标,用于对表格中的数据进行筛选。
图11 在前台对数据进行筛选

- 列宽占比:设置列宽的占比。
- 表头对齐方式:设置表头的对齐方式,如居中、左对齐等。
- 表头背景色:设置表头的背景颜色。
- 表头字体:设置表头的字体、颜色和大小等。
- 内容对齐方式:设置表格中内容的对齐方式,如居中、左对齐等。
- 内容字体:设置表格中内容的字体、颜色和大小等。
数据
在数据中,设置基础表格组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置基础表格组件与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。











